How to use space between in a Figma auto layout


To space items within an auto layout frame select the frame and set the auto-layout gap to Auto.
The following tutorial walks you through how to use Space Between in an auto layout frame or component. For more information on what Auto Layout is and how to use it please use the links below.
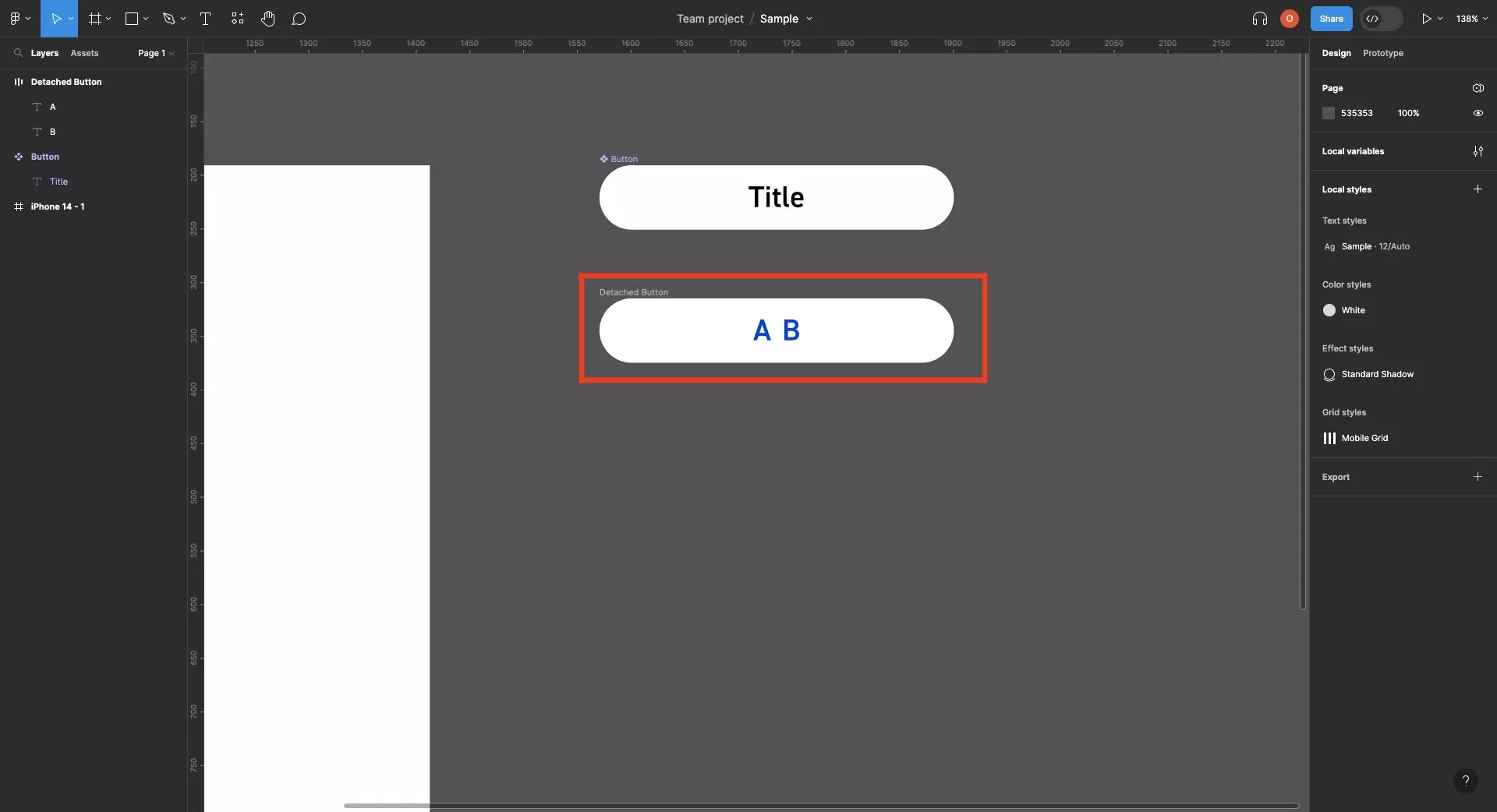
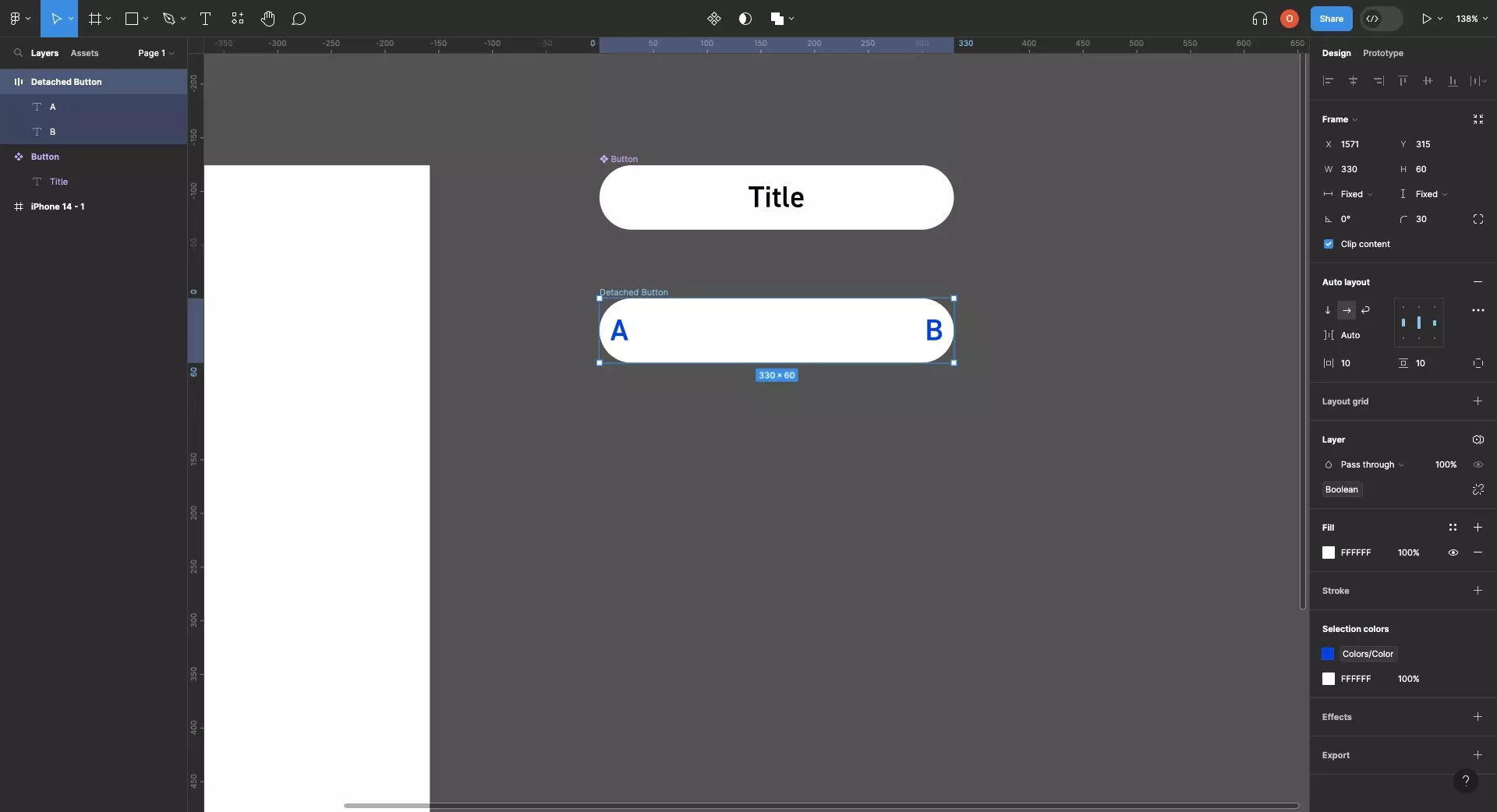
Step One: Select an auto layout frame

In Figma, open up a project and select a frame that uses auto layout.
