How to create and use text styles in Figma


A step by step tutorial on setting up text styles in Figma.
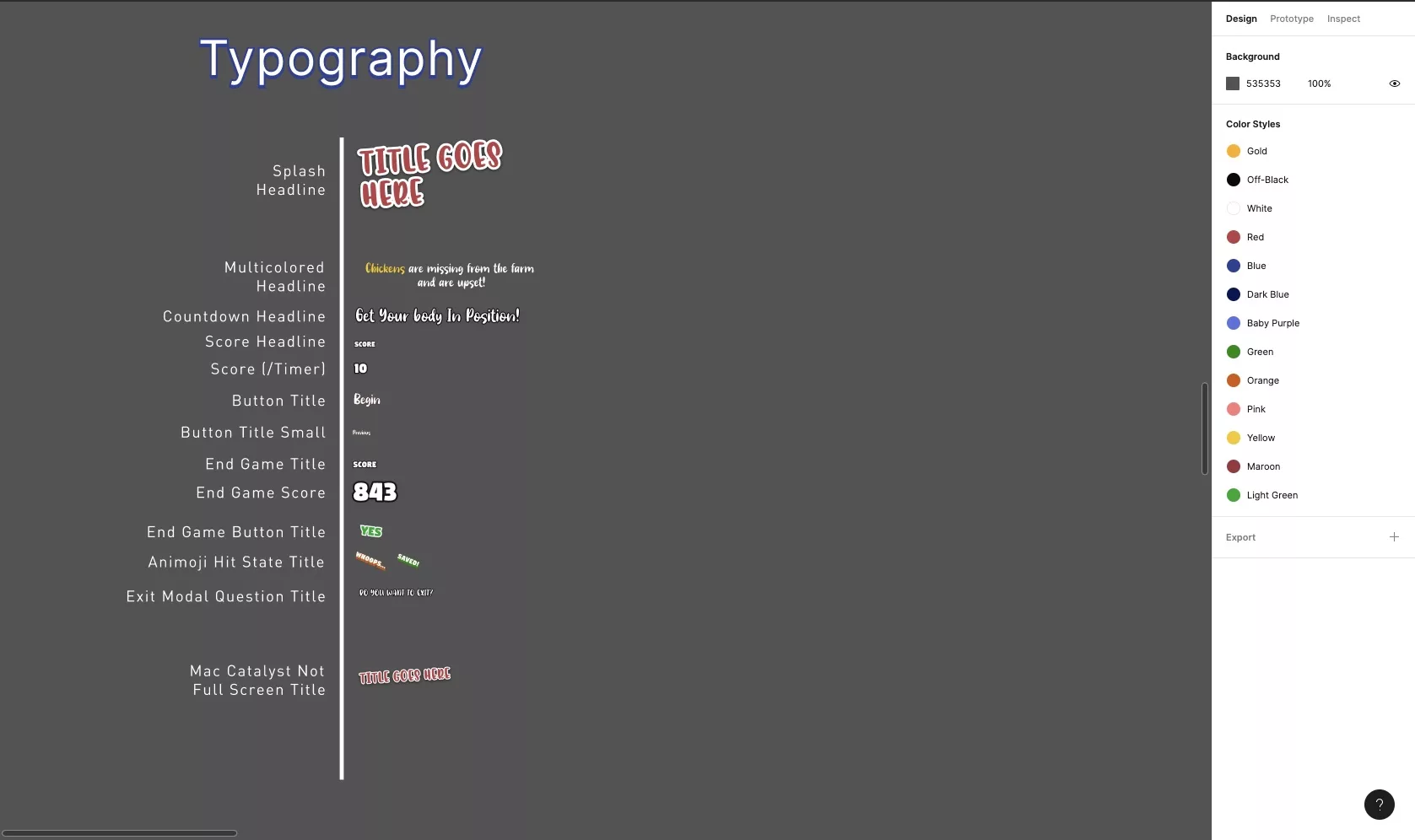
Step One: Create your Styles

In Figma, create your typographic styles.
