The content you show at load time affects the SEO of a webpage


A webpage's SEO will be affected if you not show all the content of a webpage at load time.

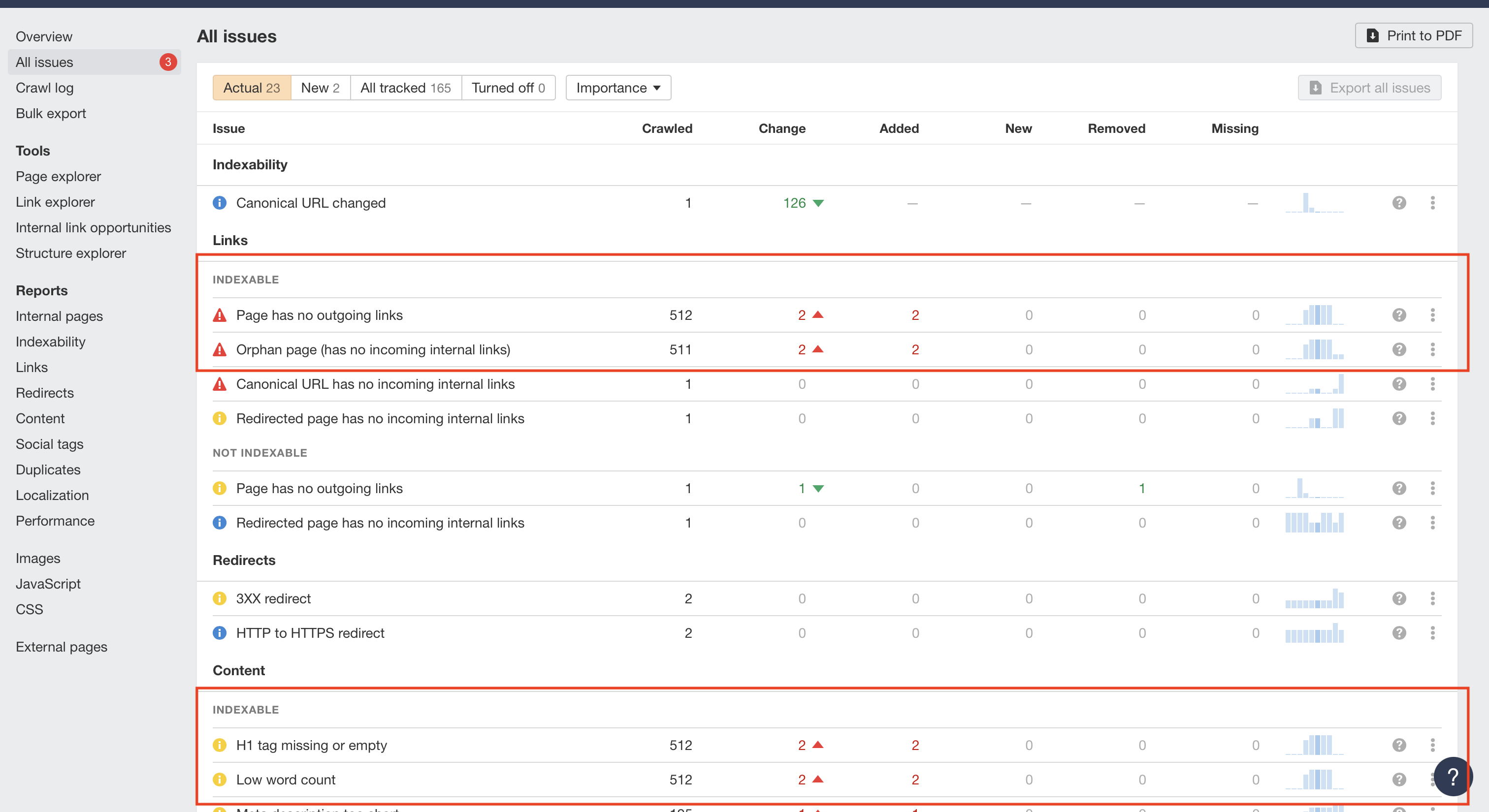
delasign.com's issues on Ahrefs before we changed our codebase to show all the content at load time.
Over the past month we have been learning about advanced SEO tools such as Ahrefs which allow you to examine your website at depth.
After successfully making Ahrefs load our sitemap, we fixed all the canonicals. This is when we realized that Ahrefs was still not finding all the pages (512 out of 700+).

