How to clear GraphQL cache on a local DDEV Craft CMS


To clear the GraphQL cache run the following two commands: ddev craft clear-caches/all & ddev craft cache/flush-schema.

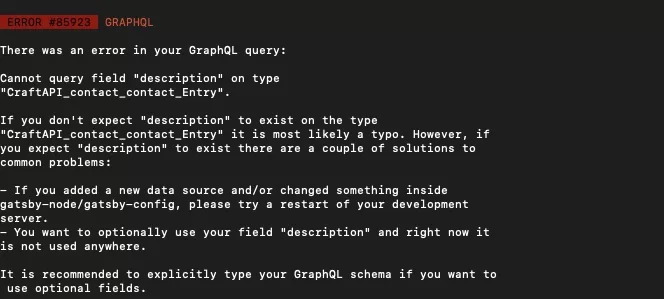
The error that you encountered could look similar to the one above.
In order to clear the GraphQL cache a Craft CMS hosted locally using DDEV, you must run the following two commands in Terminal, with the current directory set to that where your Craft CMS DDEV instance is found. Incase you are looking to fix this on a hosted instance, please consult the tutorial linked below.
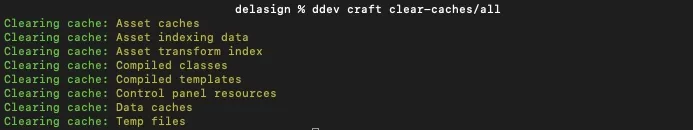
Step One: Clear all caches

In Terminal, with the current directory set to the DDEV Craft CMS, run the following line:
ddev craft clear-caches/all
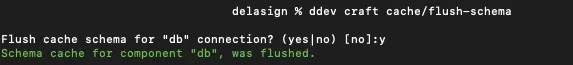
Step Two: Flush Schema

In Terminal, with the current directory set to the DDEV Craft CMS, run the following line:
ddev craft cache/flush-schema
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
