How to create & login with a passkey in React & Typescript Part II - Create a passkey


Part II of a tutorial series for a proof of concept on creating & logging in with a passkey in React & Typescript. This part of the series focuses on registering (i.e. creating) a passkey. Github repository included.
The following tutorial walks you through a proof of concept for registering (i.e. creating) a passkey in React & Typescript and offers an open source project.
We would like to thank Apple for their WWDC2022 session, in-person lab & technical support, Nick Steele for his guidance as well as WebAuthn for all the information and support provided in making this tutorial possible.
Make sure to save credentials on the backend after creating a new passkey
Please be aware that this tutorial uses React Redux to verify the passkeys, as a means of creating a proof of concept.
For security purposes, when integrating the solution in production make sure to carry out the generation of the challengeBuffer, userId strings on the backend. Additionally, make sure to carry out the verification on the passkey on the backend.
Both of this is for security purposes and the theory behind the process is available in the link below.
If you are curious as to how to setup React Typescript or Gatsby Typescript with React Redux, please use the open source guide below.
WARNING: Passkey's are not yet ready for implementation (July 2022)
As of July 25th 2022, on macOS Monterey (12.4), we can confirm that passkeys are not yet ready for implementation as they do not work across Safari, Chrome and Mozilla Firefox on macOS or Windows. We will periodically check and update this post to inform on the state of passkeys.
When using this tutorial, please use Safari on the latest version for it to function as expected.
Additionally, it is worth noting that in macOS Monterey, there is no way to delete passkeys. This led us to have created about multiple passkeys for this tutorial and will only be able to delete them once macOS Ventura is released around October 2022.
WARNING: This tutorial does not cover attestation
Please be aware that this tutorial does not cover the optional but strongly recommended process of attestation. For more information on attestation, please visit the WebAuthn website.
Tutorial: Registering (creating) a passkey
This step by step tutorial was created by downloading our React Typescript + React Redux Open Source project and carrying out the steps described in Part I of this tutorial series which focused on setting up the project and user experience. Please consult the link below to learn more about the setup and user experience.
If you are curious to learn how to authenticate (i.e. login with) a passkey, please consult the links below.
Step One: Create the passkey types

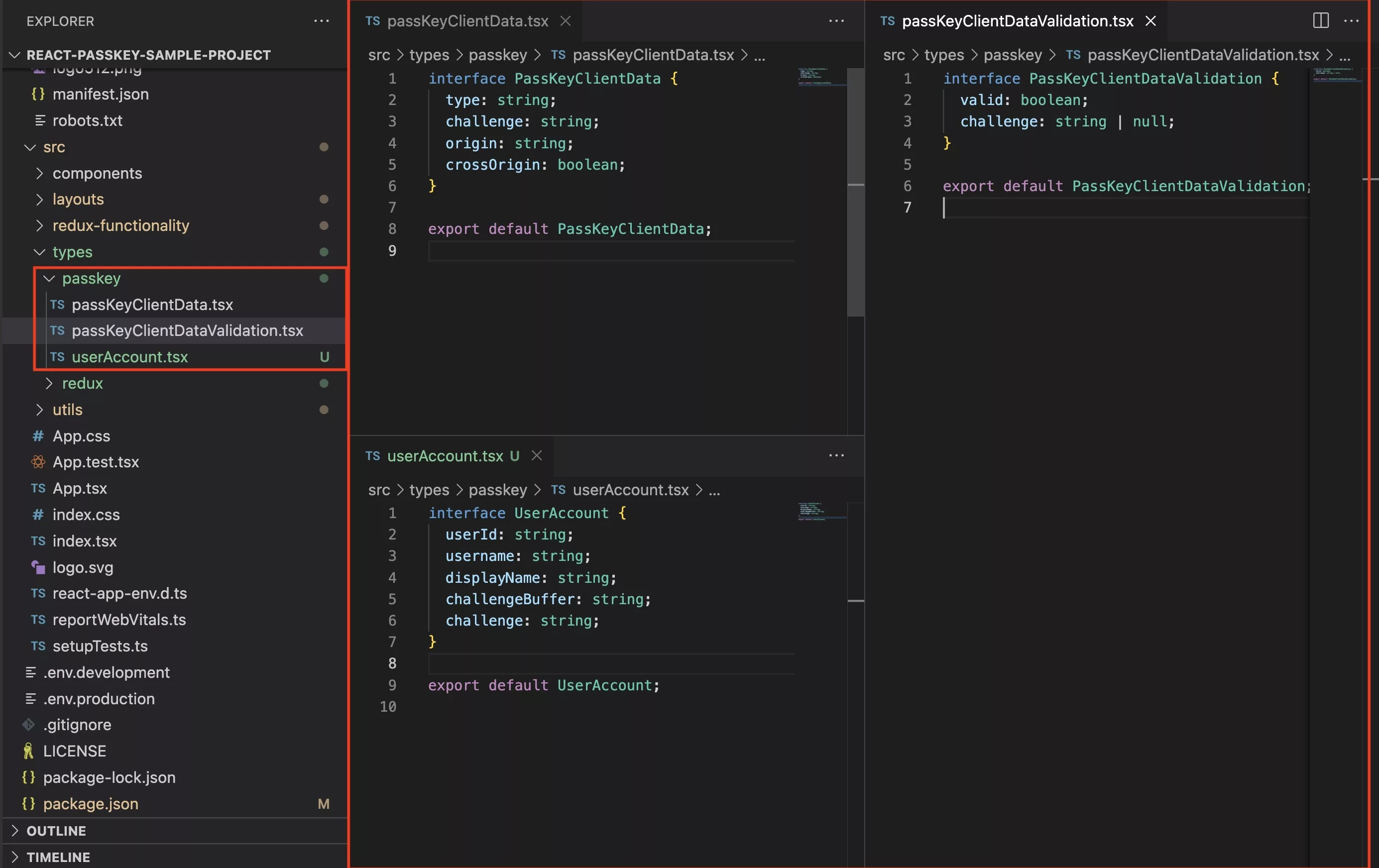