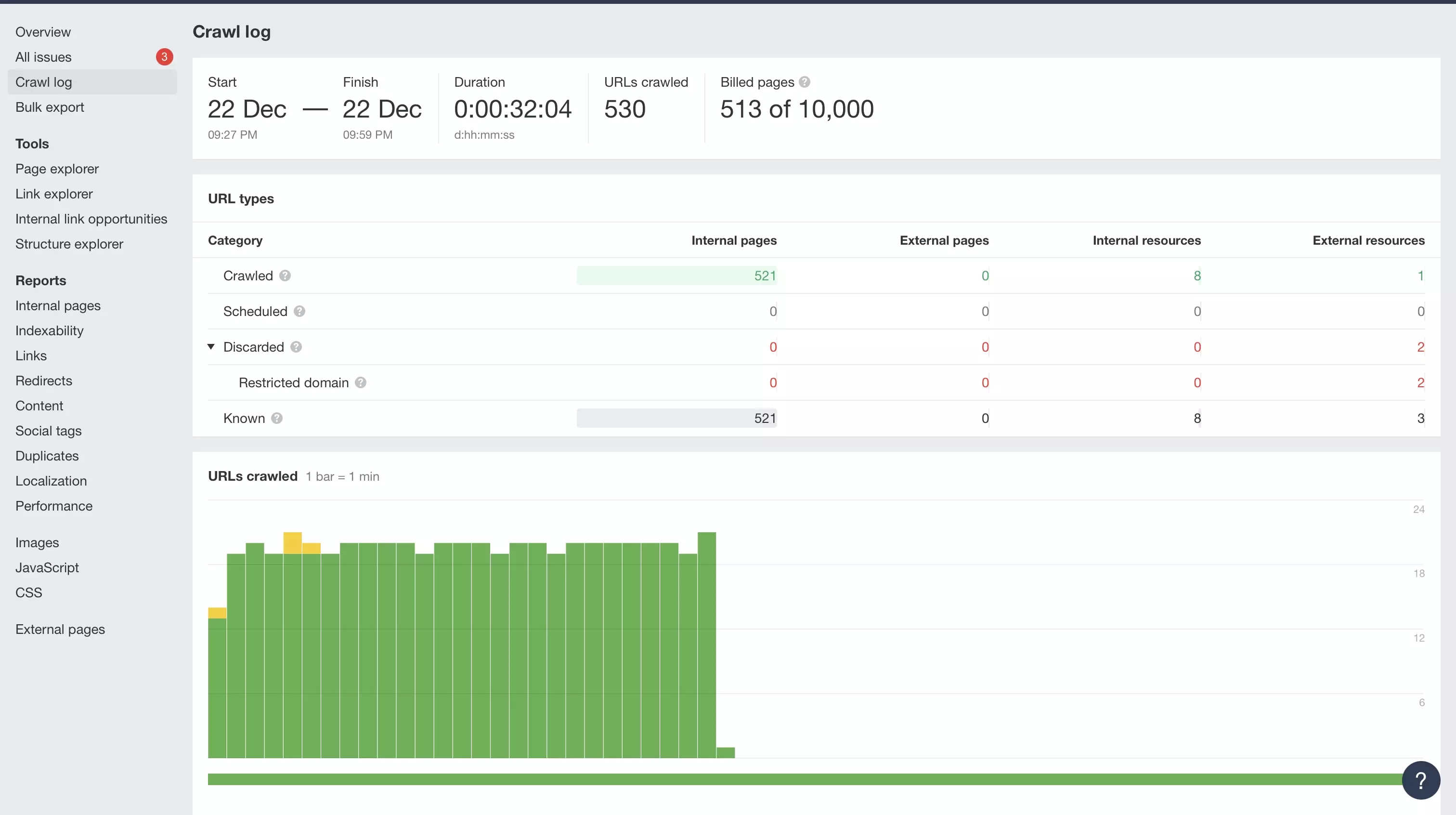
delasign.com's crawl on Ahrefs before we changed our codebase to show all the content at load time.
This led us to question if the reason why Ahrefs could not find all the pages and was encountering multiple errors was because all the webpage's content wasn't provided at load time.
In 2020, we had made a decision to not render any content at load time to provide the optimum visual user experience for anyone visiting the site.
In other words we made the following decision: all the content should show in one go once it's ready to be displayed correctly - this is the best design decision which will guarantee that there is no blink when a user loads the webpage, resulting in a premium user experience.
