How to make a component text property in Figma


A text property makes the text in a component a variable that can be changed on the right sidebar and can be created through the Properties panel when selecting a component.
The following tutorial walks you through how to add a text property an existing Figma component through the lens of a pre-created button component. To learn how to create a Component in Figma or variants, please consult the tutorials below.
Please note that when we use the term variable, we are not referring to Figma Variables (2023).
As of the writing of this article you cannot apply a String Variable to a Text Property.
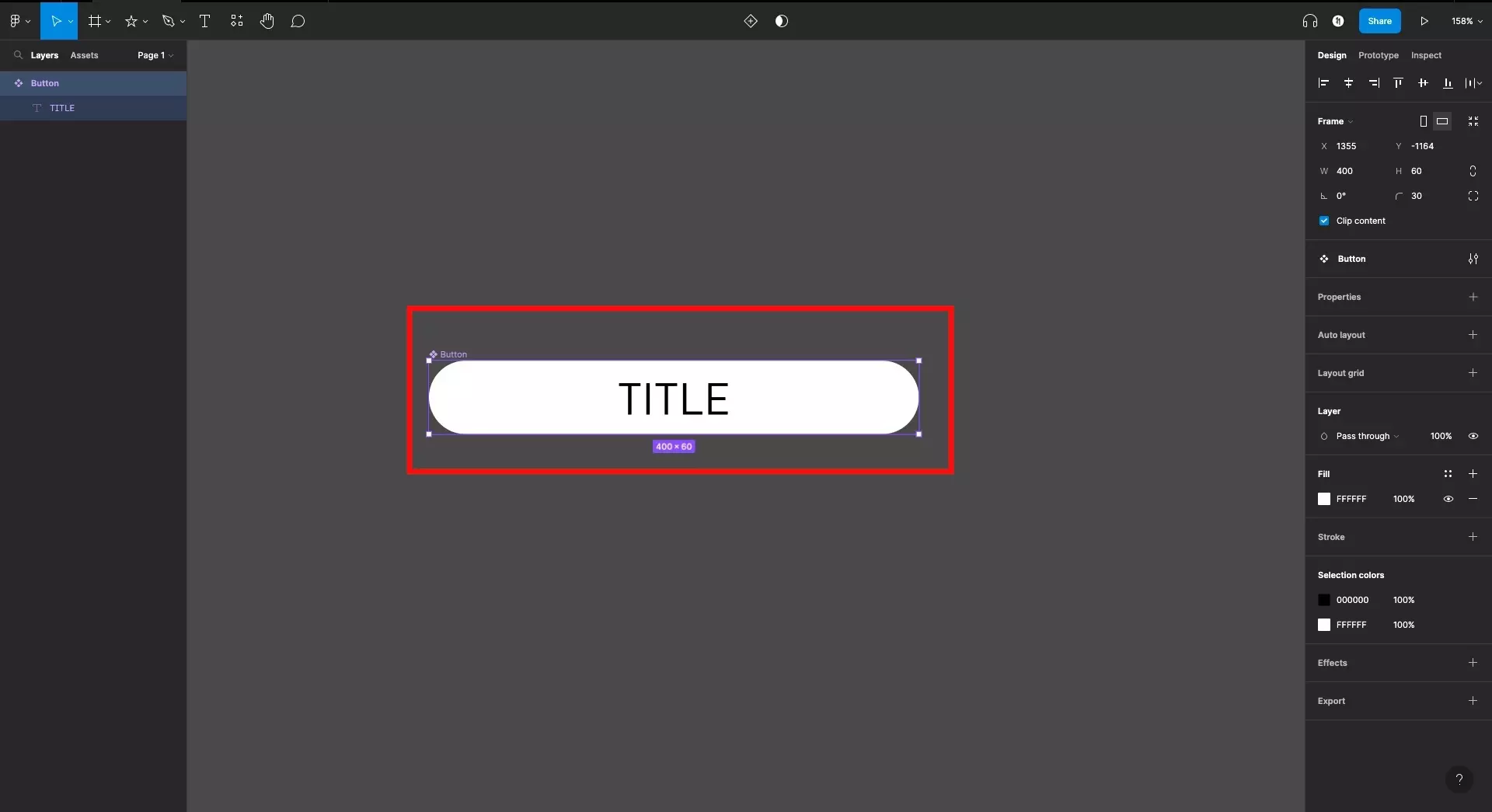
Step One: Select your Component

In Figma, select the component you wish to add a text property to.