Under the types folder, create a folder called passkey.
Within this folder create three files:
- userAccounts.tsx
- passKeyClientData.tsx
- passKeyClientDataValidation.tsx
Here is the code for them.
1 | userAccounts.tsx
This type is used by React Redux to store a user account and all of its passkey specific data to be authenticated against.
Please note that these parameters that must be included in the data structure for your backend accounts.
2 | passKeyClientData.tsx
This type matches the client data json data structure that is produced from the passkey registration process.
Please note that this type would be required on the backend in production.
3 | passKeyClientDataValidation.tsx
This is a type that we created to allow us to return a type when validating the client data json.
Please note that this type would be required on the backend in production.
Step Two: Create the random string utility

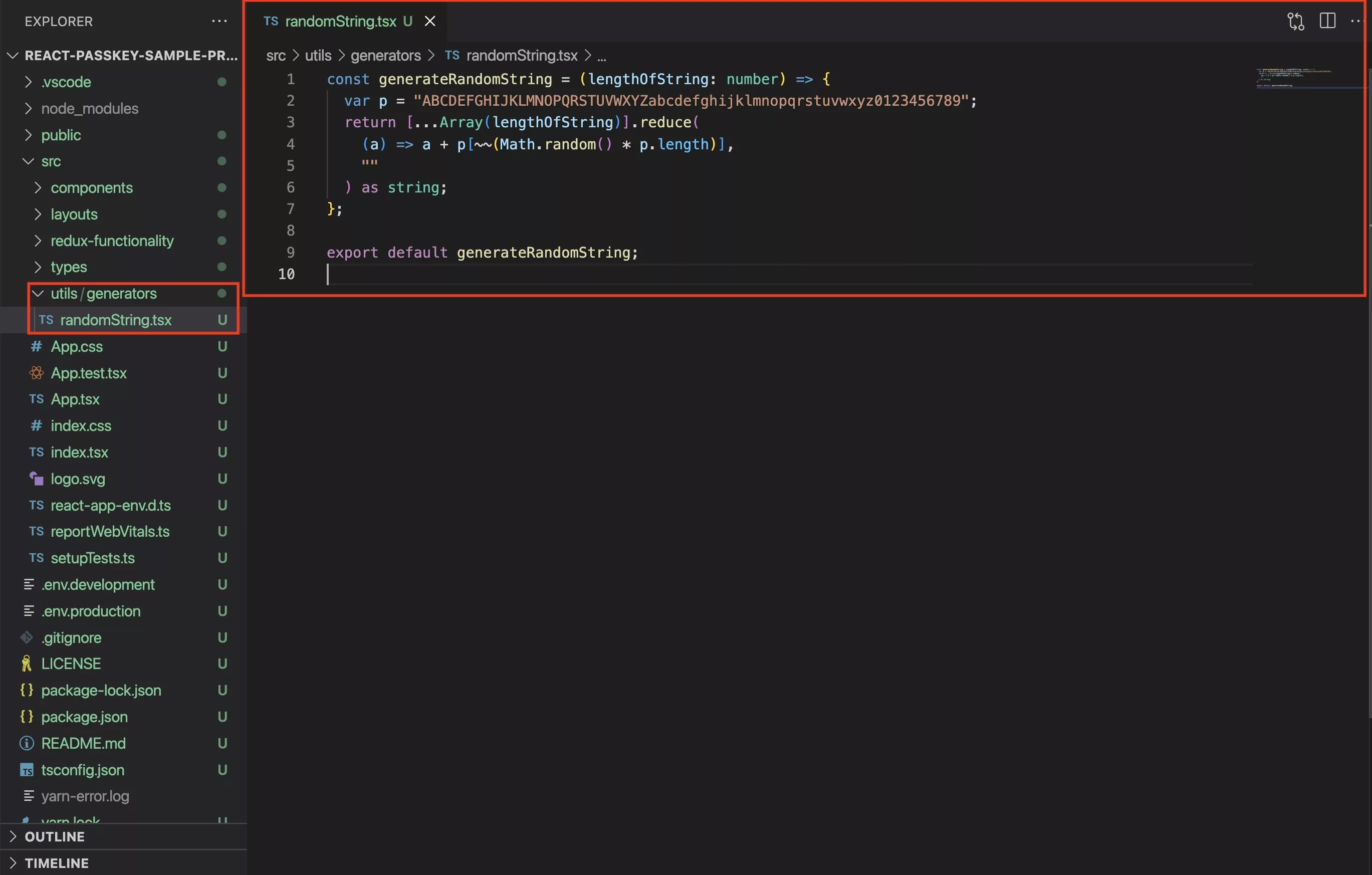
Create a folder called utils under src. Within the utils folder, create a folder called generators and within it a file called randomString.tsx.
Paste the code below into randomString.tsx.
Please note this functionality would be done server side (i.e. on the backend) on a production build for registering passkeys.
Step Three: Create the passkey utilities

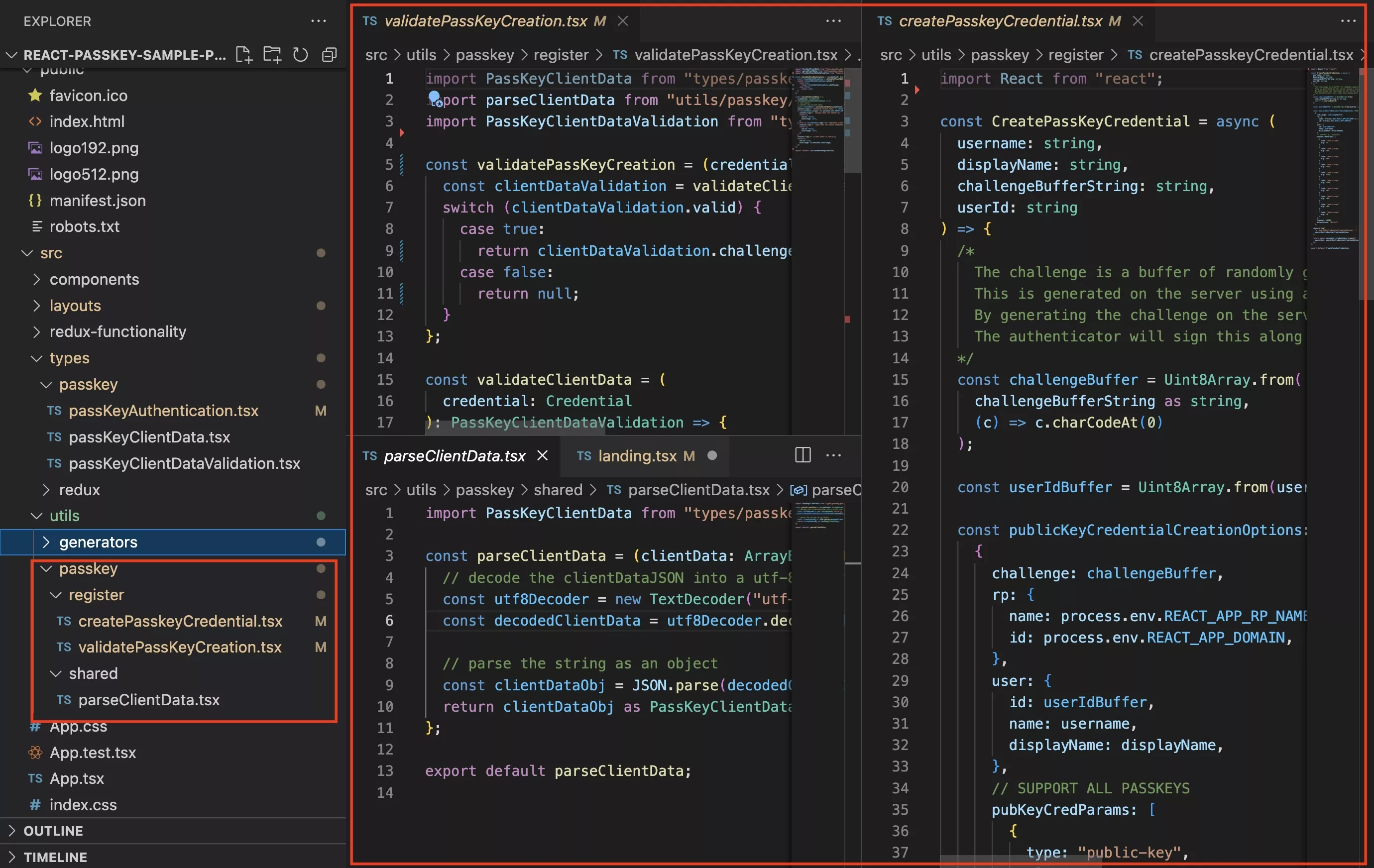
Within the utils folder, create a folder called passkey.