This decision seemed to not affect our Google Search Console results but it did lead to a tonne of errors on Ahrefs that didn't make sense.

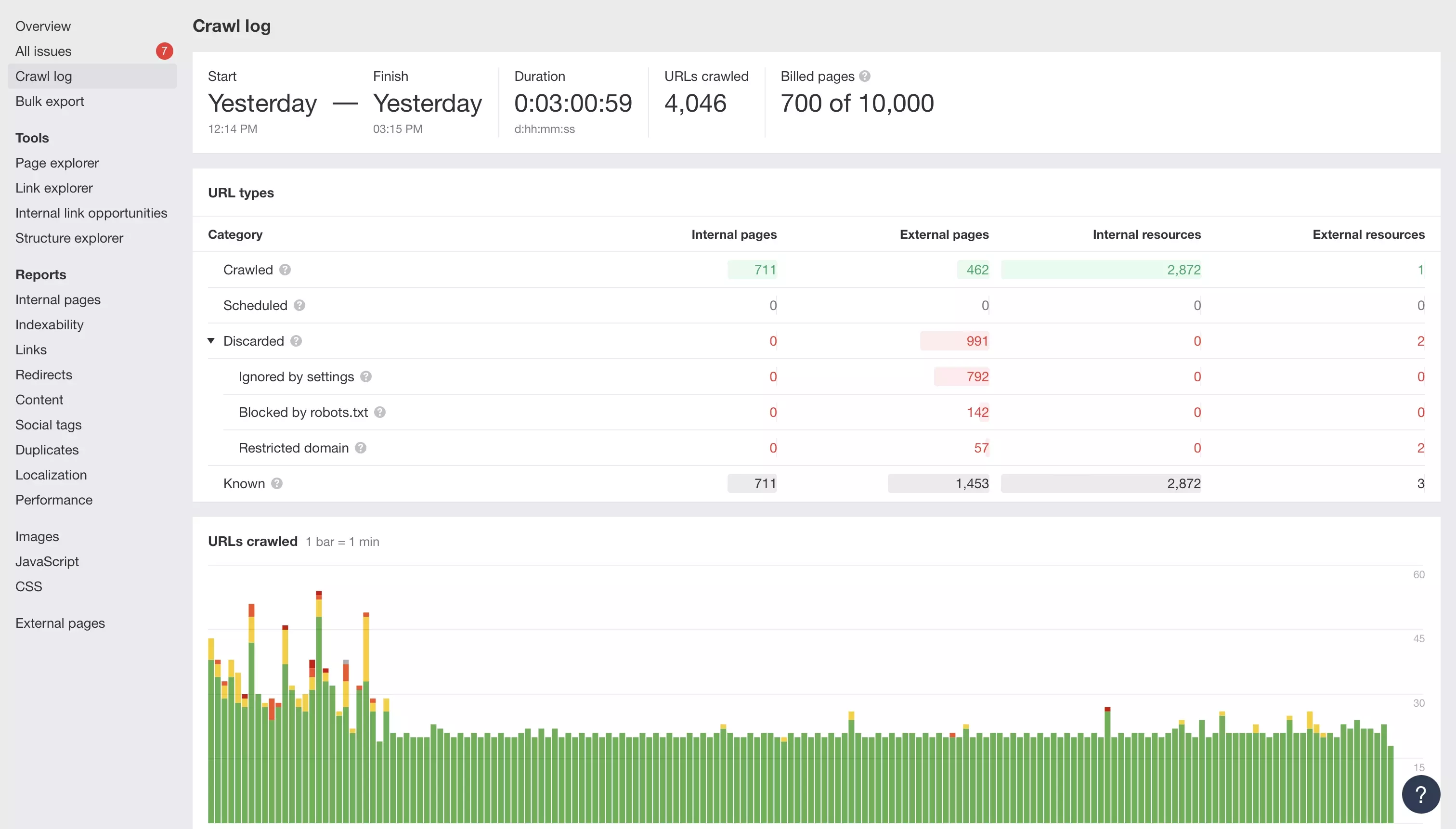
delasign.com's crawl on Ahrefs after we changed our codebase to show all the content at load time.
To test whether showing all the content at load time would make a difference, we updated our codebase to display all the content of a webpage at load time and set the font-display property to swap to allow the fonts to be updated after they load and the results were phenomenal.
Not only did Ahrefs find 700+ pages, Ahrefs managed to find all the internal resources and external pages.
Looking to learn more about SEO ?
Search our blog to find educational content on learning SEO and more.