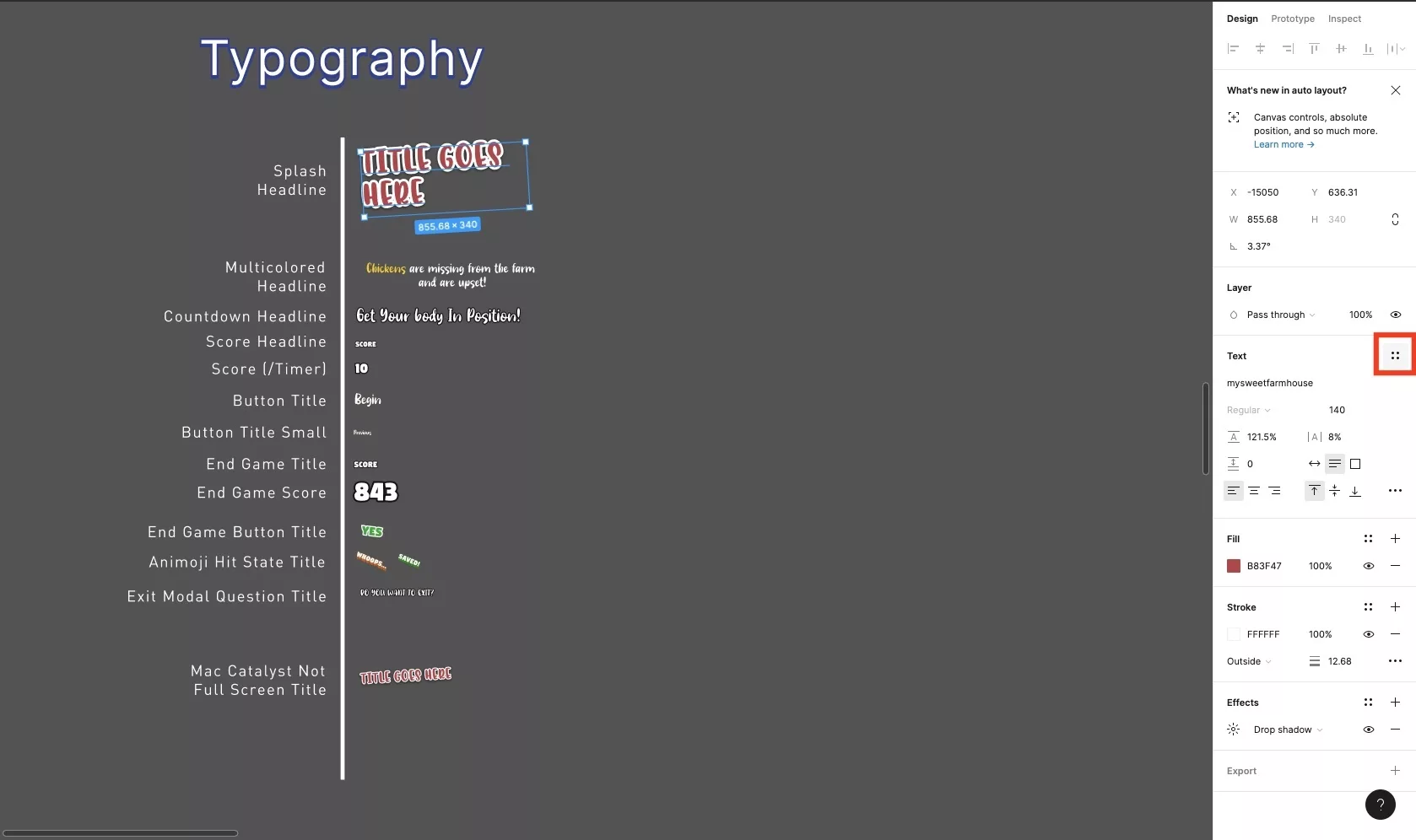
Step Two: Select text & click on Style

Select the typographic style that you wish to convert into a Text Style and subsequently navigate to Style under the fill section.
