How to preview SwiftData in XCode Previews


A SwiftUI guide for previewing SwiftData actions and data in XCode Previews.
The code for the demonstrations detailed on this post can be found at the tutorials/swiftdata/101 branch within the repository below.
If you wish to learn more about the code that we provided for these demonstrations, consult the guide below.
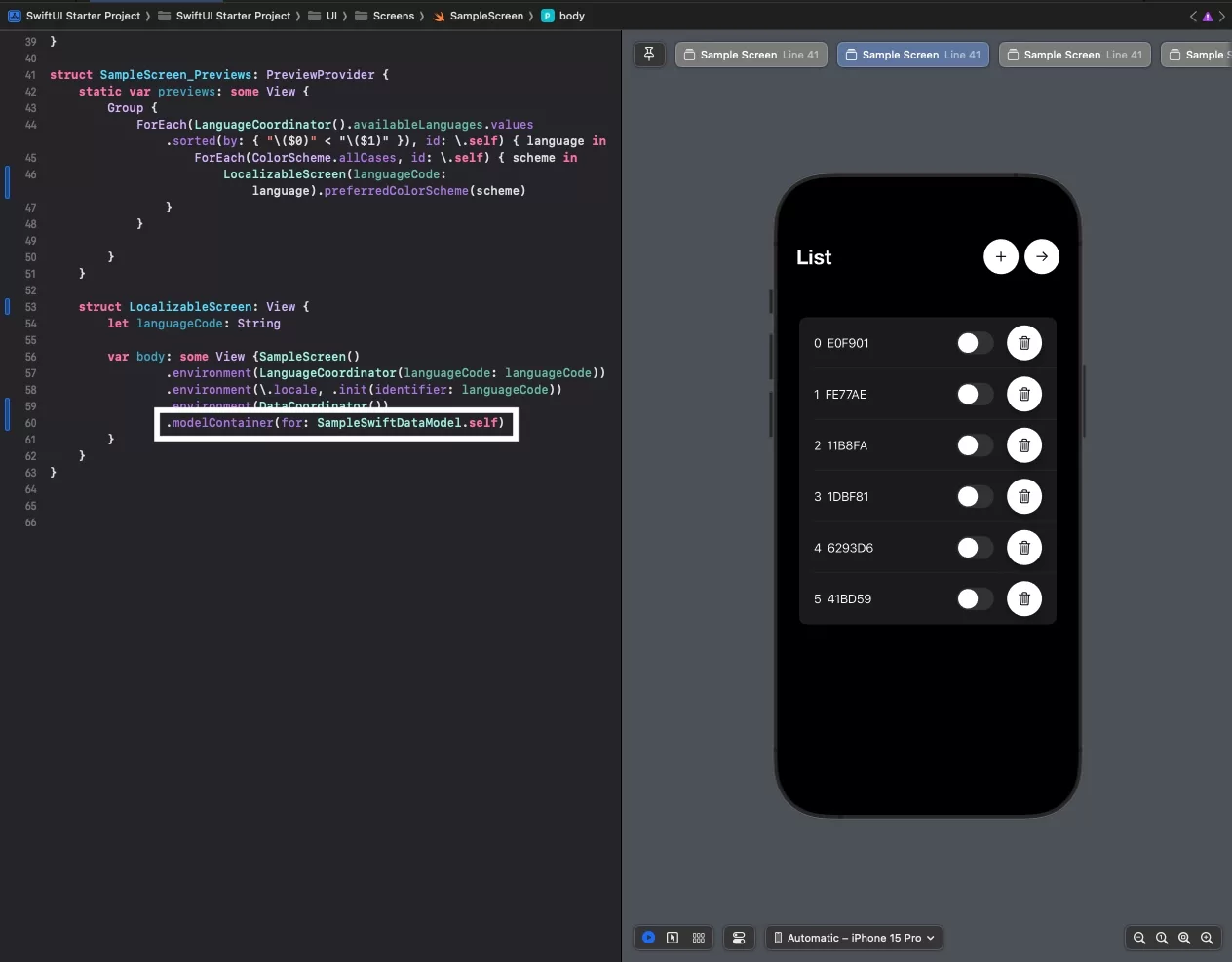
Preview Actions

