Sitelinks: What they are, How they work & How to code them.


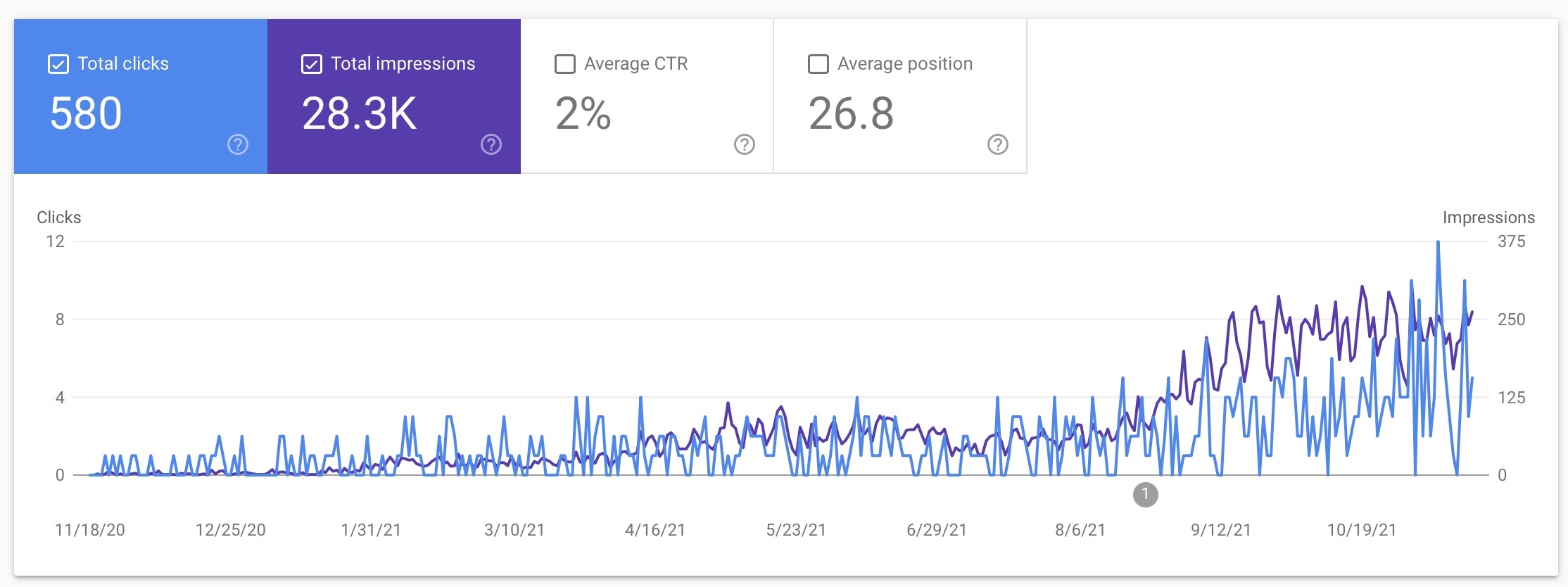
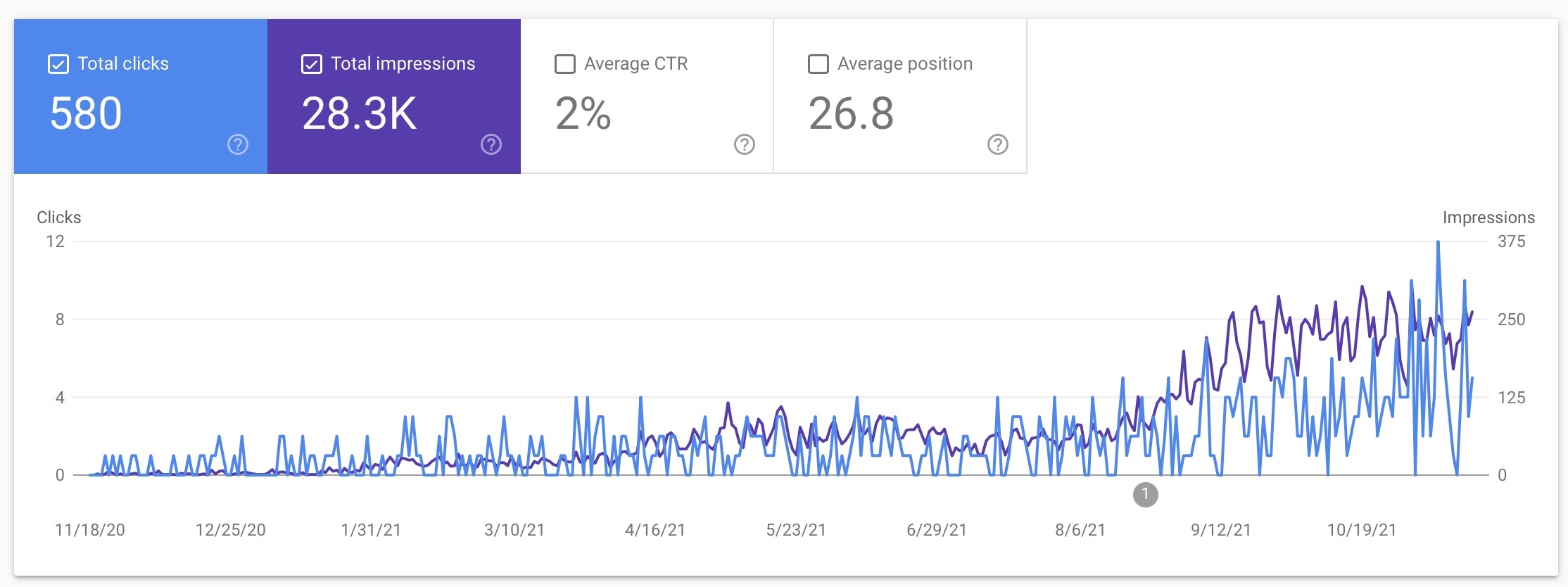
Our Google Search Console Performance over the last year.
About a year ago, Ioannis Dimitroulas walked us through a complete rehaul of our website, with an extreme focus on SEO. As part of this, we discussed the nature of Sitelinks; and what is required to create them.
According to the literature on the internet, Sitelinks are based on creating good content that generates traffic that surpasses a critical threshold, after which your website would show Sitelinks to the most relevant pages.
However, what our research has shown is that for a website with a CTR that ranges from 0-12 per day and 125-375 daily impressions, you can achieve sitelinks by applying the right html syntax. Additionally, the expected results for Meta Title's and Meta Description's is guaranteed when the content in the page aligns closely with your Meta Title, Meta Description and H1 and H2 tags.
The following post intends to walk through the steps that were required to go from 0 sitelinks to full site links, over the course of the year and how changes affected the SEO results.
Resources
Please find all the resources associated to this page, along with additional guides below:
What are Sitelinks ?