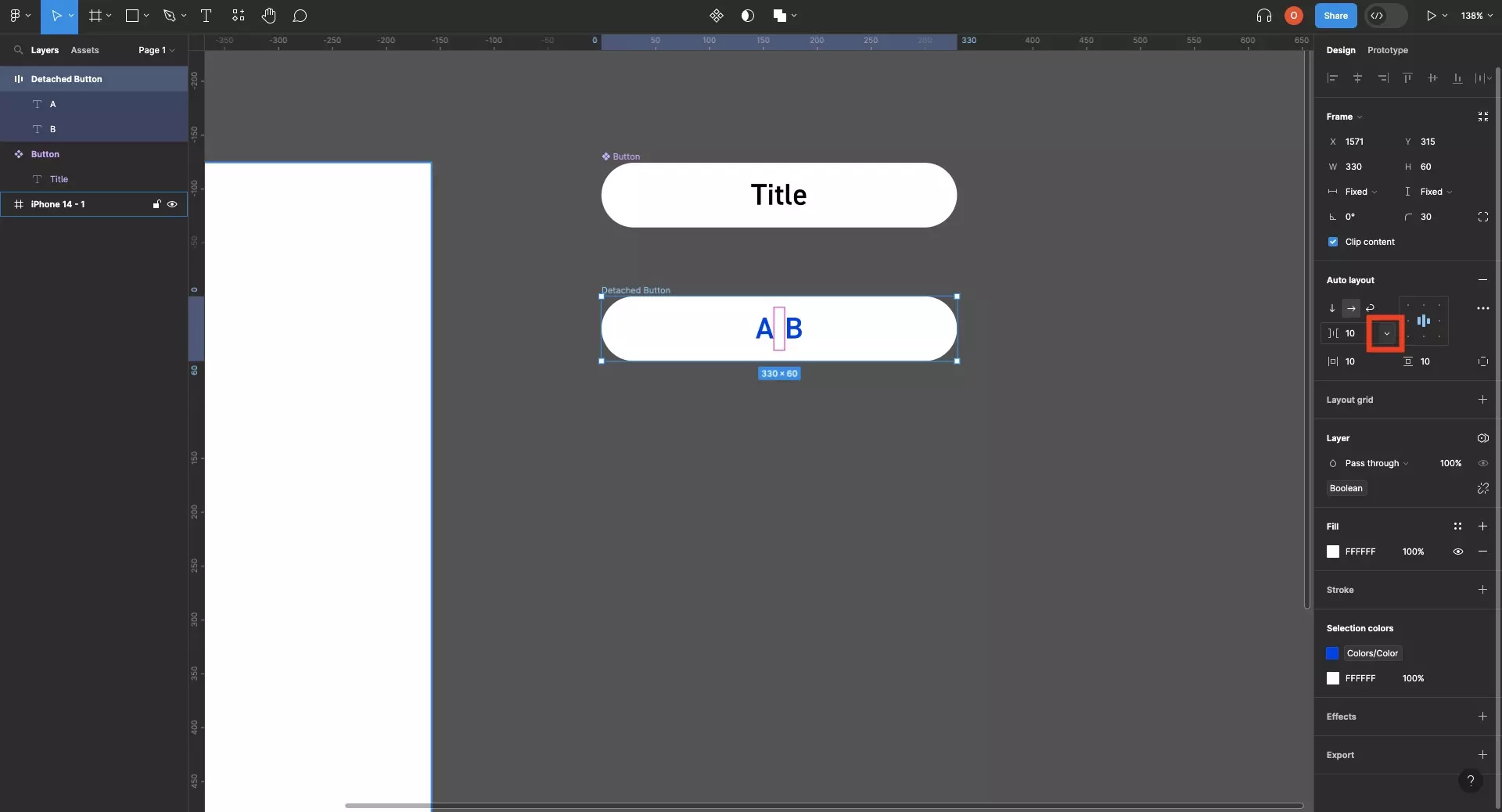
Step Two: Click the Gap Dropdown

On the inspector on the right, under Auto Layout, hover over the gap input and click the dropdown.
