How to add trailing slashes to the end of a CraftCMS URI


A step by step guide to adding trailing slashes to the end of a URI/URL.

The following tutorial demonstrates how to add a trailing slash to the end of a URI/URL in CraftCMS.
We would like to thank the support team at CraftCMS for giving us the tip of how to do this.
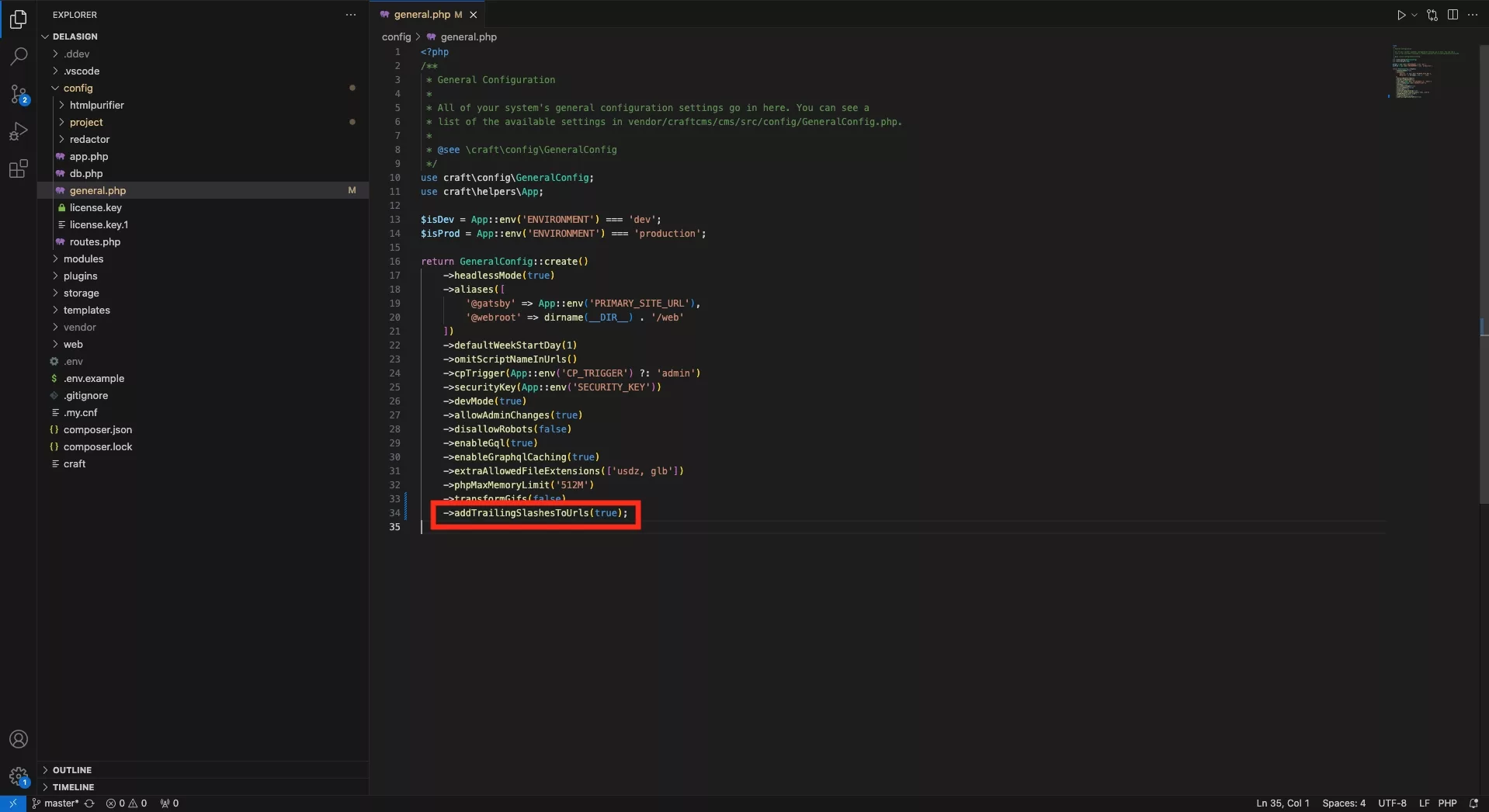
Step One: Update the CraftCMS Config

In the general.php file of your CraftCMS codebase, add the following line:
->addTrailingSlashesToUrls(true)