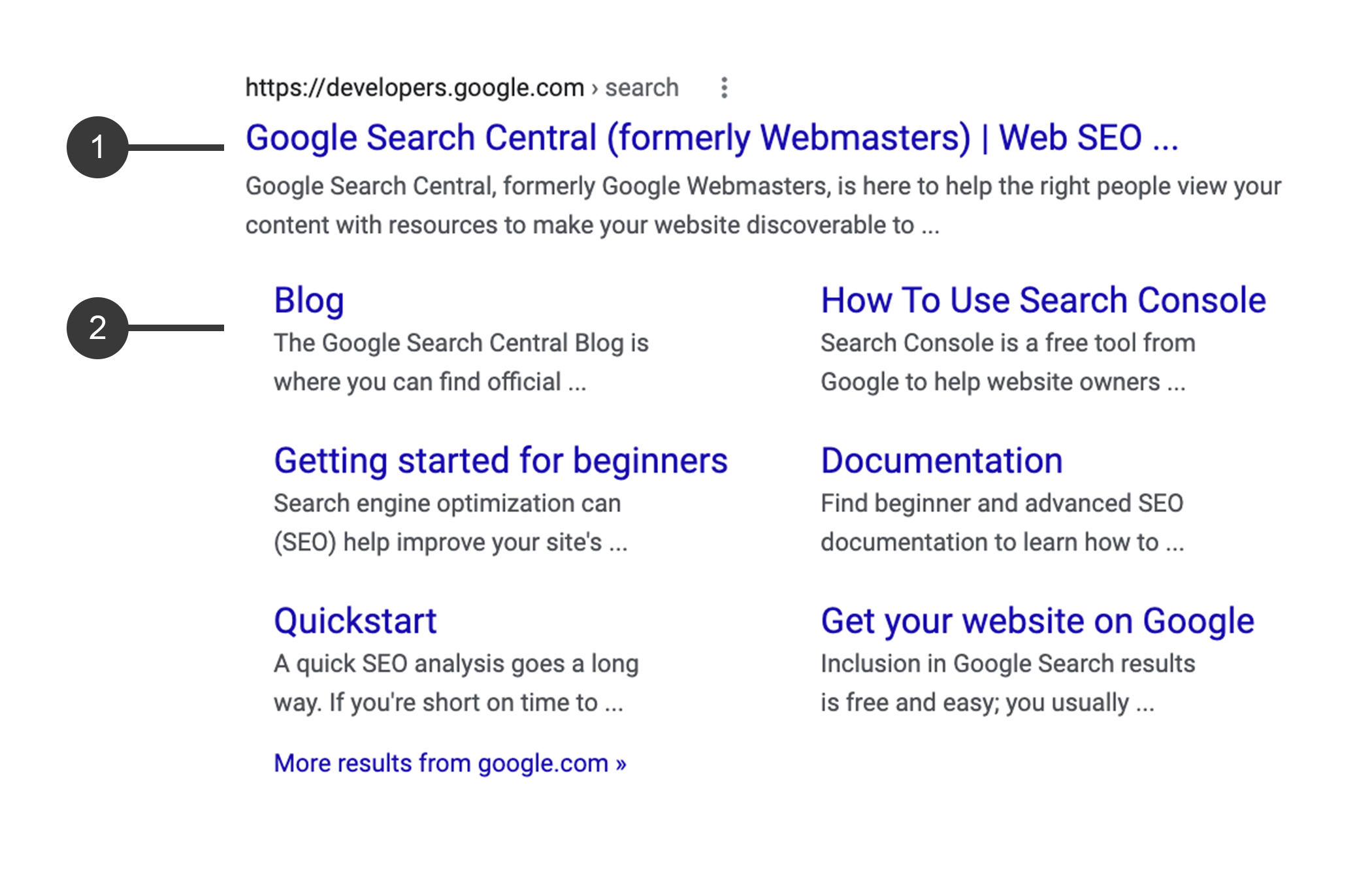
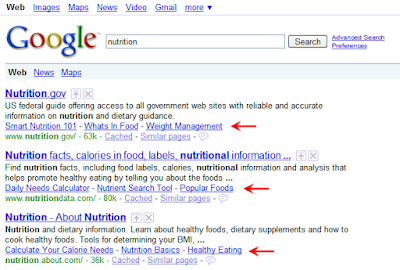
Google's Anatomy of sitelinks, where #2 are the sitelinks
"Sitelinks are links from the same domain that are clustered together under a web result. Our systems analyze the link structure of your site to find shortcuts that will save users time and allow them to quickly find the information they're looking for.
We only show sitelinks for results when we think they'll be useful to the user. If the structure of your site doesn't allow our algorithms to find good sitelinks, or we don't think that the sitelinks for your site are relevant for the user's query, we won't show them." - Google.
In order to achieve Sitelinks, Google recommends:
Make sure that the text you use as your page titles and in your headings is informative, relevant, and compact.Create a logical site structure that is easy for users to navigate, and make sure you link to your important pages from other relevant pages. Ensure that your internal links' anchor text is concise and relevant to the page they're pointing to. Avoid repetitions in your content.