Please note it is advised that the text which you wish to convert into a property already.
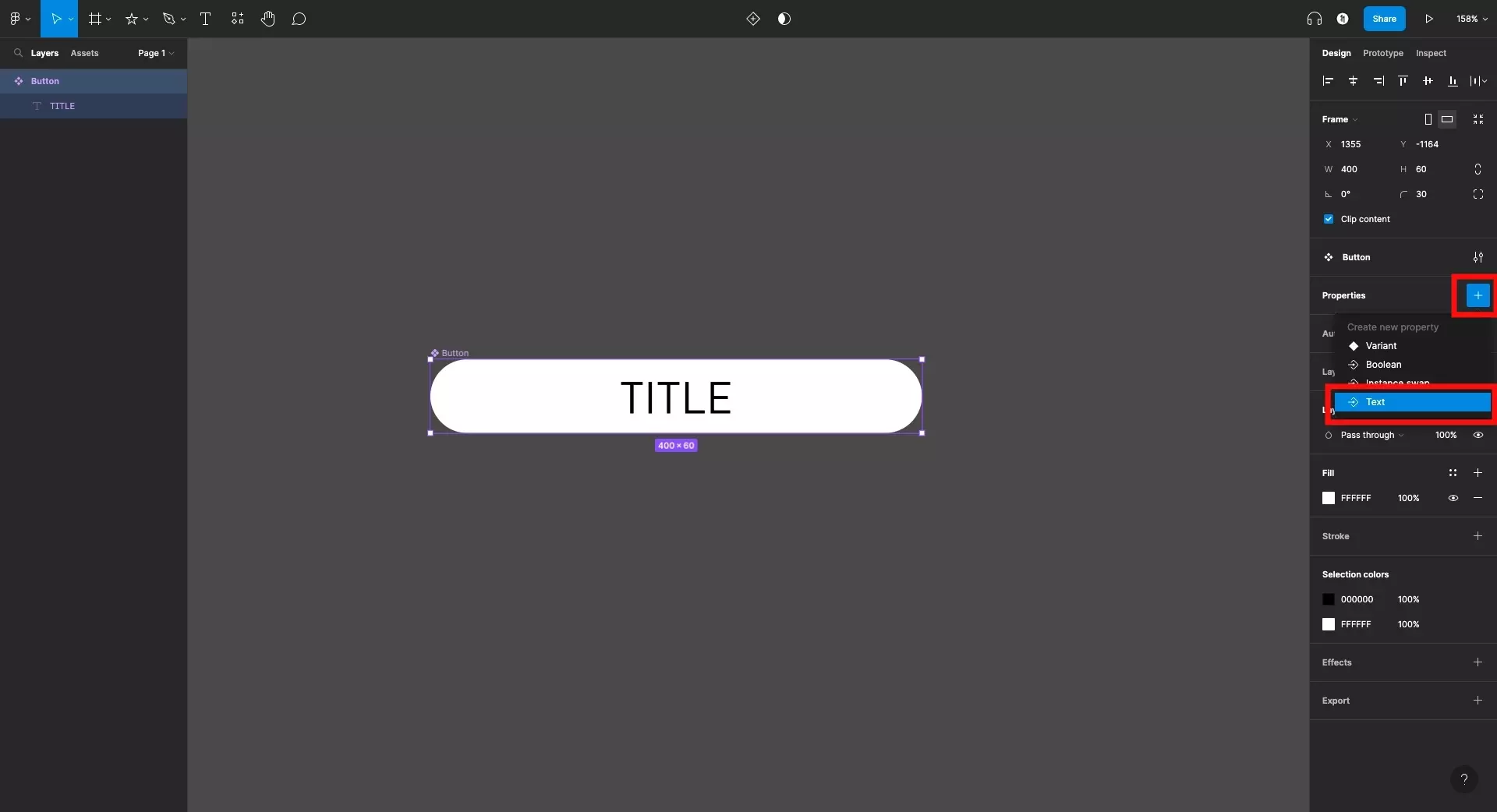
Step Two: Add a new property to the component

On the right side menu, click the + under the Properties panel to reveal the properties that you can add to the component. From the Create new property pop up menu that appears, select Text.