Within it create two folders called register and shared and generate the relevant files detailed below.
1 | register/createPassKeyCredentials.tsx
Under the register folder, create a file called createPasskeyCredential.tsx and paste the code in below.
This code is responsible for passing the information required for our system to create a passkey.
For security purposes, it is important for it to take in a 16 character ChallengeBufferString and a UserId that is created on the backend instead of creating these strings on the front-end.
These randomly generated strings are required to authenticate the user when they login as they produce an equal challenge to that when the key was created.
Please note that although we will generate the challengeBuffer and userId later on the front-end in our register flow for the proof of concept, in production these strings must be generated server side for security purposes.
2 | register/validatePassKeyCreation.tsx
Under the register folder, create a file called validatePassKeyCreation.tsx and paste the code in below.
This code is responsible for confirming that the passkey was created on the domain (i.e. not on a website pretending to be us)- known as the origin - as well as gathering and returning the challenge, if valid, which we require for authenticating the passkey on login.
Please note that although we parse this data on the front-end for the proof of concept, this functionality must be carried out server side for security purposes.
3 | shared/parseClientData.tsx
Under the shared folder, create a file called parseClientData.tsx and paste the code in below.
This code is responsible for processing the information that is passed down by the registration and converting it into something that we can save and authenticate against. In particular we are interested in the challenge and origin that is produced.
Please note that although we parse this data on the front-end for the proof of concept, this functionality must be carried out server side for security purposes.
Step Four: Create the passkey redux type

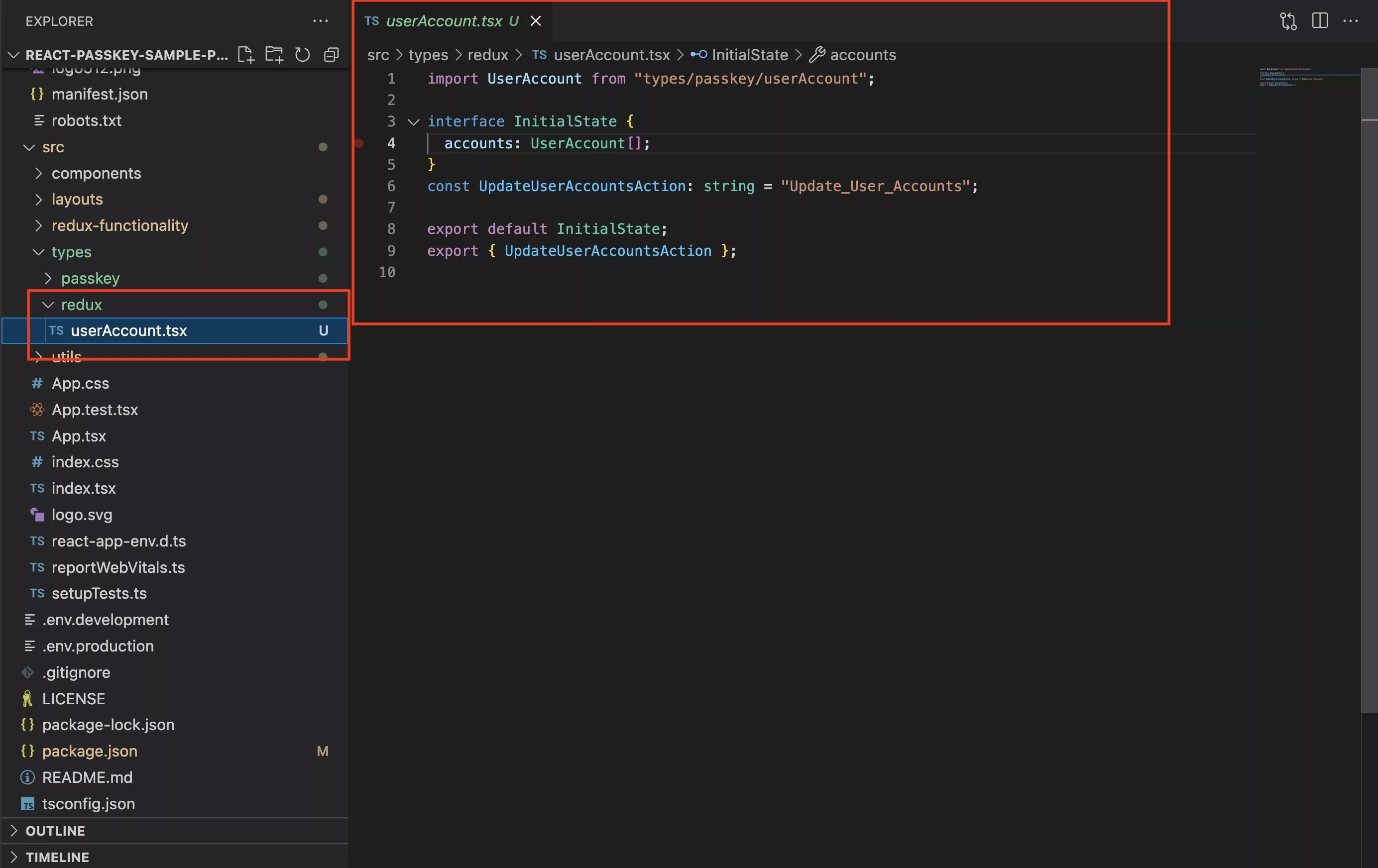
Under types/redux rename the counter.tsx to userAccount.tsx and replace the code with the one below.
Step Five: Update React Redux Slice

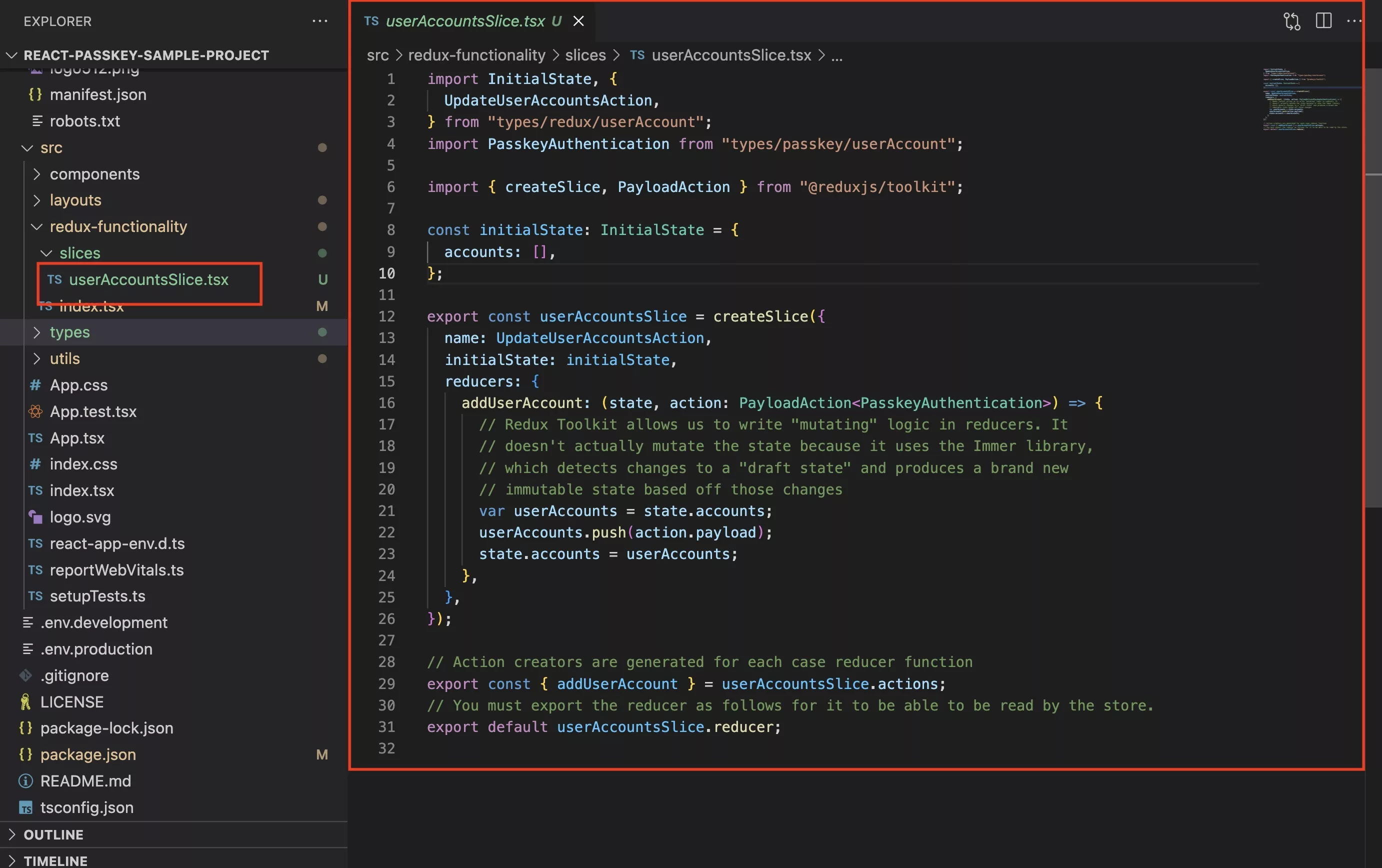
Under redux-functionality/slices rename the counterSlice.tsx to userAccountsSlice.tsx and replace the code with the one below.
