How to fix a 400 Bad Request in Craft CMS


Either disable CSRF protection for your entire project or disable CSRF protection the specific controller action.
When making calls to actions or API built with Craft CMS, you might encounter a 400 Bad Request with a BadRequestHttpException: Unable to verify your data submission. To fix this do one of the following:
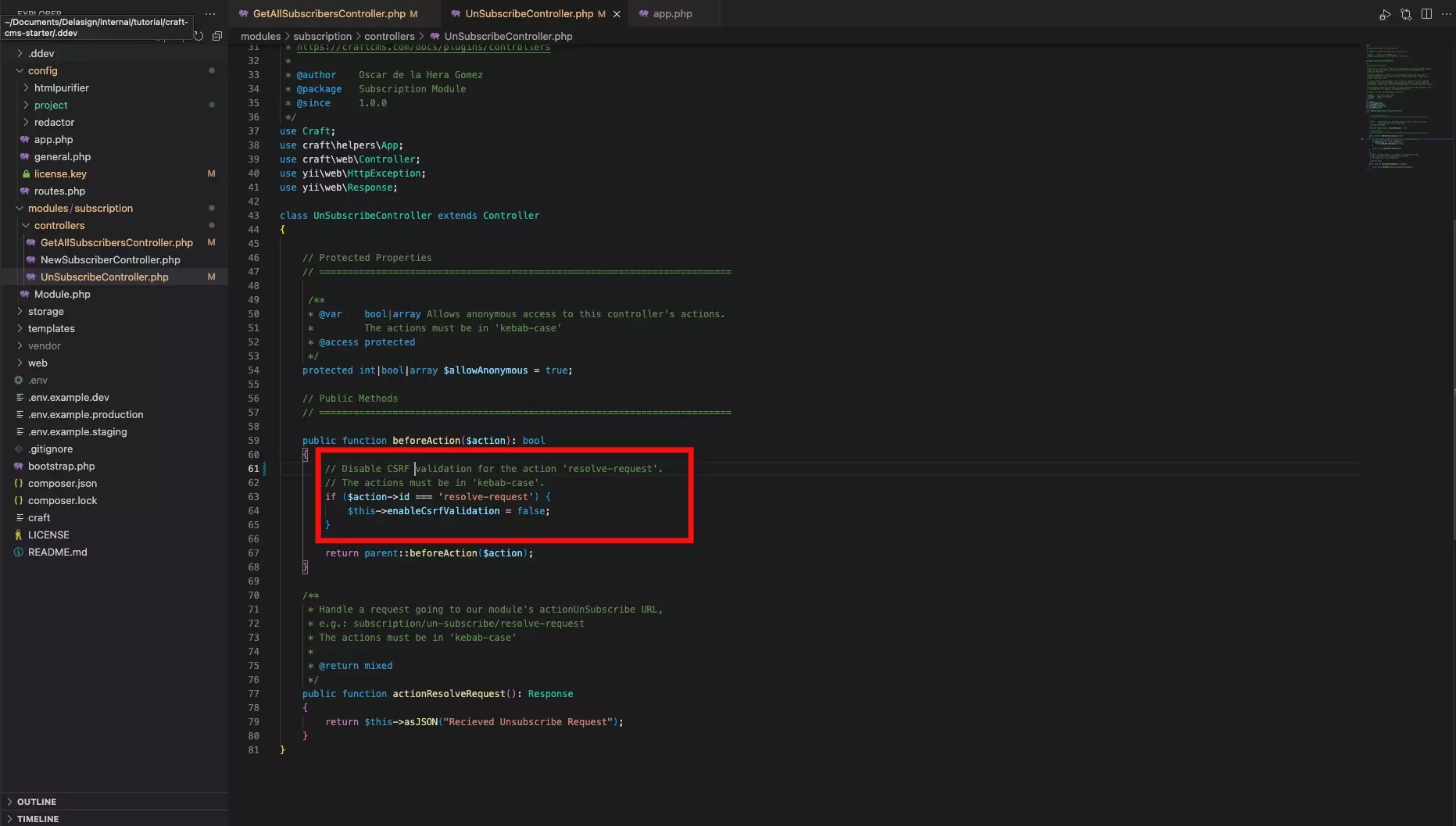
Set the enableCsrfValidation to false for the specific controller action