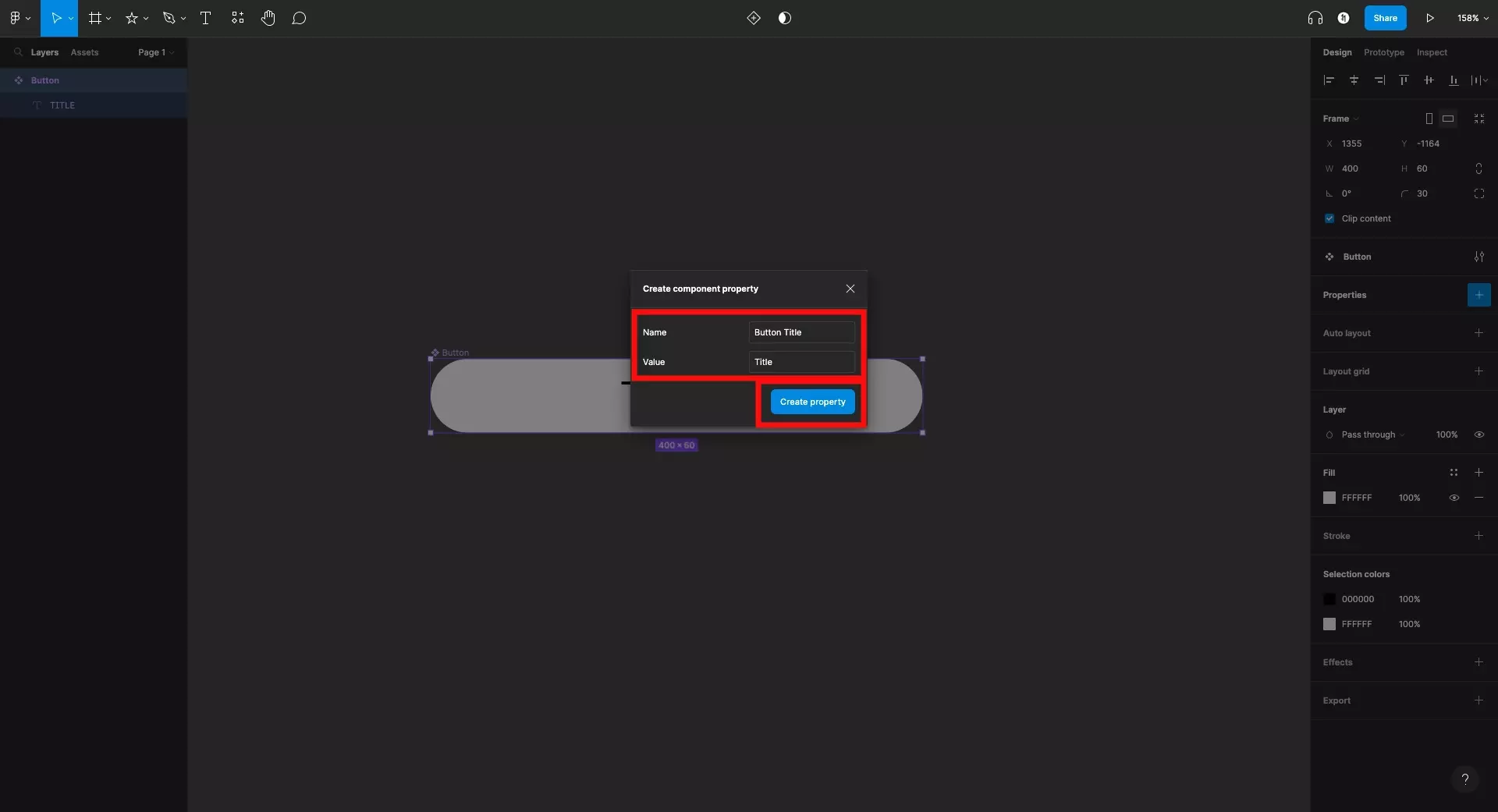
Step Three: Create component property

In the modal that appears, give the text property a name and a default value.