This code is responsible for creating the structure for accounts to be saved locally for our Proof of Concept using React Redux.
Please note that these details must be saved on the backend and serve exclusively for proof of concept purposes.
Step Six: Update React Redux Store

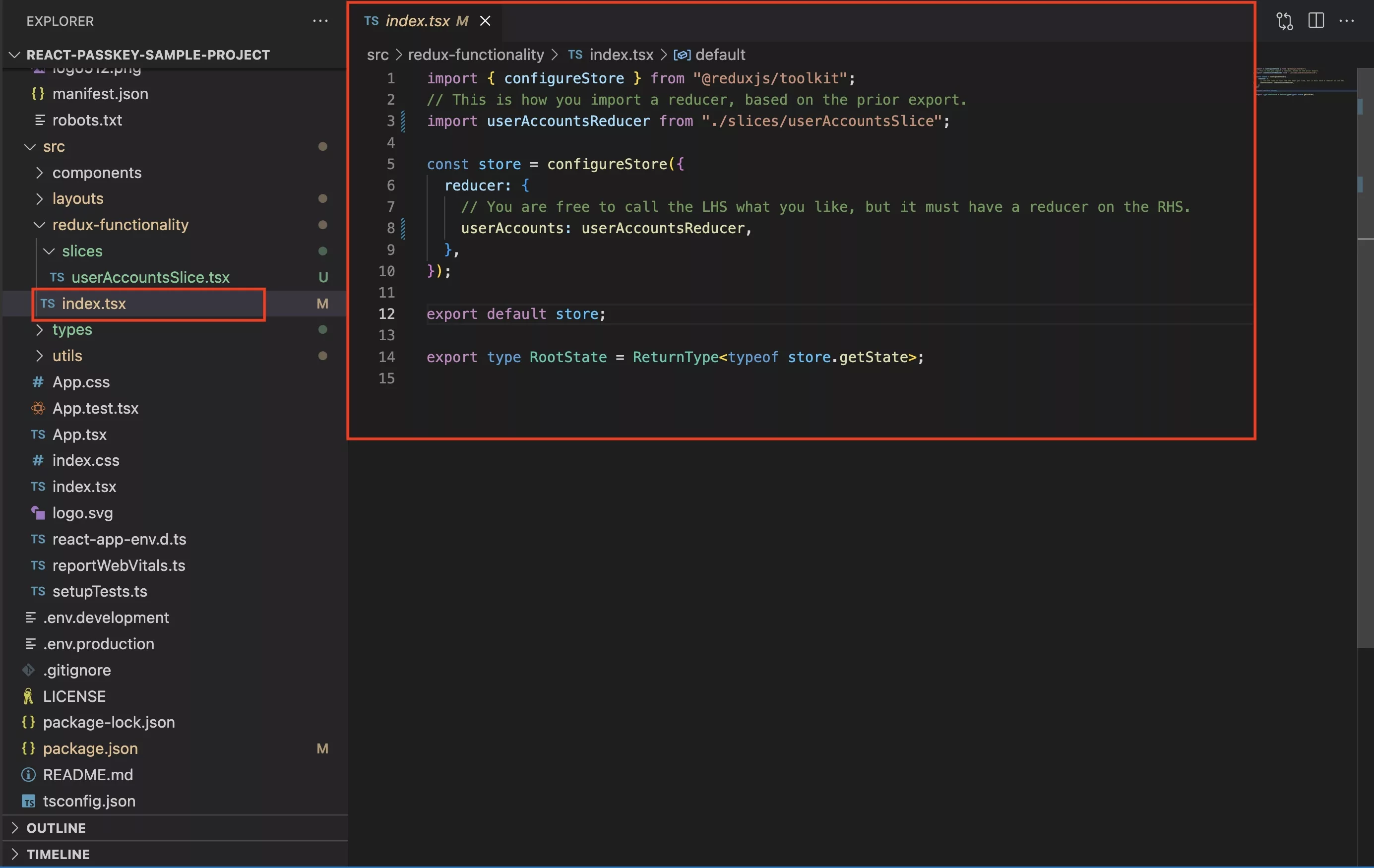
Under react-functionality/index.tsx replace the code with the one below.