Accessibility, Landmarks, and Readability
As part of last year's development of delasign.com, Ioannis Dimitroulas helped us take a very serious approach towards implementing as many of Web Content Accessibility Guidelines (WCAG) 2.1 requirements as possible, informing us of the resources and how it would help us achieve a greater SEO as Google promotes those that create machine legible, accessible websites. As we went down this path, we discovered Landmarks.
What are Landmarks ?
Landmarks provide a powerful way to identify the organization and structure of a web page. The structural information conveyed visually to users should be represented programmatically in the markup using landmark roles. The use of landmarks roles support keyboard navigation to the structure of a web page for screen reader users, and can be used as targets for author supplied "skip links" and browser extensions for enhanced keyboard navigation.
This section is intended to assist designers, developers and quality assurance staff in defining and understanding the importance of logical, usable, and accessible layout for assistive technologies using HTML sectioning elements and ARIA landmark roles.
Due to the complexity of today's web content, if using landmarks, all perceivable content should reside in a semantically meaningful landmark in order that content is not missed by the user. - W3.org
How do I make Landmarks that produce good SEO ?
According to W3.org
1 Identify the logical structure
Break the page into perceivable areas called "areas". Typically, designers indicate areas visually using alignment and spacing of content.Regions can be further defined into logical sub-areas as needed. An example of a sub-area is a portlet in a portal application.
2 Assign landmark roles to each area
Assign landmark roles based on the type of content in the area. "banner", "main", "complementary" and "contentinfo" landmarks should be top level landmarks. Landmark roles can be nested to identify parent/child relationships of the information being presented
3 Label each area
If a specific landmark role is used more than once on a web page, it should have a unique label.If an area begins with a heading element (e.g. h1-h6), it can be used as the label for the area using aria-labelledby attribute.If an area does not have a heading element, provide a label using the aria-label attribute.Avoid using the landmark role as part of the label. For example, a navigation landmark with a label "Site Navigation" will be announced by a screen reader as "Site Navigation Navigation". The label should simply be "Site".
Navigation Landmark
Within Landmarks, there is a particular landmark that we felt was extraoardinarily relevant to SEO and which would have a direct effect on sitelinks, as according to W3:
Navigation landmarks provide a way to identify groups (e.g. lists) of links that are intended to be used for website or page content navigation.
W3 Navigation Landmark Syntax Best Practices
As part of the best practices outlined in the link above, we came across the appropriate html syntax that should be used by the navigation landmark. This is the following:
W3 Navigation Landmark Syntax Best Practices Results
When we adapted our navigation bar to fit the syntax described above we saw an instantaneous result:

Before W3 Navigation Landmark Syntax Best Practices (No Sitelinks)

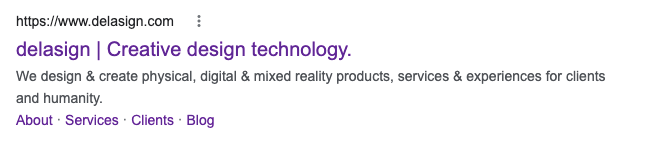
W3 Navigation Landmark Syntax Best Practices (One Line Sitelinks).
What did the syntax do to Google's Page Ranking?
As mentioned above, upon applying the syntax to the navigation bar, we saw immediate results. Our list of items inside our navigation bar had made itself into Google's search results, as One Line Sitelinks.

delasign.com One Line Sitelinks
Specifically, Google states that:
Until now, sitelinks have only ever appeared on the first search result, and so at most one site could have sitelinks per query. We're now launching an expansion of sitelinks: a single row of links can now appear for results that didn't show sitelinks before, even for results that aren't in the first position. This means multiple results on one query can now have sitelinks. Up to four sitelinks can show up right above the page URL, instead of the usual two columns below the URL of the first result. Here's an example where the first three results each have one-line sitelinks - Google

Google's Sample Visual for One Line Sitelinks
Best in Class Syntax
Questioning how we could create better syntax that would help transform our One Line Sitelinks to proper sitelinks, we explored how AKQA, Oglivy and R/GA had programmed their navigation bars. This led to the following observation, the best practices for navigation bars that result in sitelinks are:
We applied this and saw no progress. Ioannis and I begun to wonder if there was anything else that we could do or if in fact, this was down to website traffic.