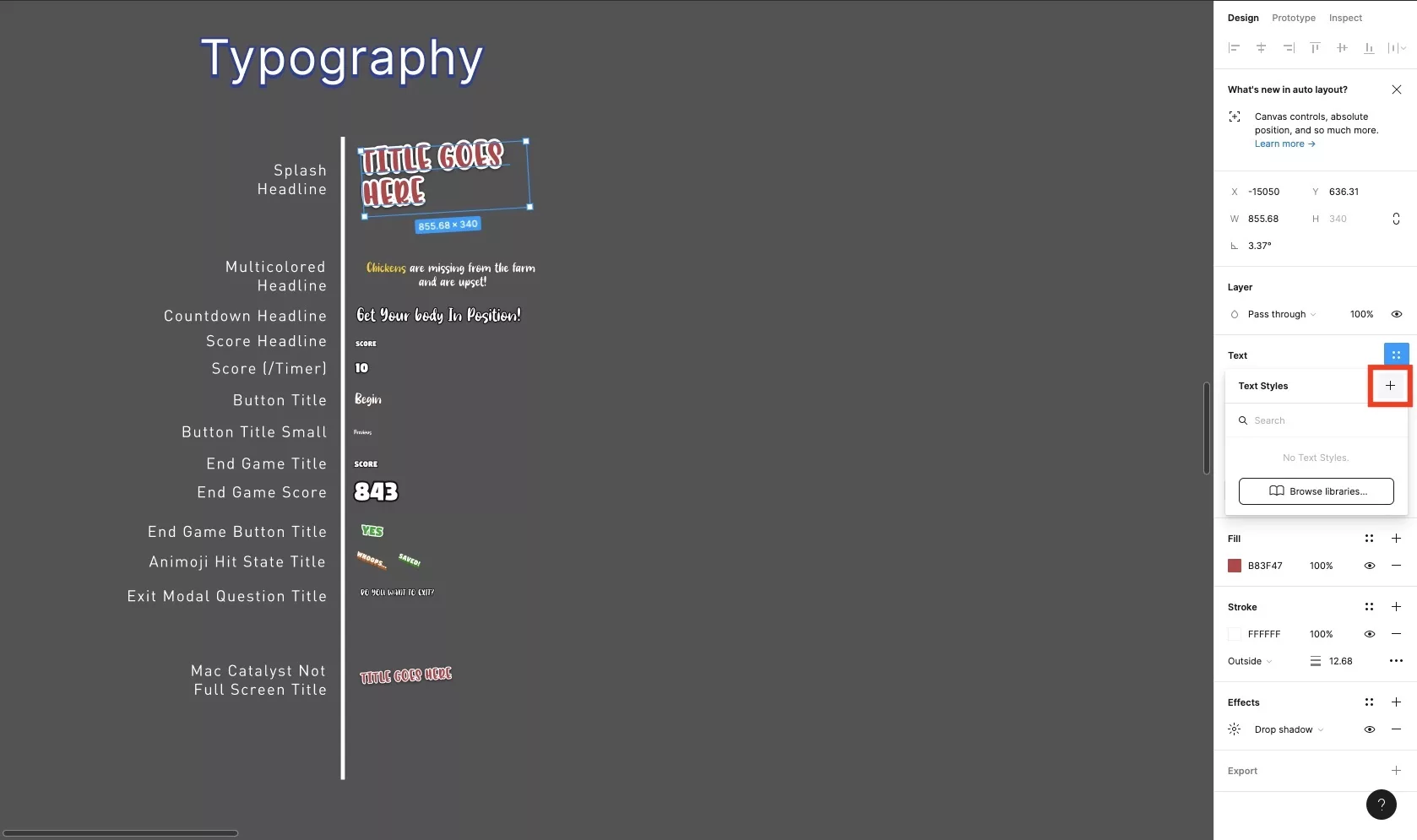
Step Three: Create a new style

Press the + button in the modal that appears to create a new style.
