How to measure distances between UI Elements in Figma


A step by step guide on observing distances between UI elements, such as text, an image, a shape or a component, or the screen in Figma.
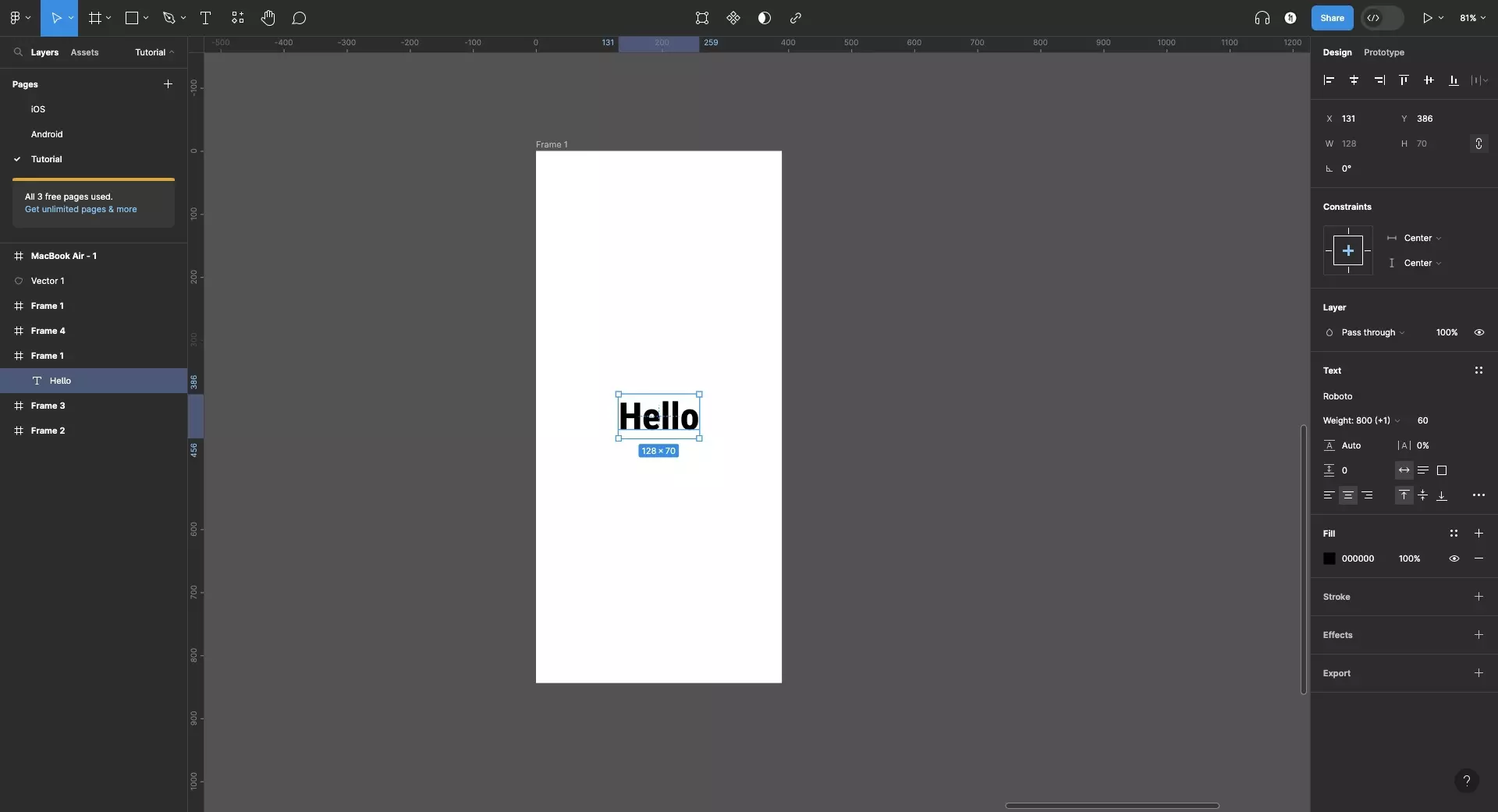
Step One: Select a UI Element

In the Figma project, select a UI element.