To preview actions such as inserting or deleting items, add a .modelContainer(for: SWIFT_MODEL_NAME.self) to your XCode Preview.
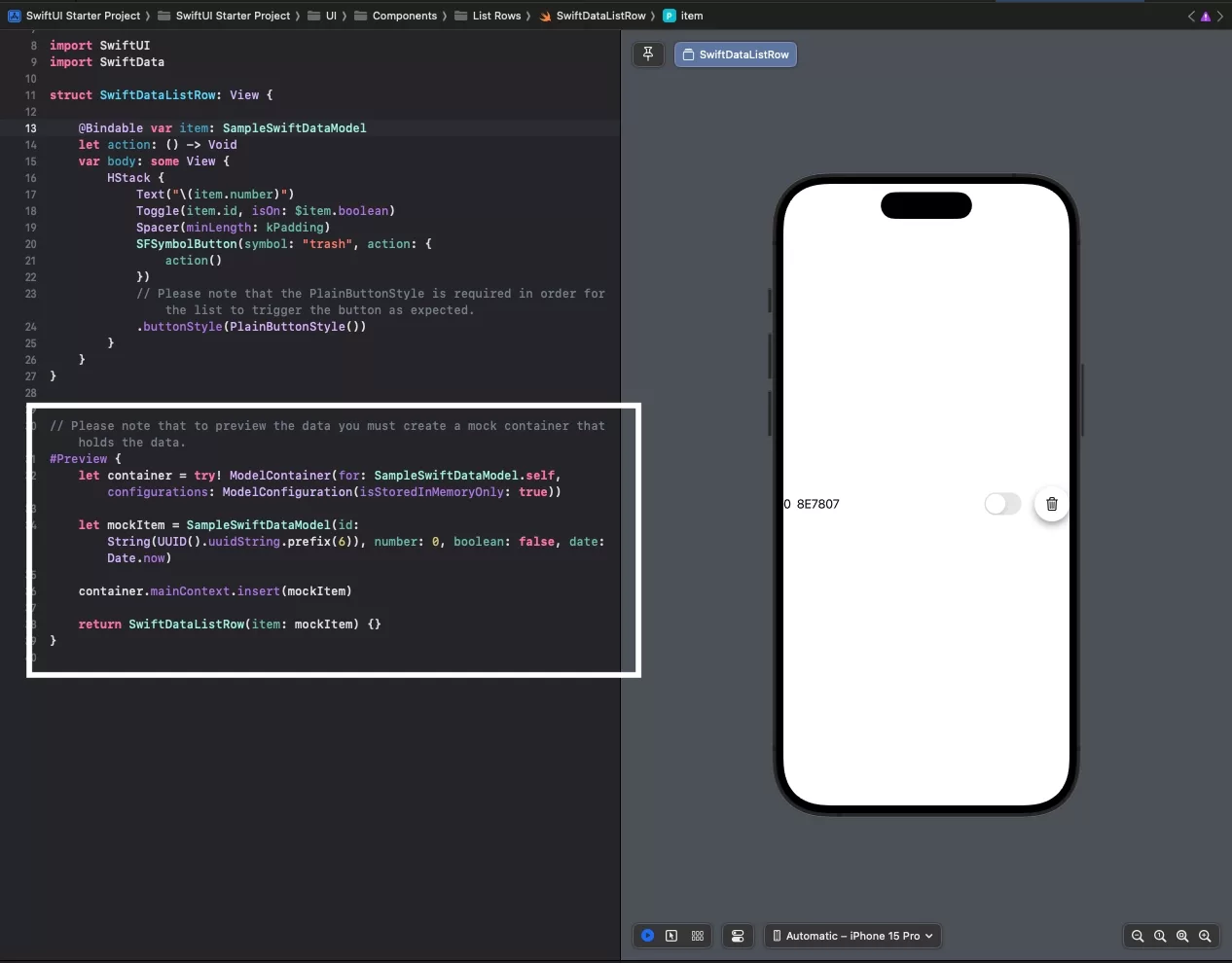
Preview Data

To preview data, you must create a mock container that holds mock data and pass the mock data to the SwiftUI View preview.
Looking to learn more about SwiftUI, Swift, SwiftData, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, SwiftData, design and technology.