Structured Data
Around the time that Ioannis and I begun to discuss best in class SEO, Ioannis mentioned that the future of SEO was to create well written syntax that had accompanied Structured Data. As part of the organization leading the charge towards richer, more machine readable, webpages; Ioannis pointed us to Schema.org.
What is Structured Data?
"Google Search works hard to understand the content of a page. You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on.
Google uses structured data that it finds on the web to understand the content of the page, as well as to gather information about the web and the world in general. For example, here is a JSON-LD structured data snippet that might appear on a recipe page, describing the title of the recipe, the author of the recipe, and other details:" - Google
What are Navigation Bar best practices for structured data?
As this is a new technology which will be adopted over time, little has been written about what the best practices are for navigation bars. However, gathering the most from the resource for suggested navigation elements we set eyes on this syntax and associated structured data:
Results
Here are the results for the SEO Performance boost that we saw as part of this exploration.

Google Search Console SEO Performance in the last year
The change in Google Page ranking was recorded in the following series of images:

August 1st - W3 Syntax


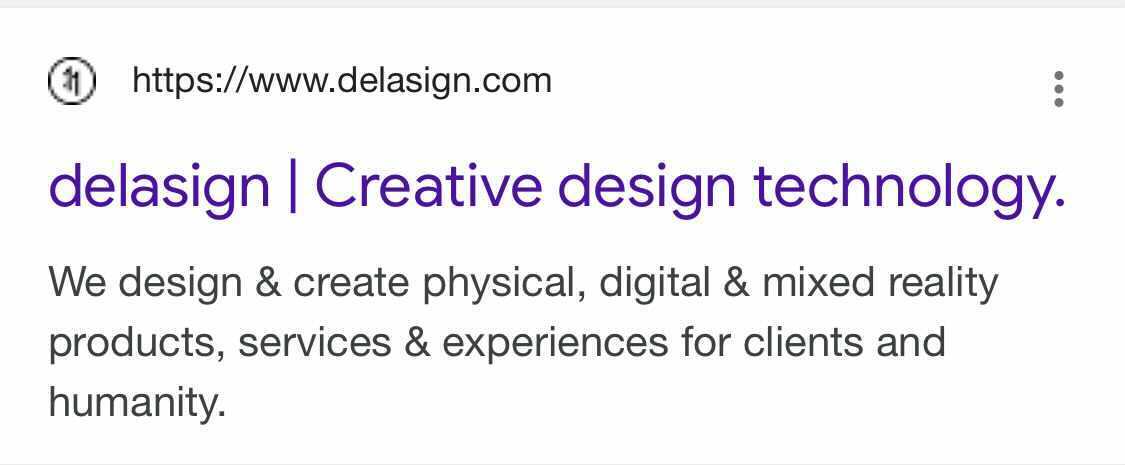
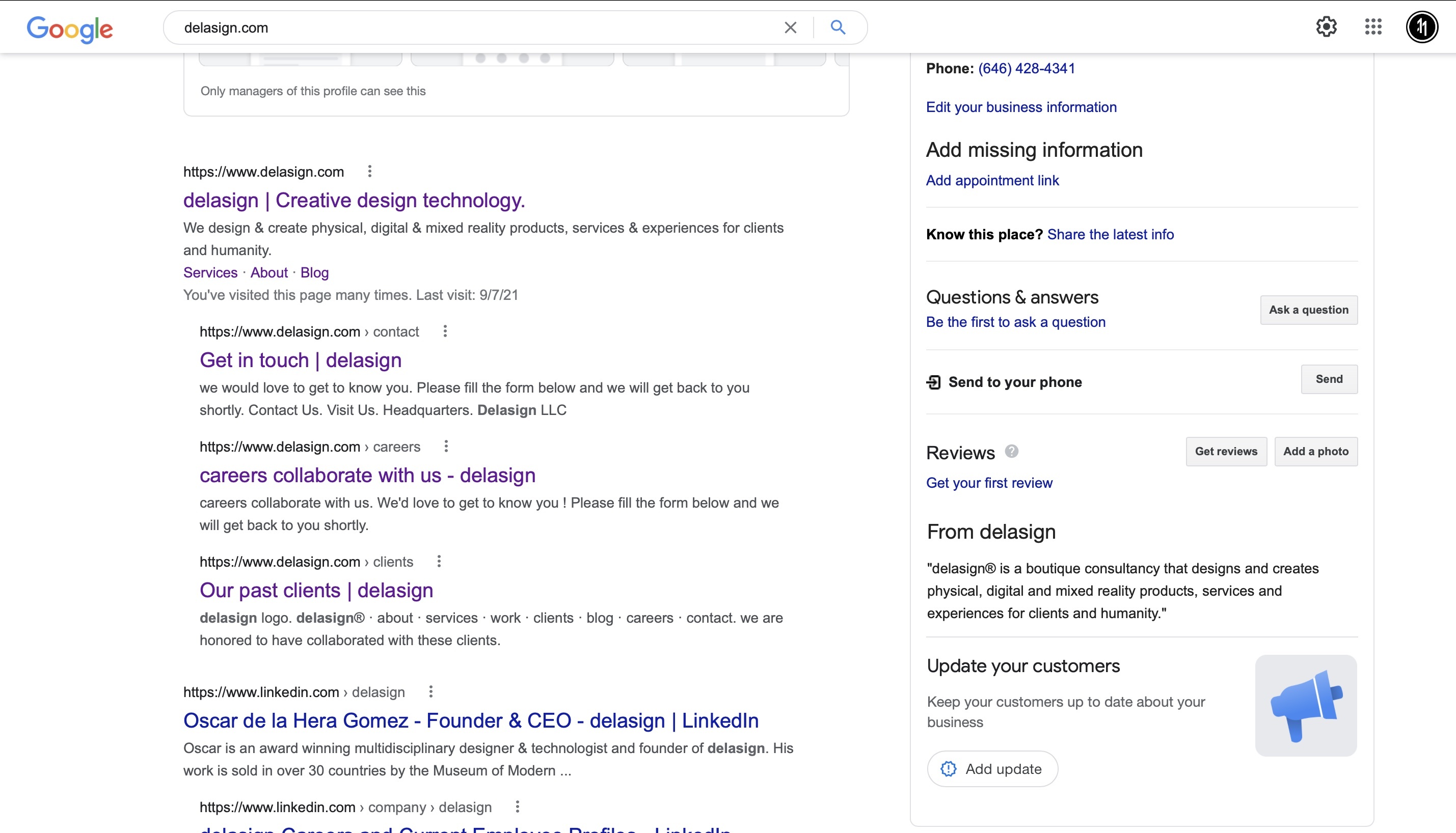
September 16th - Structured Data + Best Practices Syntax (Home)

September 16th - Structured Data + Best Practices Syntax (Services)

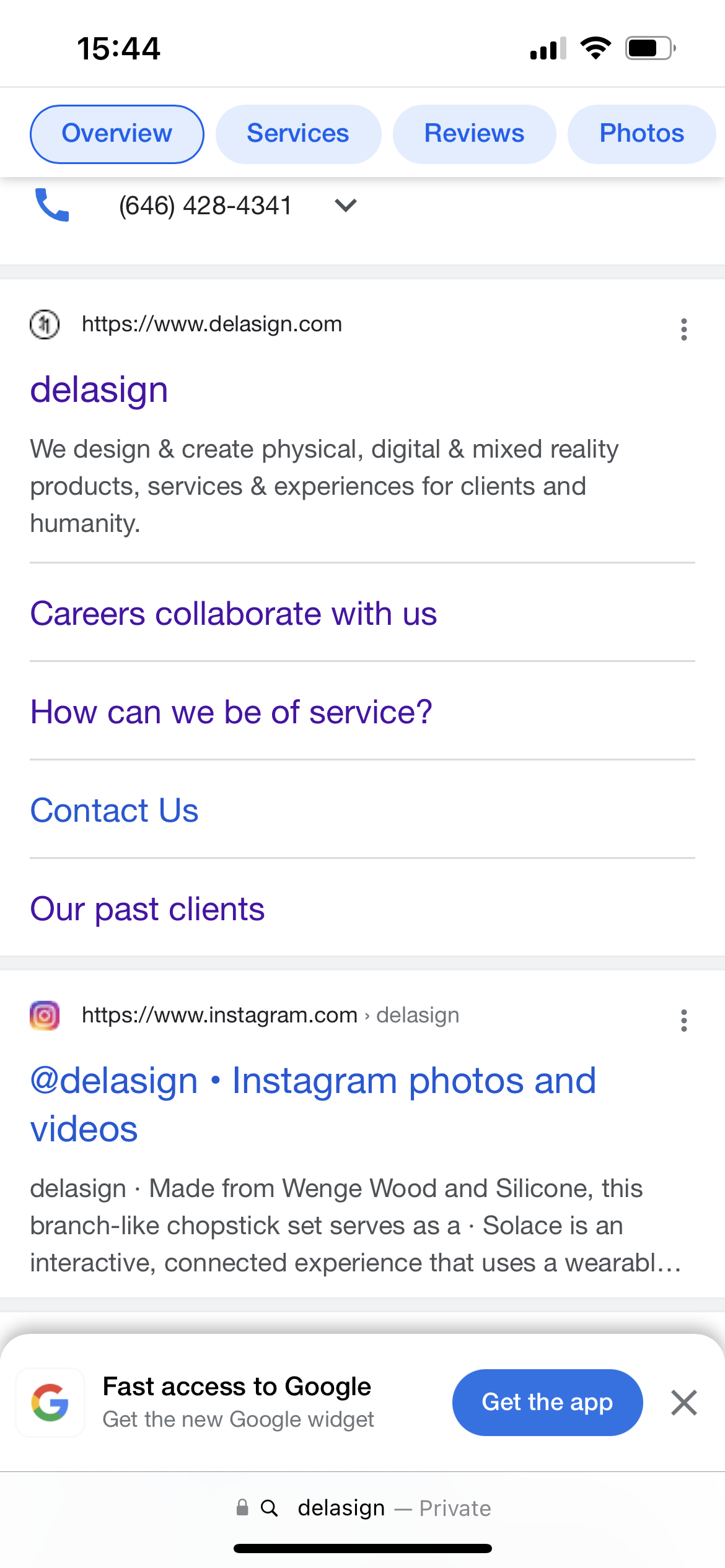
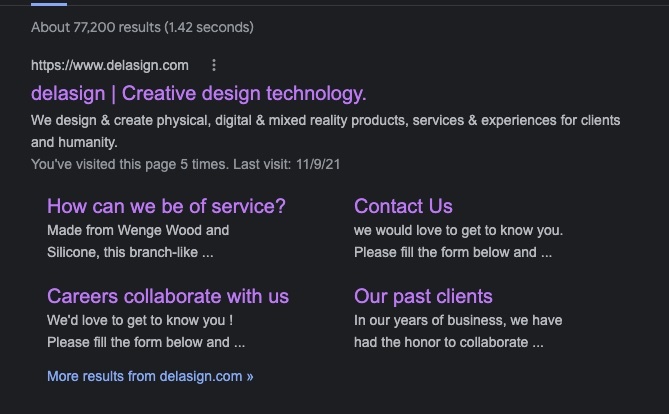
November 19th - Structured Data + Best Practices Syntax (Mobile)

November 19th - Structured Data + Best Practices Syntax (Desktop)
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