This code is responsible for creating the store for accounts to be saved locally for our Proof of Concept using React Redux.
Please note that this part would not be required in production as the details would be stored on the backend.
Step Seven: Update your register.tsx

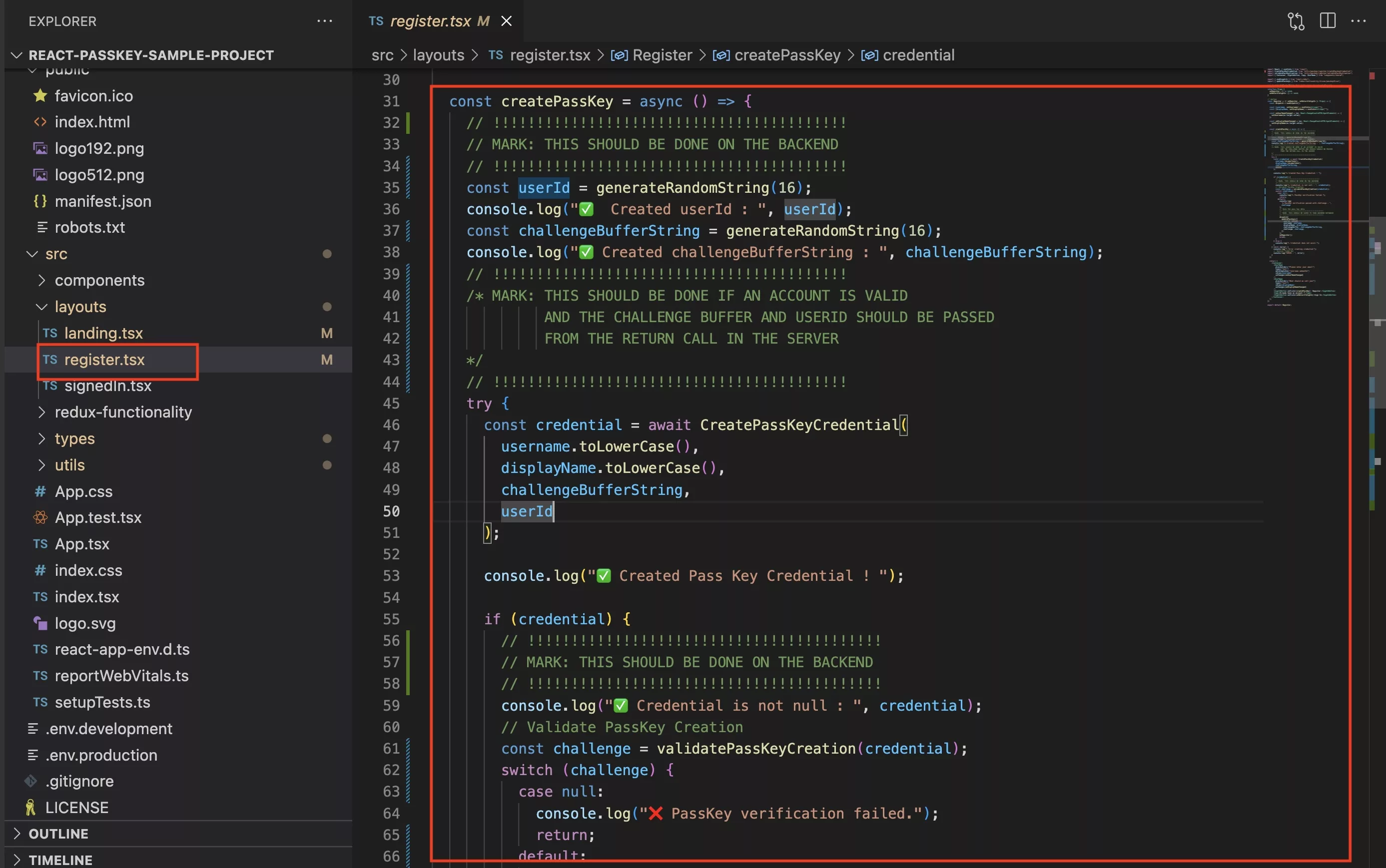
Under layouts/register.tsx update your code to the code below to complete the registration.