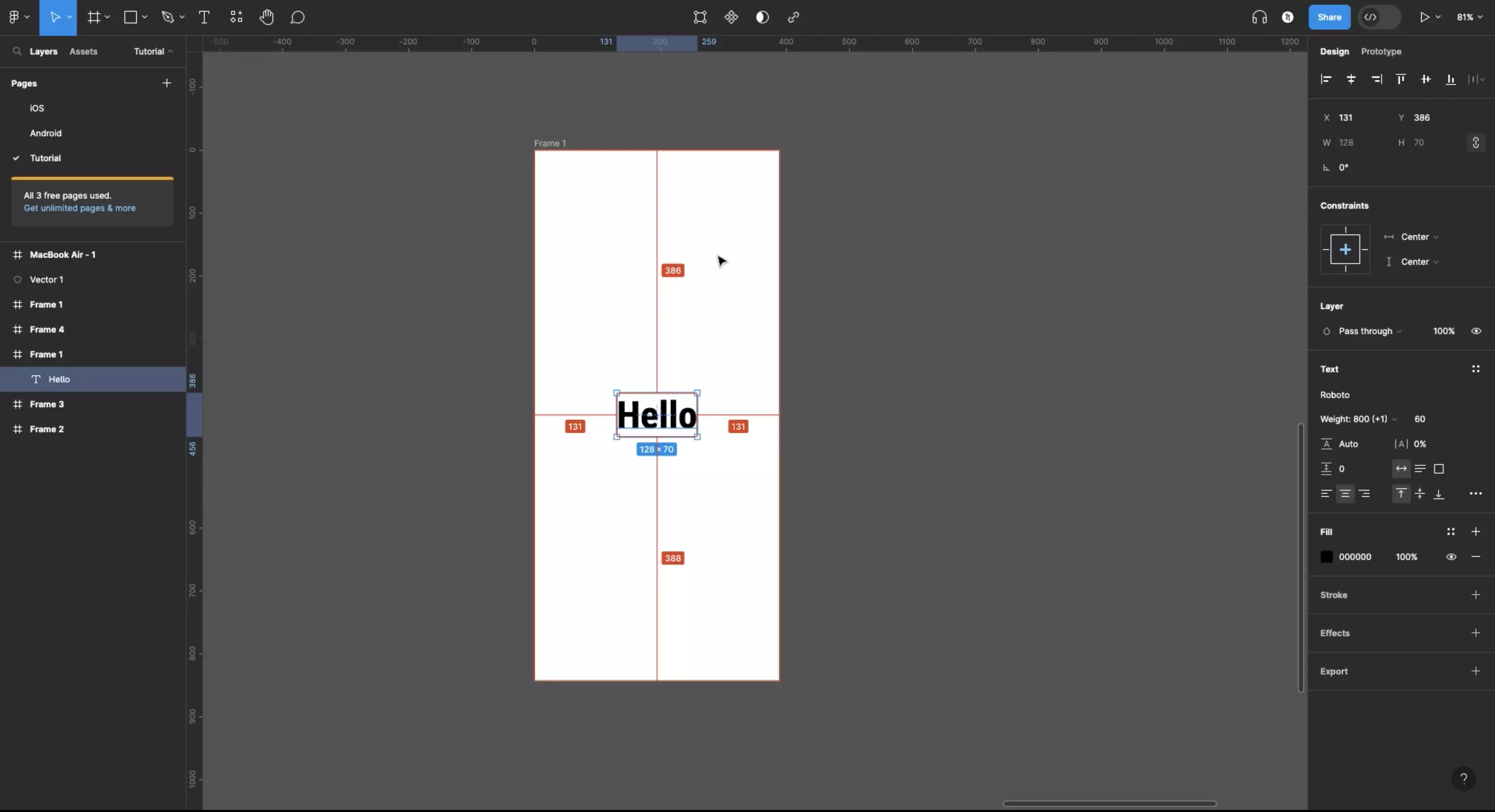
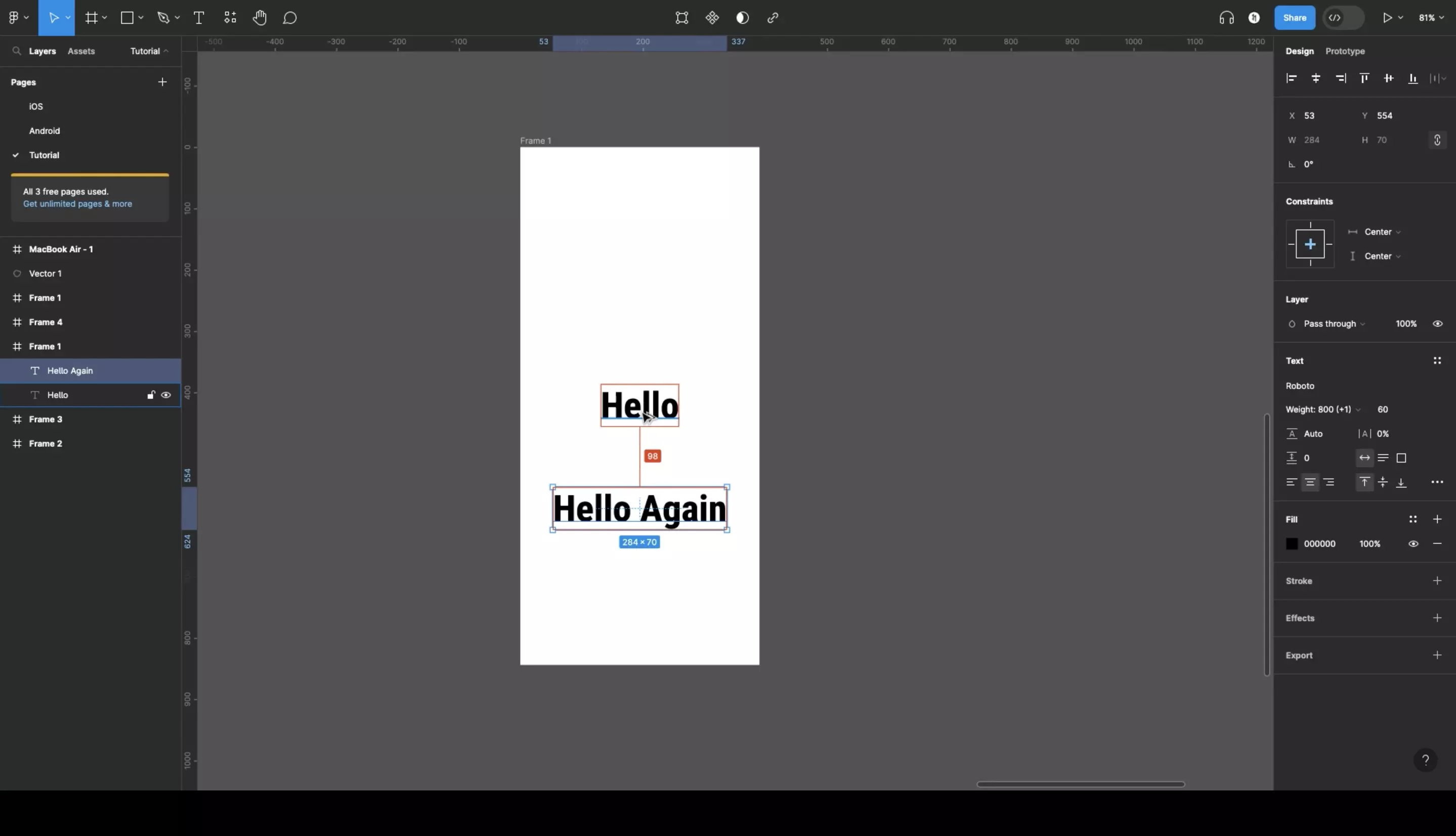
Step Two: Press the Option Key and Highlight an Element

Press the Option Key and highlight the element you wish to measure the distance to. If you select the Frame (artboard), it will calculate the distance to the edges.

Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
