How to truncate text in Figma


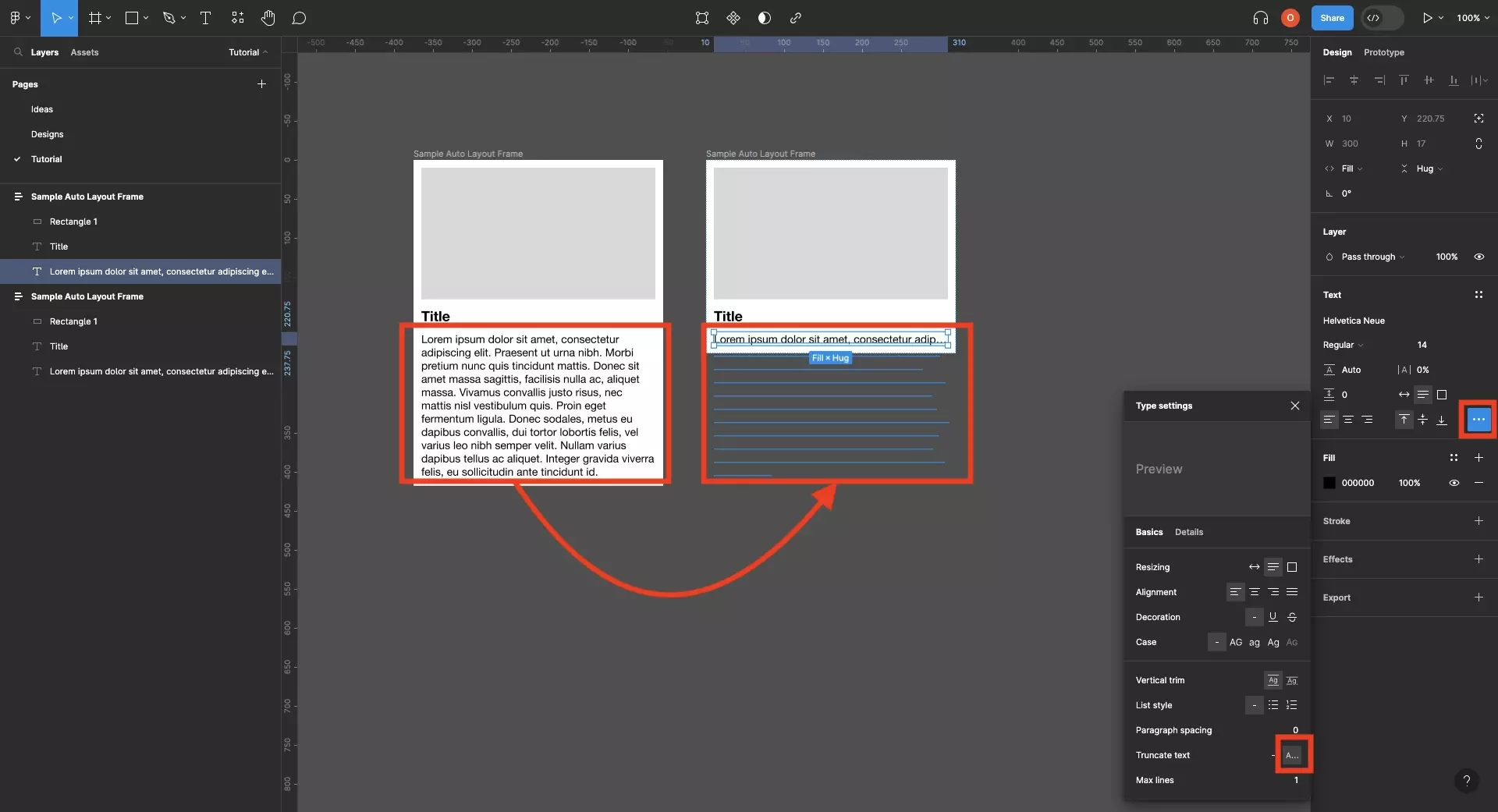
Select a text element and open the type settings. Within the type settings window, change the truncate text option.

Once you truncate text, you are also able to set the maximum number of lines that a text element shows.
In CSS, this is known as a line-clamp.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
