How to index GraphQL queries to Algolia in GatsbyJS


A step by step guide on indexing records from single or multiple queries to an Algolia index in GatsbyJS. Open source project included.
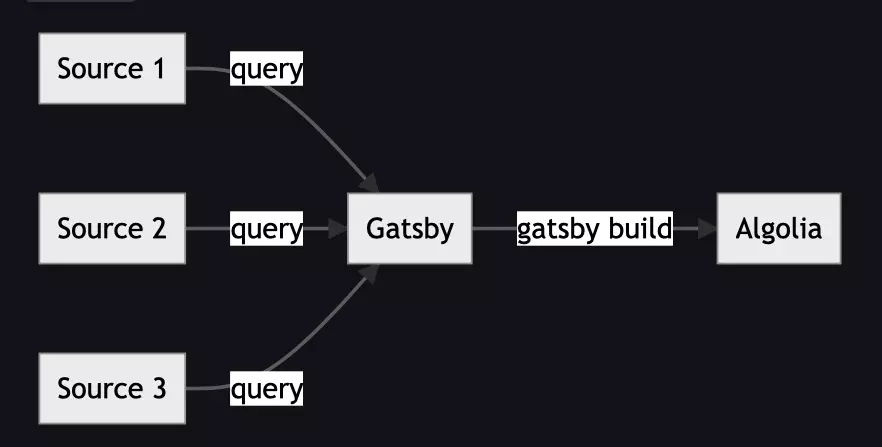
The following guide walks you through how to gather records from single or multiple GraphQL queries and assign them to an Algolia index. This can be used to paginate or break down your queries whilst ensuring that they are searchable under the same index.
Step One: Setup the Gatsby Plugin Algolia

Follow the instructions in the link below to setup the Gatsby Plugin Algolia.
If you need a starter project to test on, please use our open source Typescript & GatsbyJS project available below.
Step Two: Create the GraphQL queries

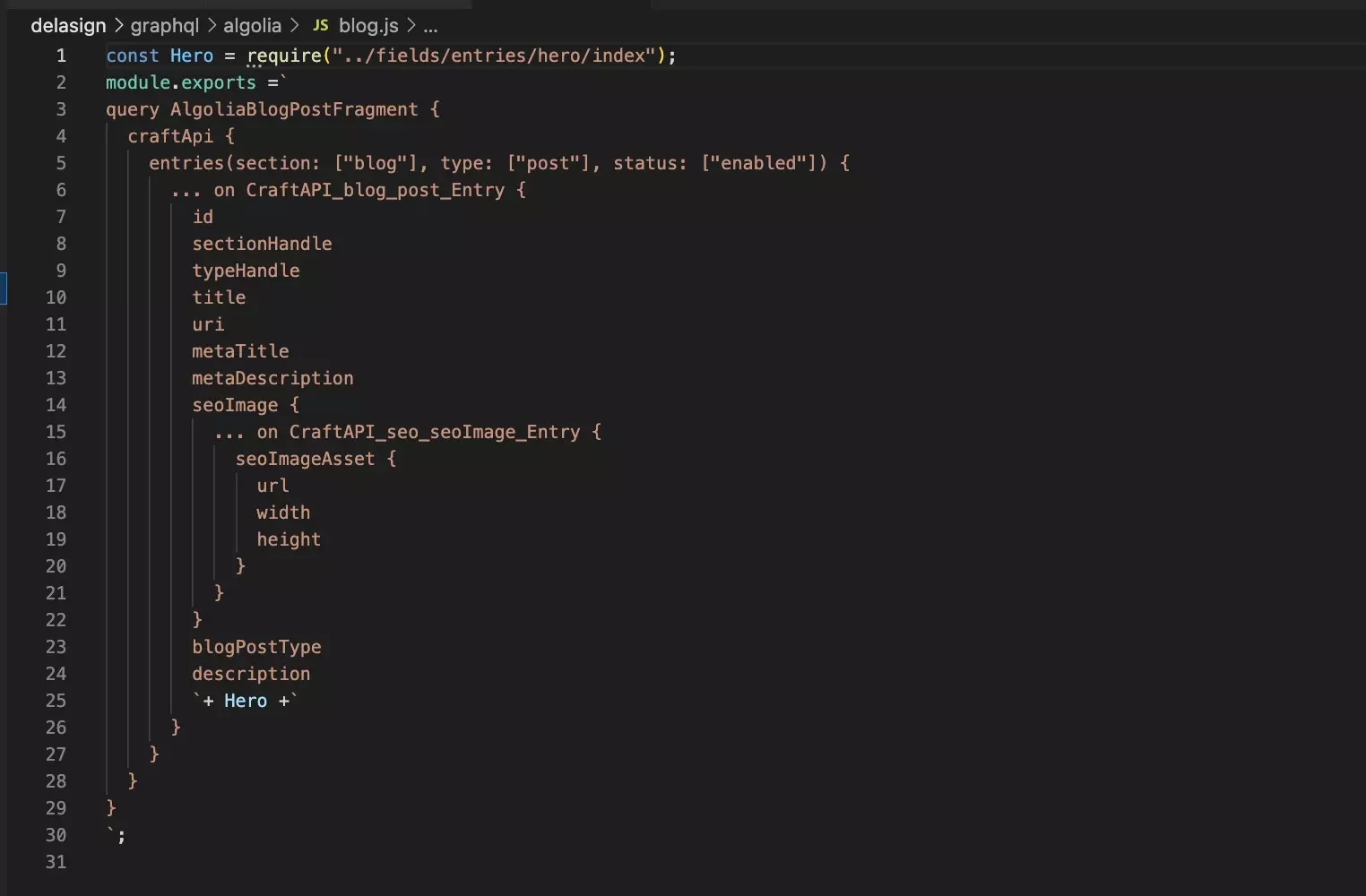
Add the GraphQL queries that you wish to add to Algolia to a folder called algolia, under a graphql folder at the root of your project.
If you are using the gatsby-source-craft plugin please use the tutorial linked below.
Step Three: Create the Algolia queries file