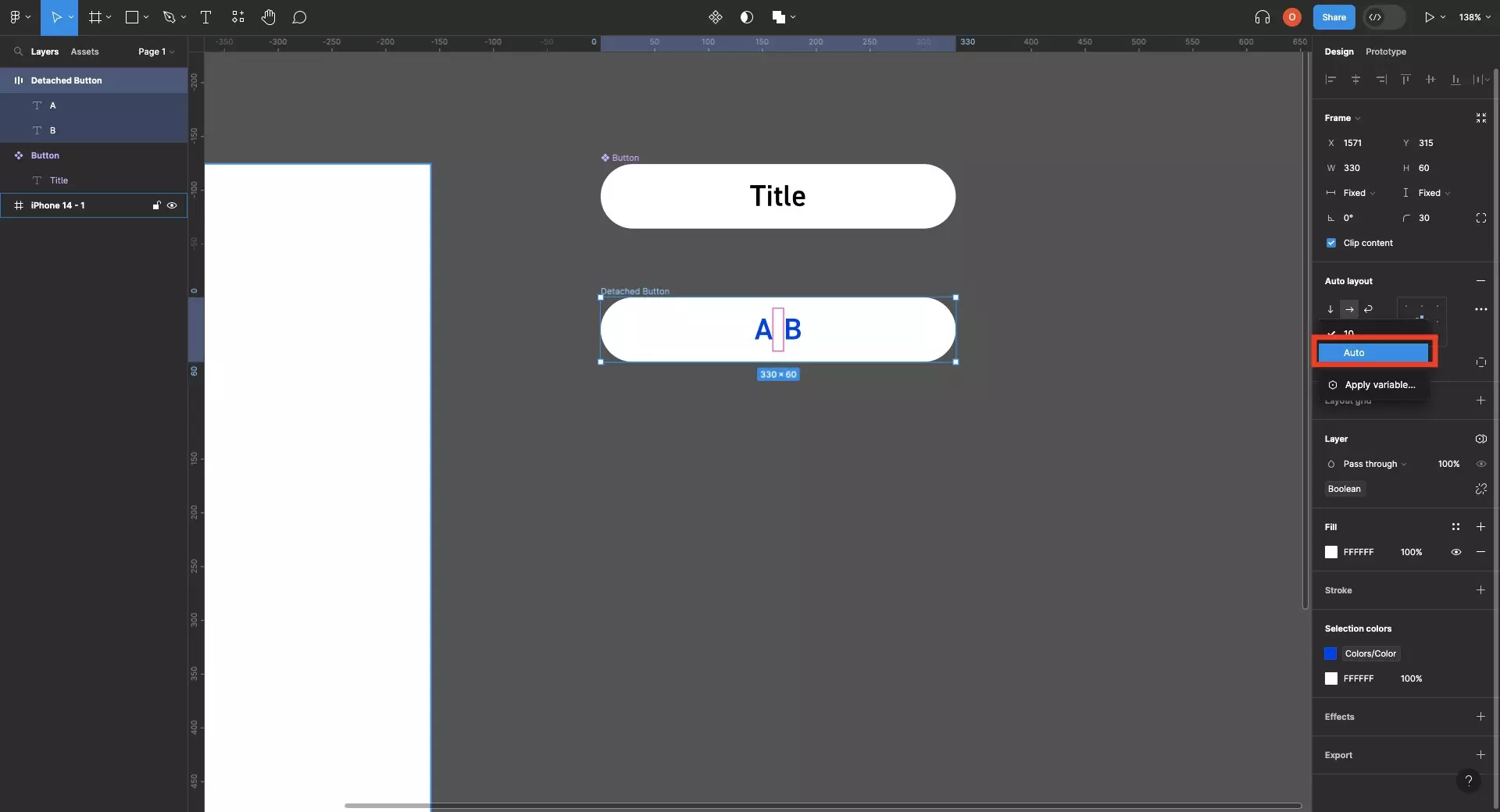
Step Three: Set to Auto

In the menu that appears, click Auto.

Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
