How to filter for a Craft CMS site in a GraphQL Mutation


A step by step guide on filtering a GraphQL mutation for a specific Craft CMS site.
The following tutorial walks you through how to filter a GraphQL mutation for a specific site in a multisite Craft CMS. It assumes that you have setup Craft CMS to work with the GraphQL, and have multiple sites setup.
If you wish to learn how to do the above, please consult the tutorials below.
Step One: Access the GraphiQL

On your browser, access the Craft CMS GraphiQL by replacing YOUR_CRAFT_URL with the URL of your Craft CMS in the url below.
YOUR_CRAFT_URL/admin/graphiql
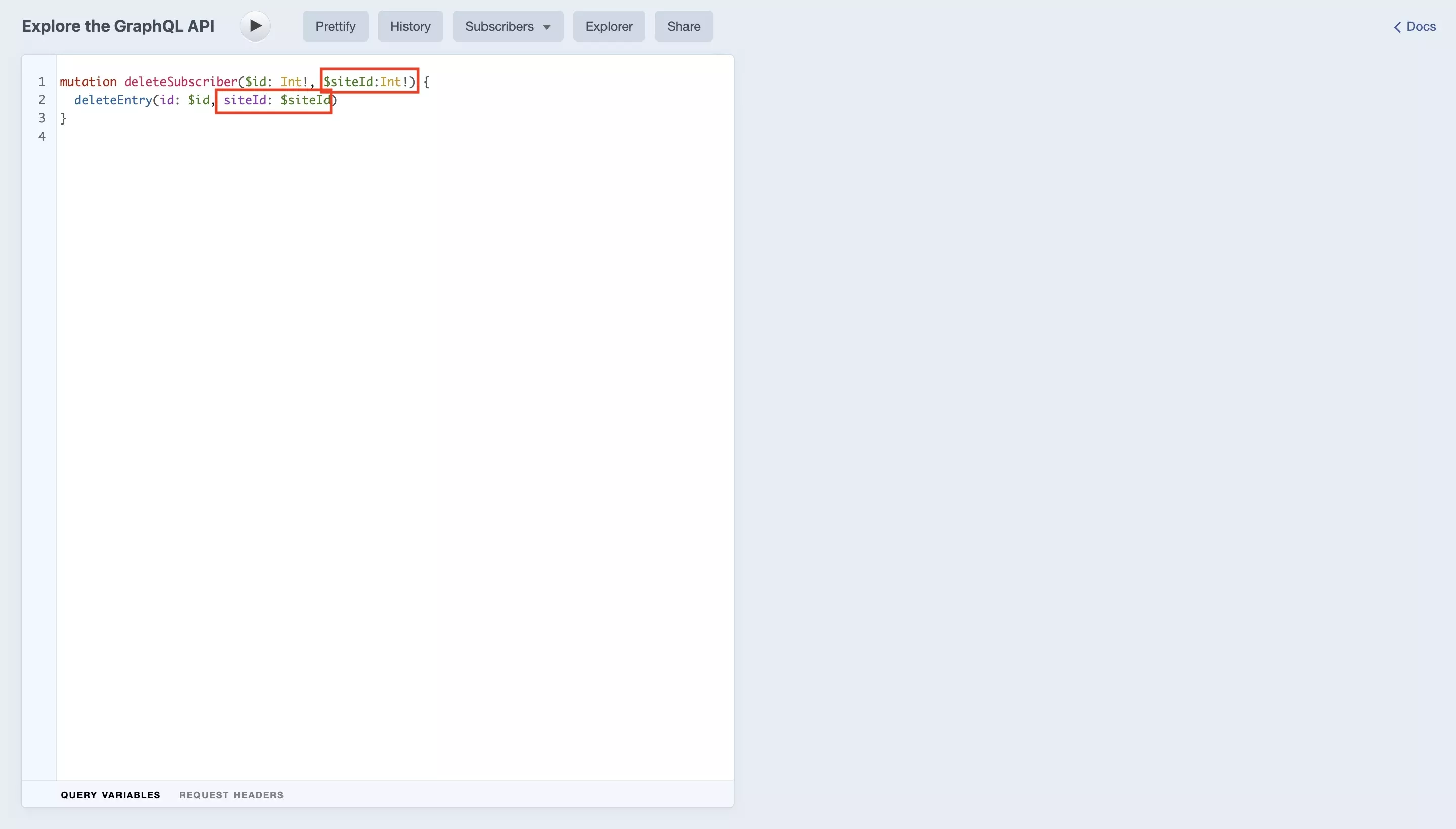
Step Two: Write the Mutation

Please note that we used * in the screenshot above, which filters for all websites.
In the GraphiQL, write the mutation and add a siteId parameter with the handle of the website that you wish to filter for in that mutation. This implies that you need to identify for the Id of the website before passing it on to the mutation.
