Building Static Sites with Next.js: A Hands-On Tutorial


Unlock the benefits of Static Site Generation (SSG) in Next.js to create high-performance static websites."
The following post explains how to generate static websites using the NextJS app router.
If you are not familiar with the NextJS app router, consult the link below.
The tutorial follows the principles laid out in the official NextJS documentation linked below.
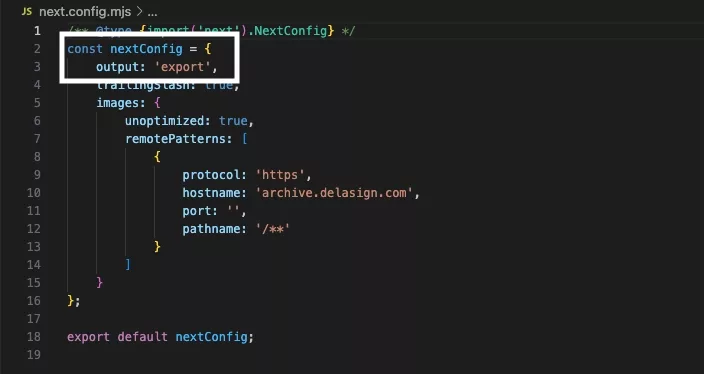
Step One: Update the NextJS Config

In the next.config.mjs file, add output: export, to tell NextJS to export your project as static files to the out directory during the build process (i.e. yarn build or npm build).
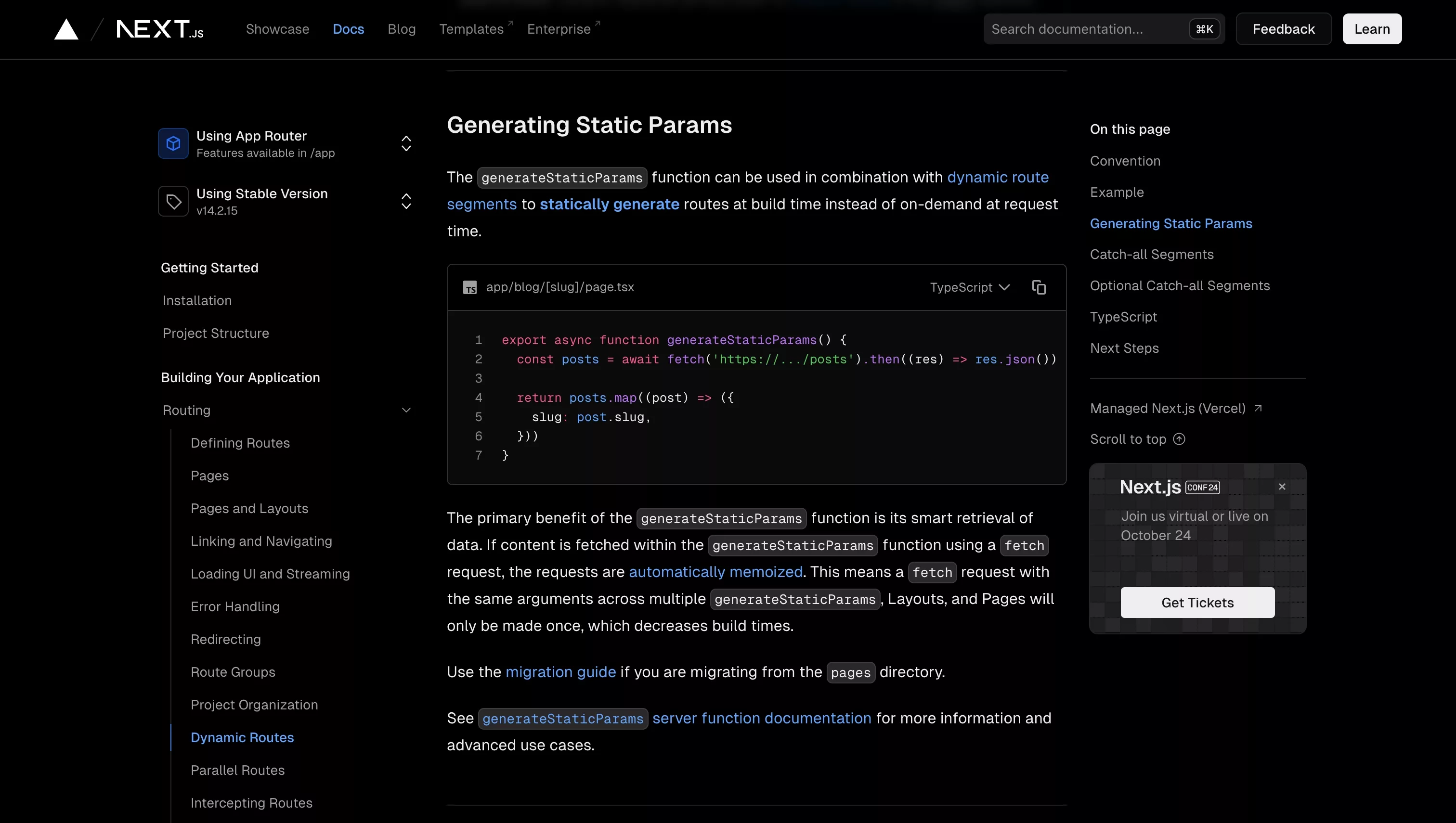
Step Two: Generate Static Params

At the bottom of each page that uses a dynamic route, add the generateStaticParams function and return an array that contains the parameters required for each page.
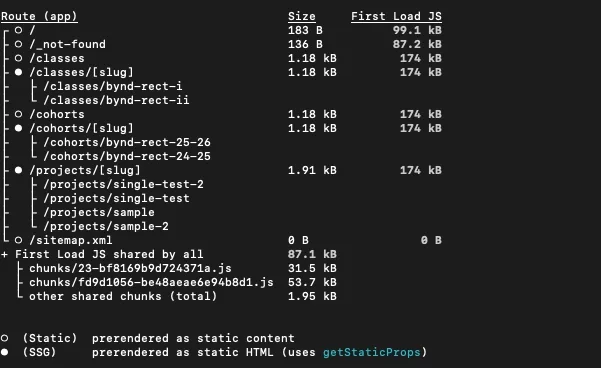
Step Three: Build

In Terminal, build the project.
You should see an output that indicates that all the pages are static.
Are your images not showing correctly?
Unfortunately, Next14 or lower does not allow Next/Image to work with Static Site Generation.
Read our tutorial below to discover the solution.
Looking to learn more about NextJS, ReactJS or web development?
Search our blog to find educational content on NextJS, ReactJS and web development.
