How to create a 404 page in a NextJS project


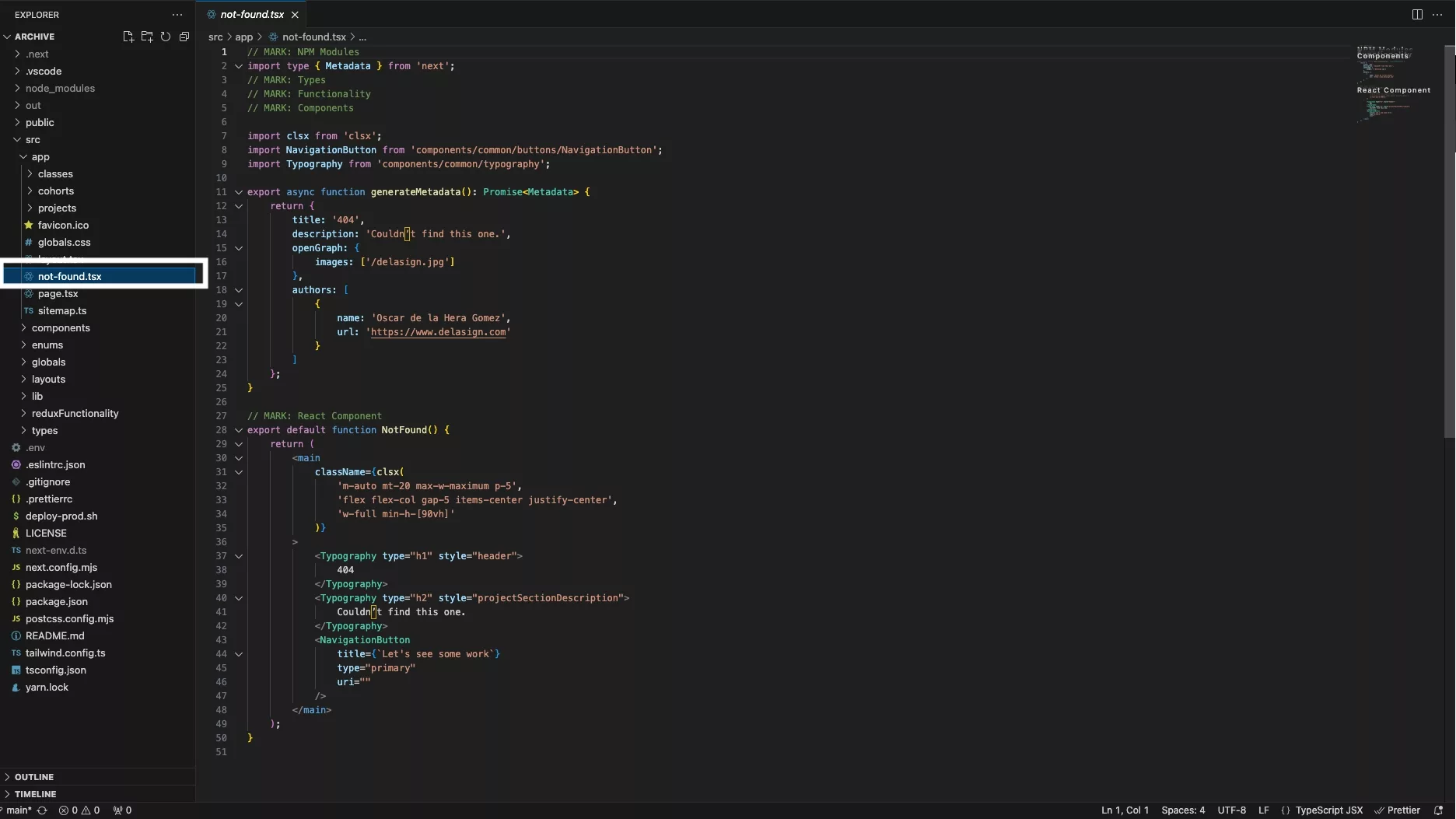
Add a not-found.tsx file to the app folder. It works the same way as any page within the app router.

To create a 404 page within an app router, create a not-found.tsx file.
It will work the same as any page within the app router.
If you are not familiar with the NextJS app router, consult the link below.
Looking to learn more about NextJS, ReactJS or web development?
Search our blog to find educational content on NextJS, ReactJS and web development.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