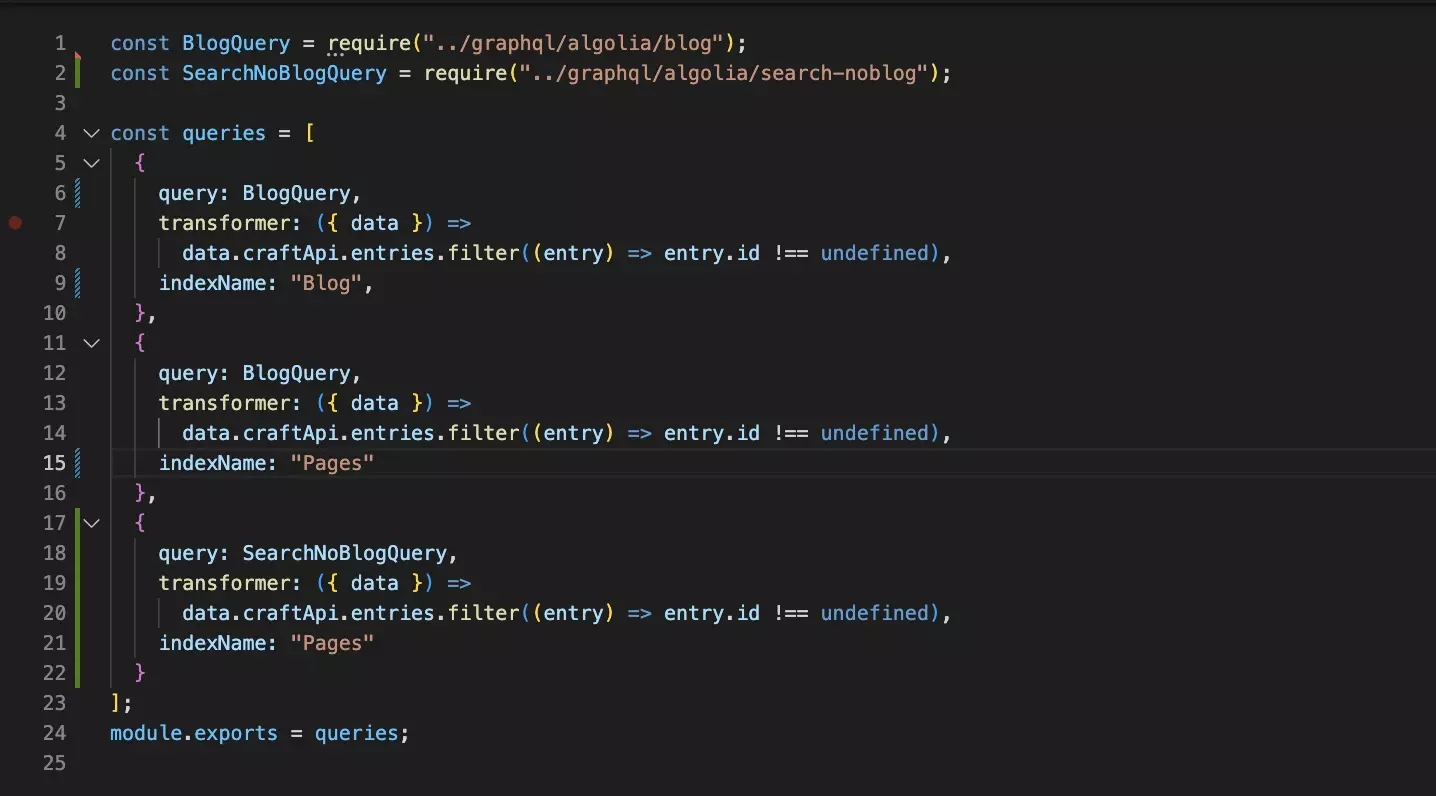
In an Algolia folder at the root of your GatsbyJS project, create a new file called queries.js and add your algolia queries by consulting the sample below.
As shown in the example below,
- We assign BlogQuery (a single query) to the Blog index name (Line 6-9).
- We index BlogQuery and SearchNoBlogQuery (multiple queries) to the Pages Algolia Index (Line 12-21).
If you are using the gatsby-source-craft plugin, make sure to map the remoteId to the objectID using code similar to that below:
Step Four: Add the queries to the plugin

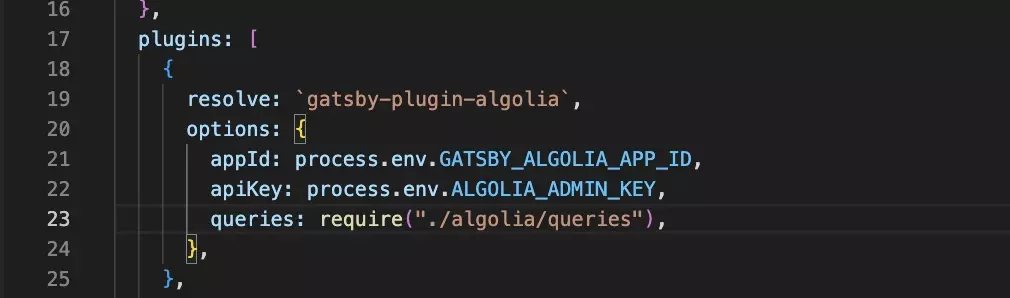
Navigate to the gatsby-config.js file and add the queries to the gatsby-plugin-algolia options using a line similar to the one below
queries: require("./algolia/queries")
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
