How to animate a models position and scale in RealityKit


To animate a models scale and position, create a new transform that adjusts its scale and translation and use a FromToByAnimation.
The code for the demonstration detailed on this post can be found at the tutorials/immersive-spaces/position-and-scale-animation branch of our open source tutorial linked below.

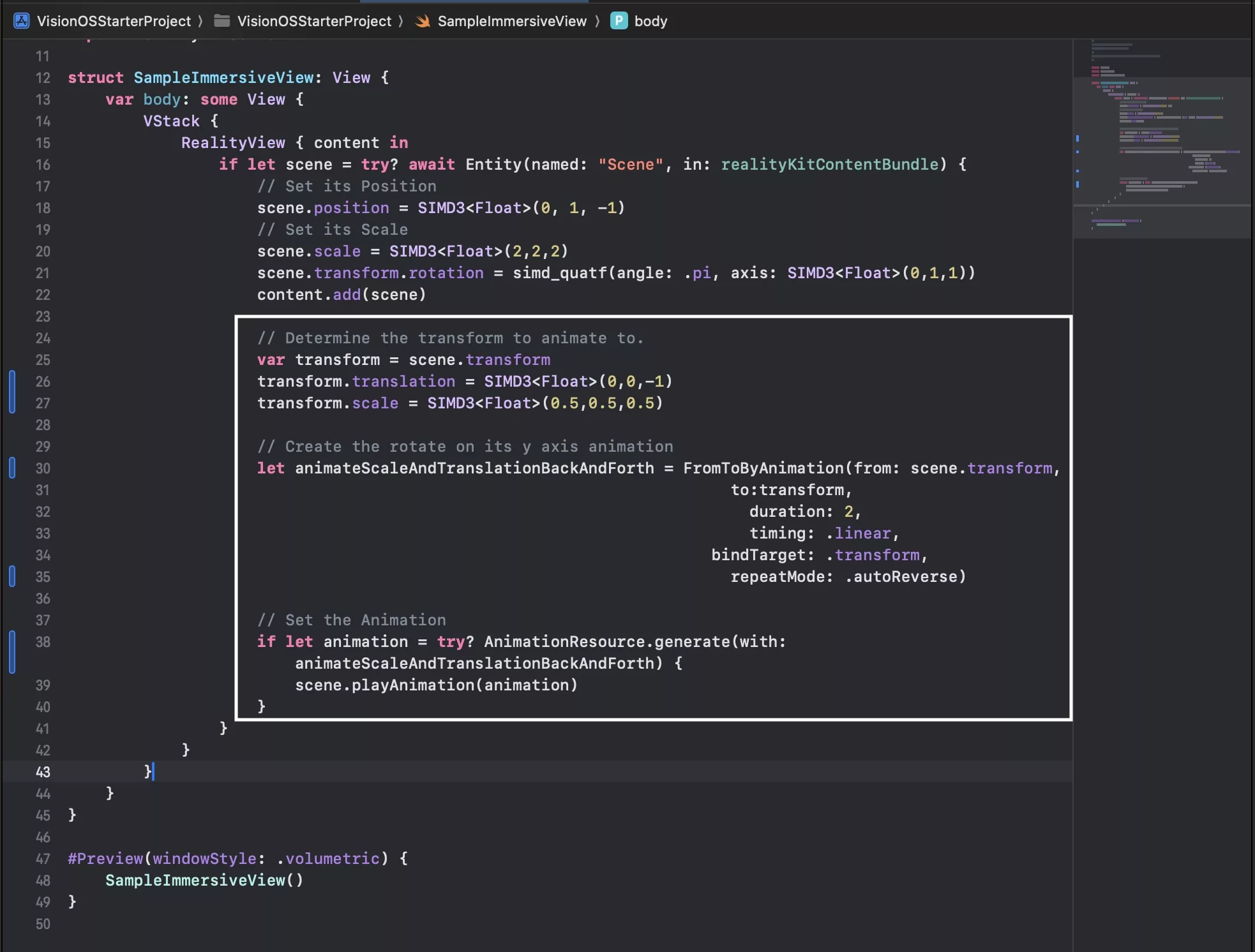
Specifically, the code that creates the animation can be found in the SampleImmersiveView under line 24.
This code:
- Creates a new transform based on the models current transform.
- Adapts the newly created transforms translation and scale.
- Creates the FromToAnimation using the transform derived in the previous point and that of the model.
- Applies the animation to the model using AnimationResource.generate(...).
Looking to learn more about SwiftUI, Swift, RealityKit, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, RealityKit, design and technology.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