Open the controller action that requires CSRF protection and in the beforeAction function, disable the CSRF validation using code similar to the one below.
This is recommended as it removes protection only in places where its needed. Enhancing the overall level of protection.
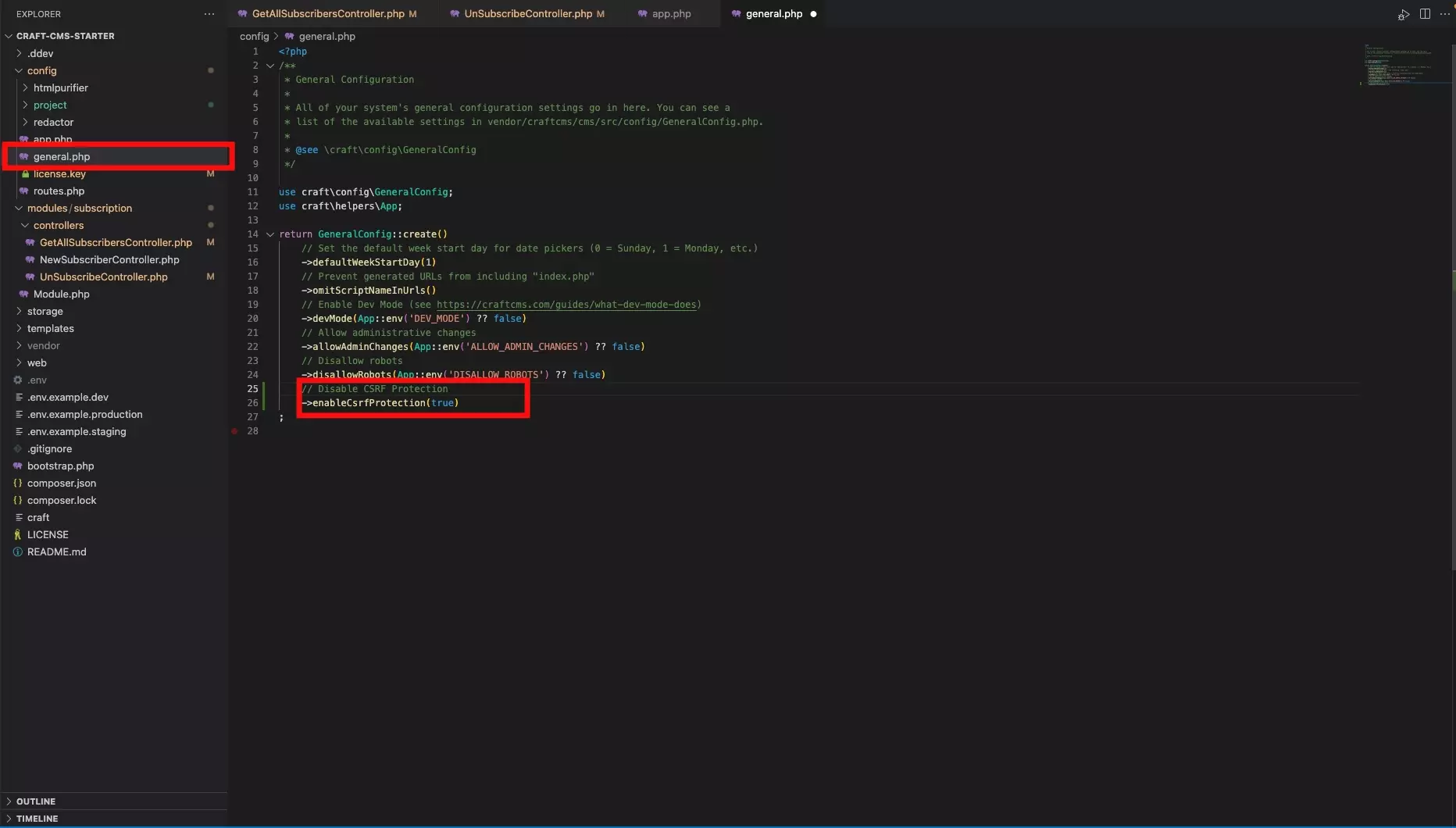
Disable CSRF Protection for the entire project

Open your general.php file found in config/general.php and add the following line:
->enableCsrfProtection(false)
This is not the recommended route as. this will disable CSRF protection for your entire Craft CMS, which raises security vulnerabilities.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