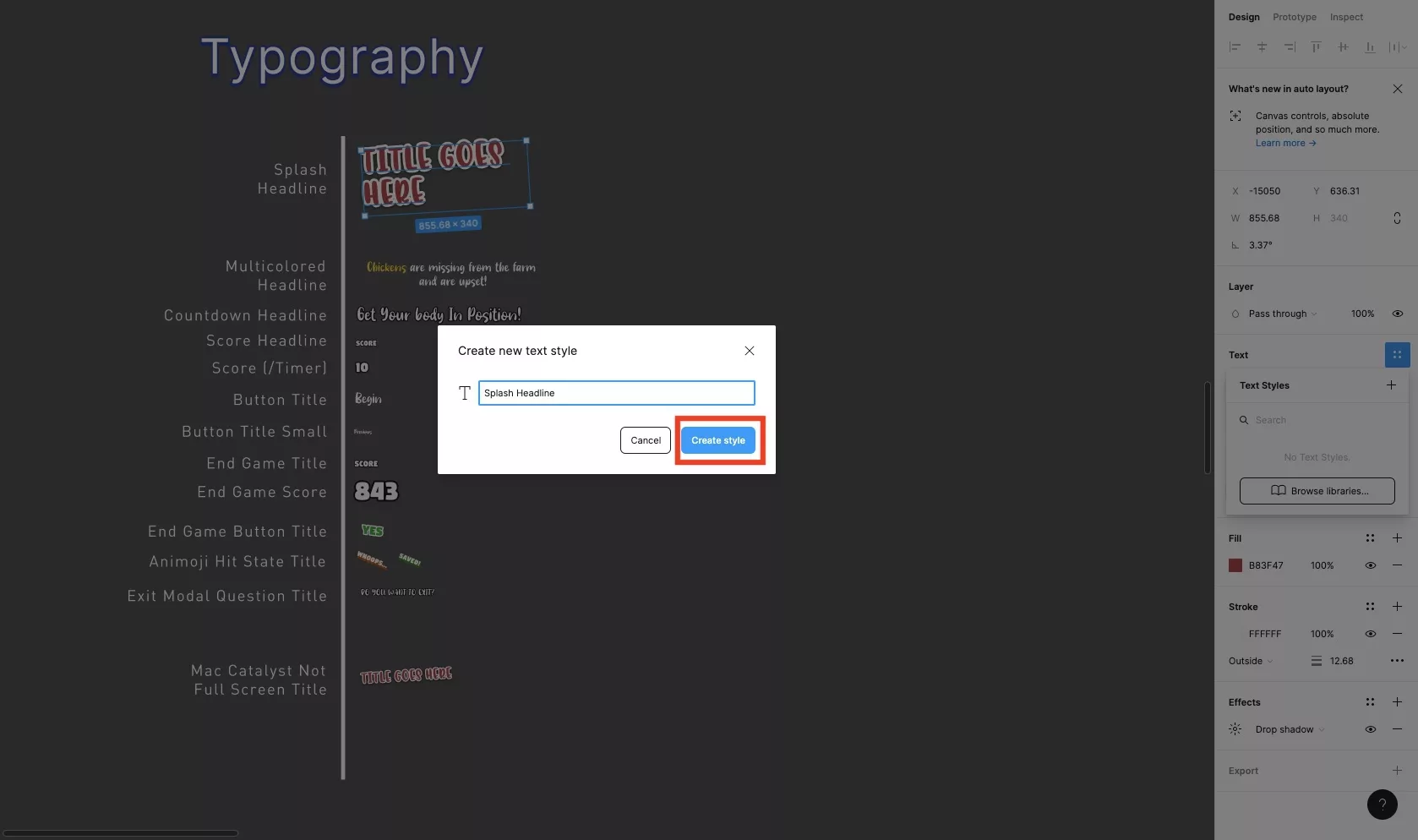
Step Four: Name & select Create Style

In the modal that appears, type in the name of the text style that you wish to create and subsequently press Create Style.