Please note that the key functionality occurs between line 31 to 95, where you create the passkey as written on WebAuthn.guide.
Below line 71 under the Save the user account data comment, is where you should save it to your backend, we are saving it to redux to prove the concept.
Step Eight: Verify

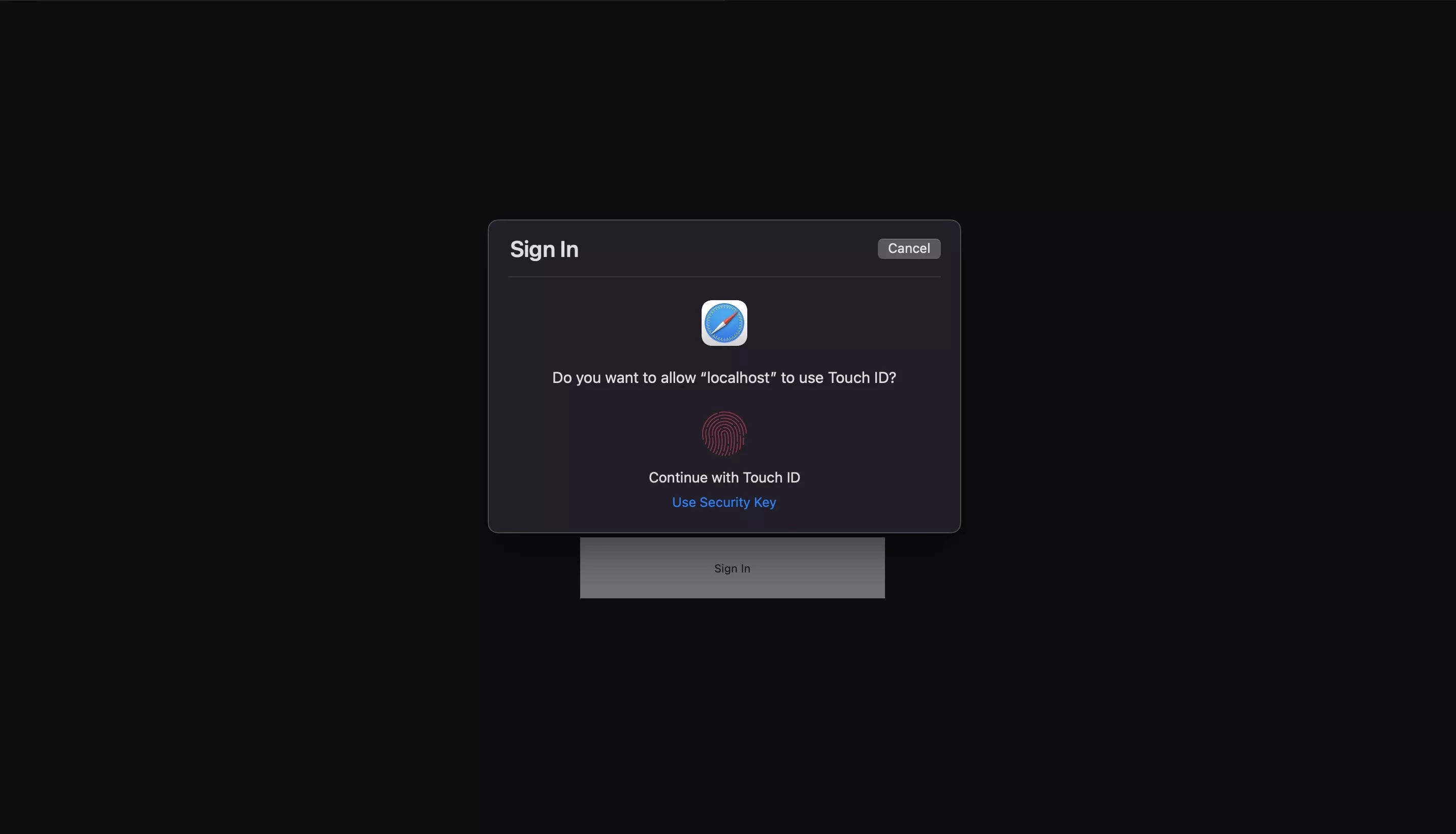
In Safari, create a passkey using the register flow and you should see the modal appear and the flow being completed.
Next Step: Authenticate (i.e. login with) a passkey
Congratulations, you have created a passkey and stored it in React-Redux.
As mentioned above, for security these details should be stored in the backend and not in a temporary place like React-Redux.
Please continue to the next part of our series in the link below.
Any Questions
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