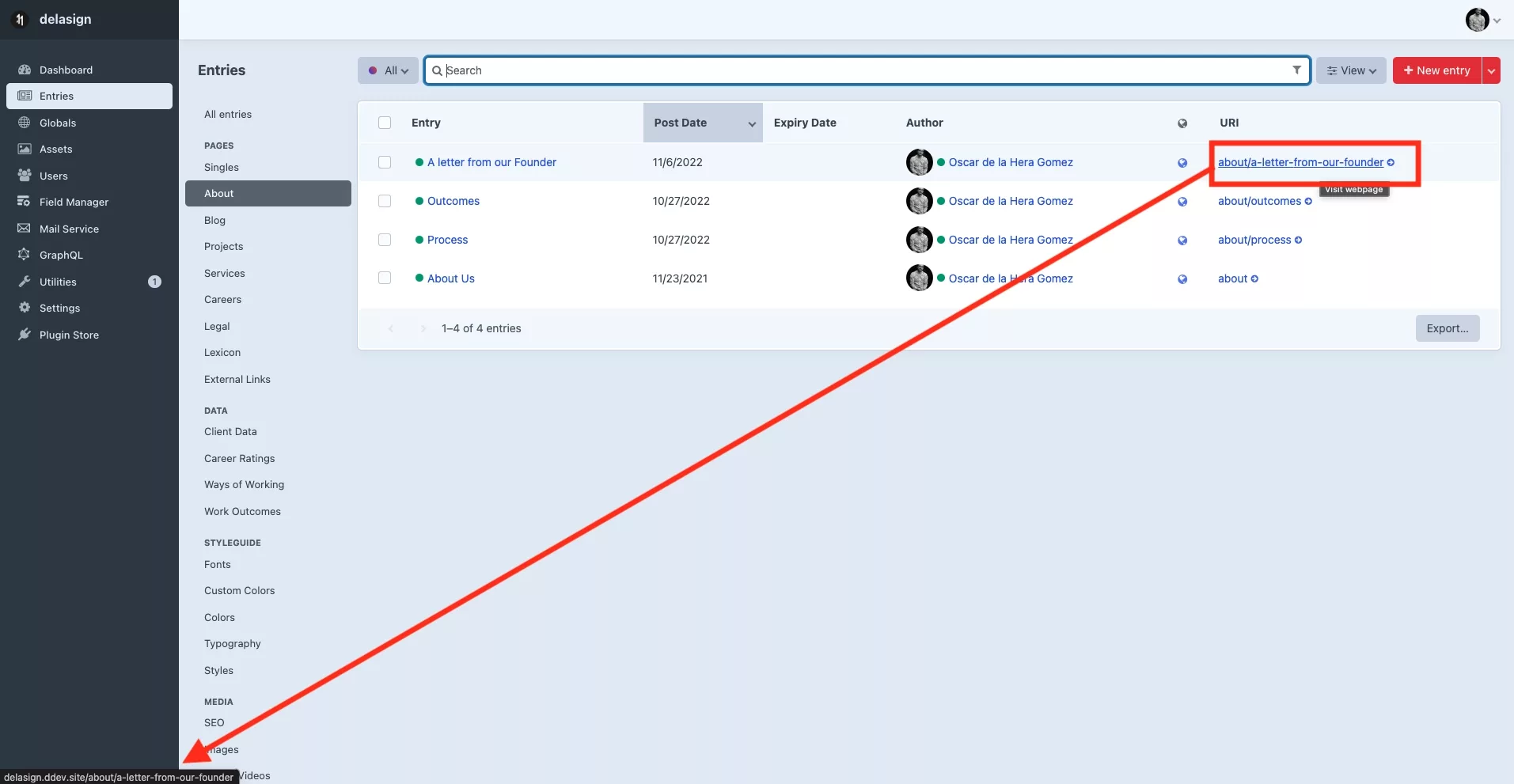
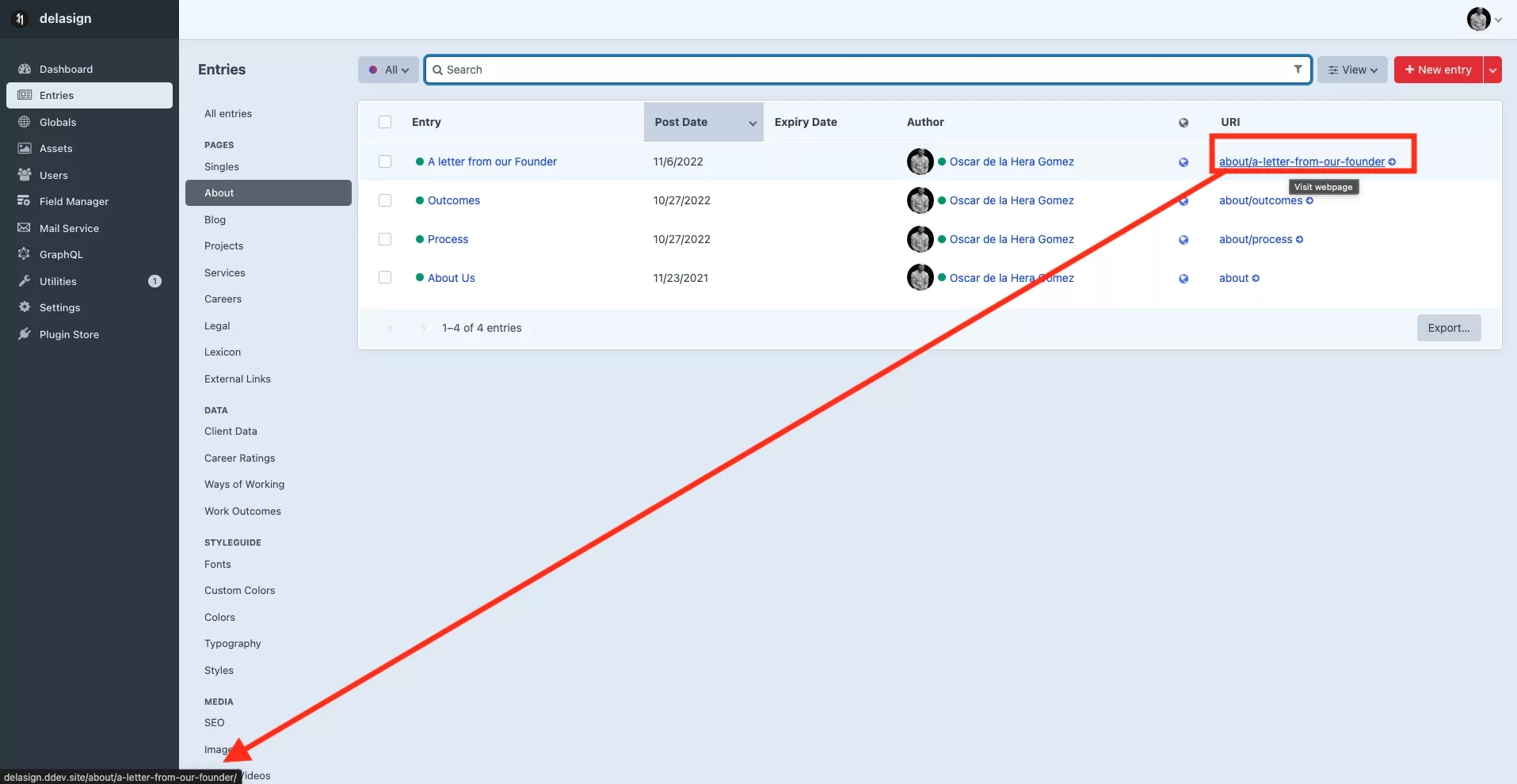
Step Two: Check

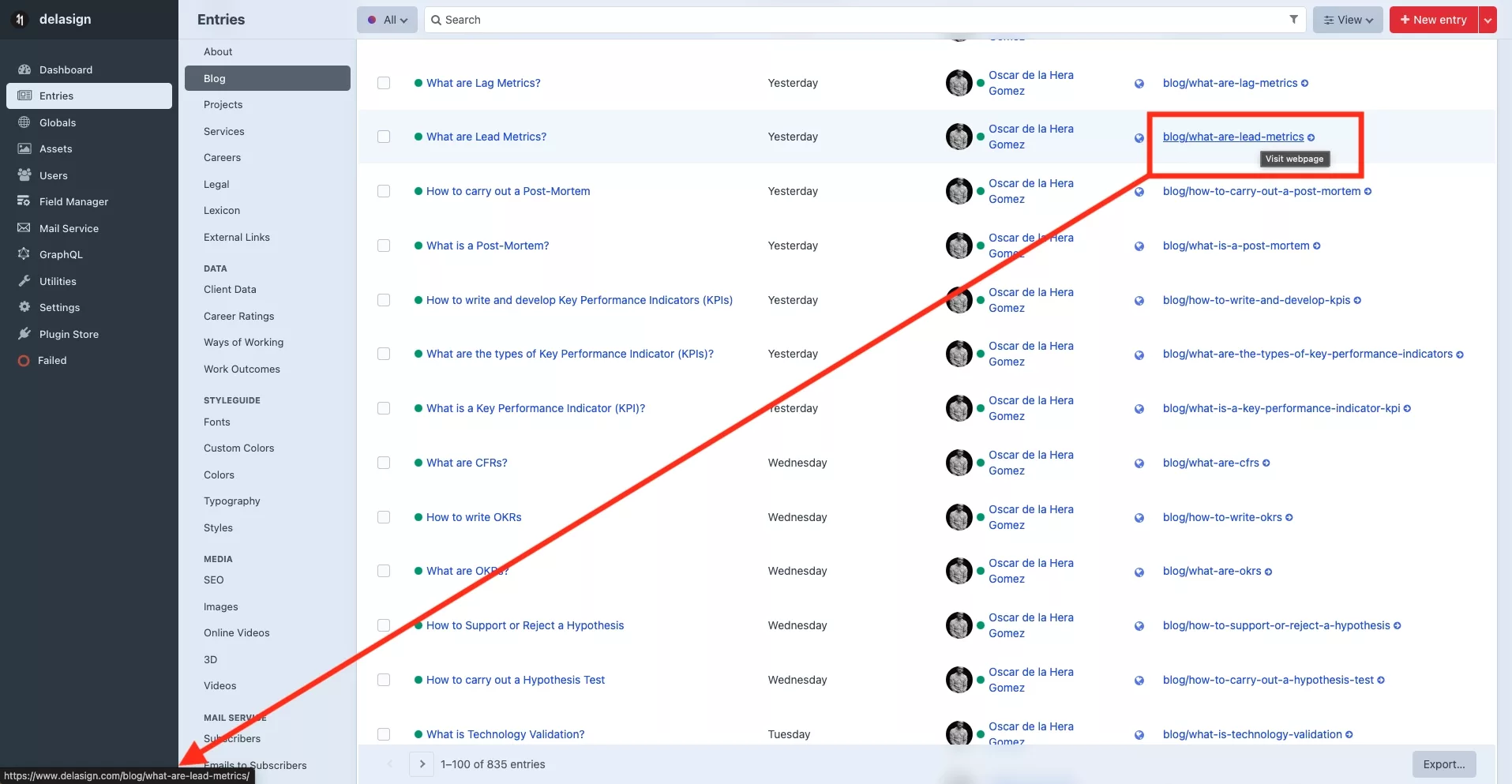
Refresh the browser and check that the URI now adds a trailing slash to the URI/URL in your development environment.
Step Three: Deploy

Deploy the change and confirm that it appears on your hosted CraftCMS.
Looking to learn more about CraftCMS?
Search our blog to see the rest of our tutorials on CraftCMS.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