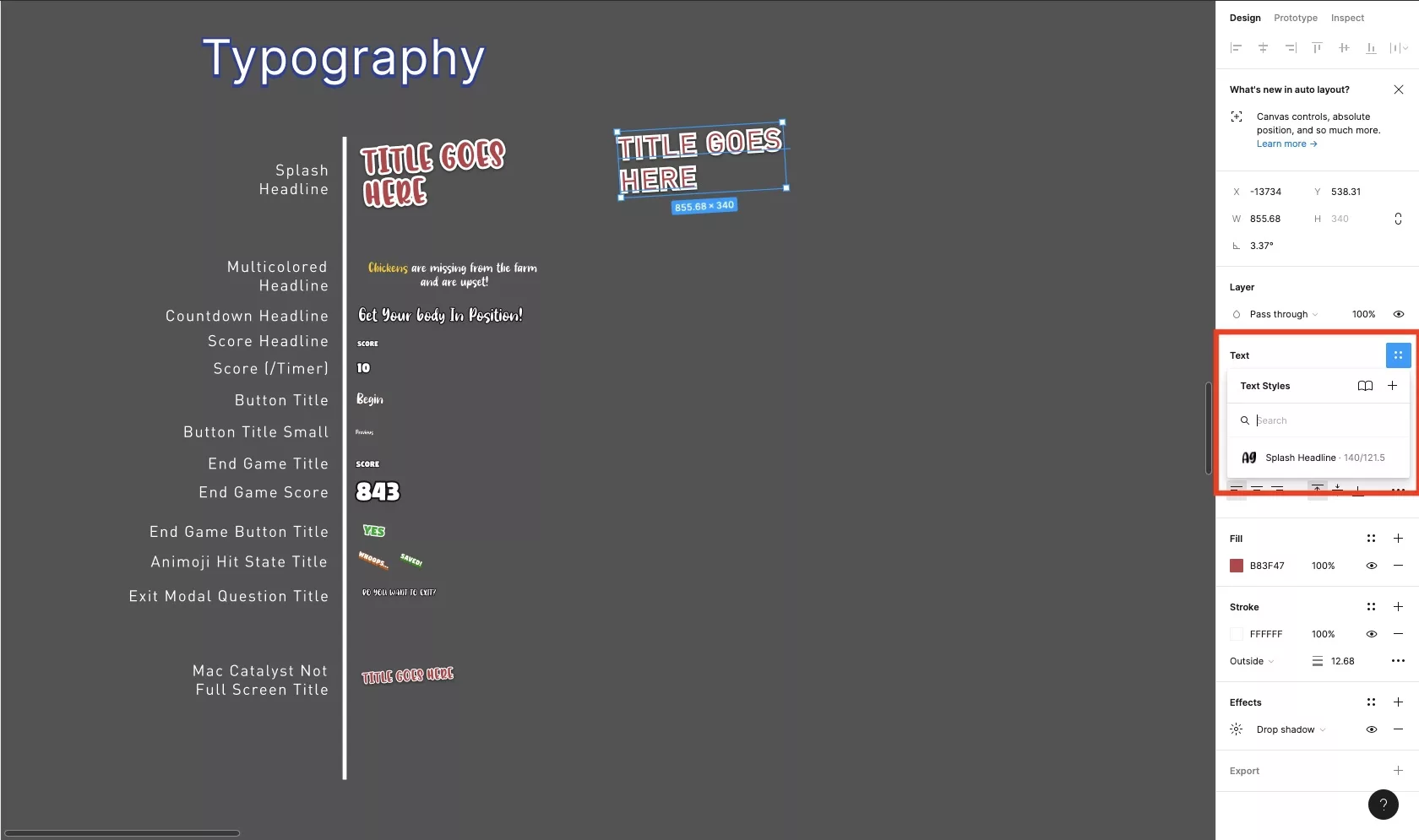
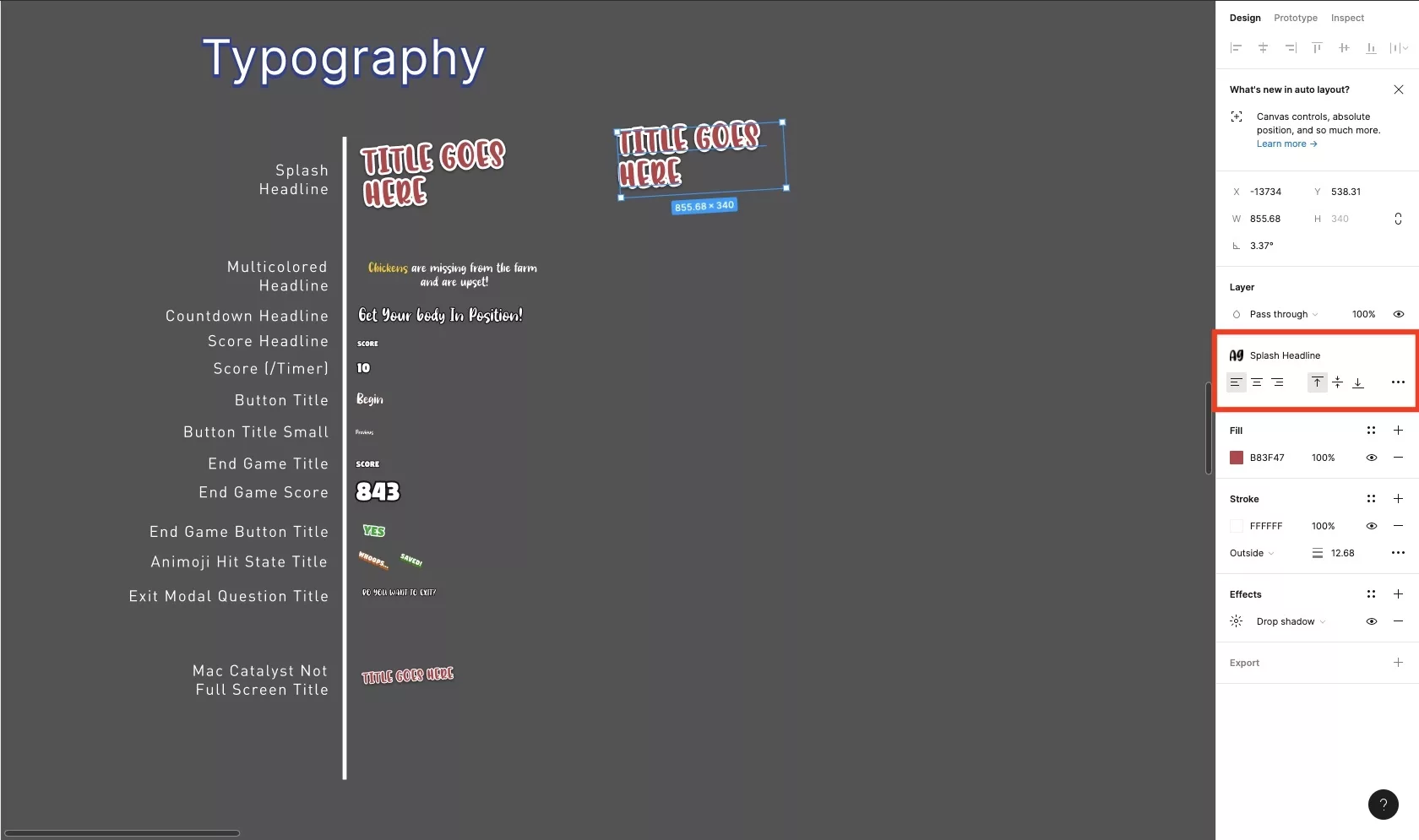
Step Five: Use the Style

The text style should now appear under Text Styles.

If you select that text style it will change your selected text to that style.
If at any moment you want to edit the style, remove, delete or detach it, follow one of the tutorials linked below.
Gotcha's
Unfortunately Figma does not yet attach Colors, Stroke or effects to text styles.
Keep this in mind when creating complex typographic styles. We strongly recommend that you maintain a typographic style area that can be used a master typographic style guide.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