The name will appear on the right side bar when selecting the component and the default value will be applied when creating a new version of the component.
Once you're ready, click the Create property button.
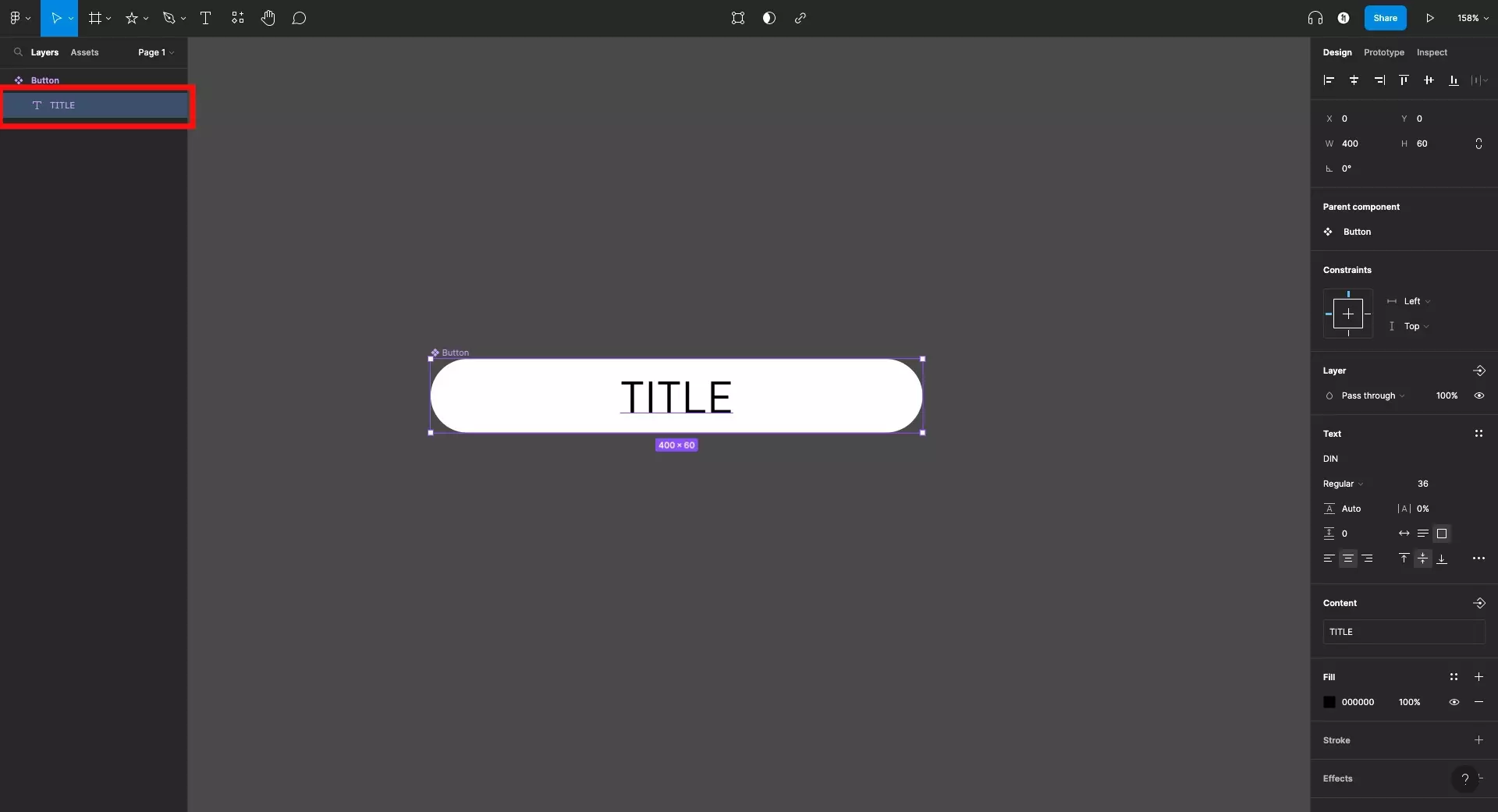
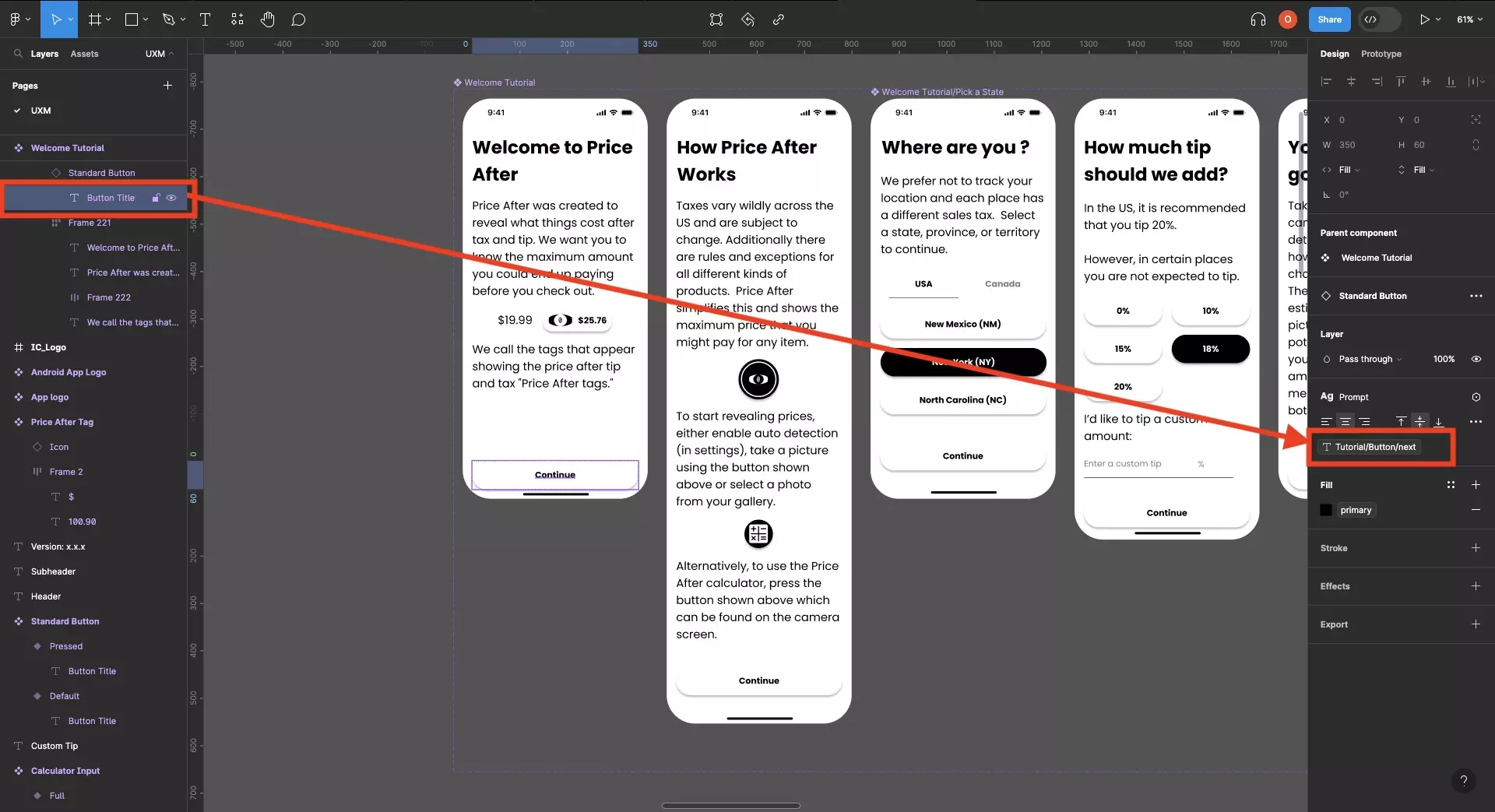
Step Four: Select the text layer

Select the text layer within the component that you created a text property for in step three, which you wish to apply the text property to.
In our case, we selected the title within the button as the property we created is a button title.
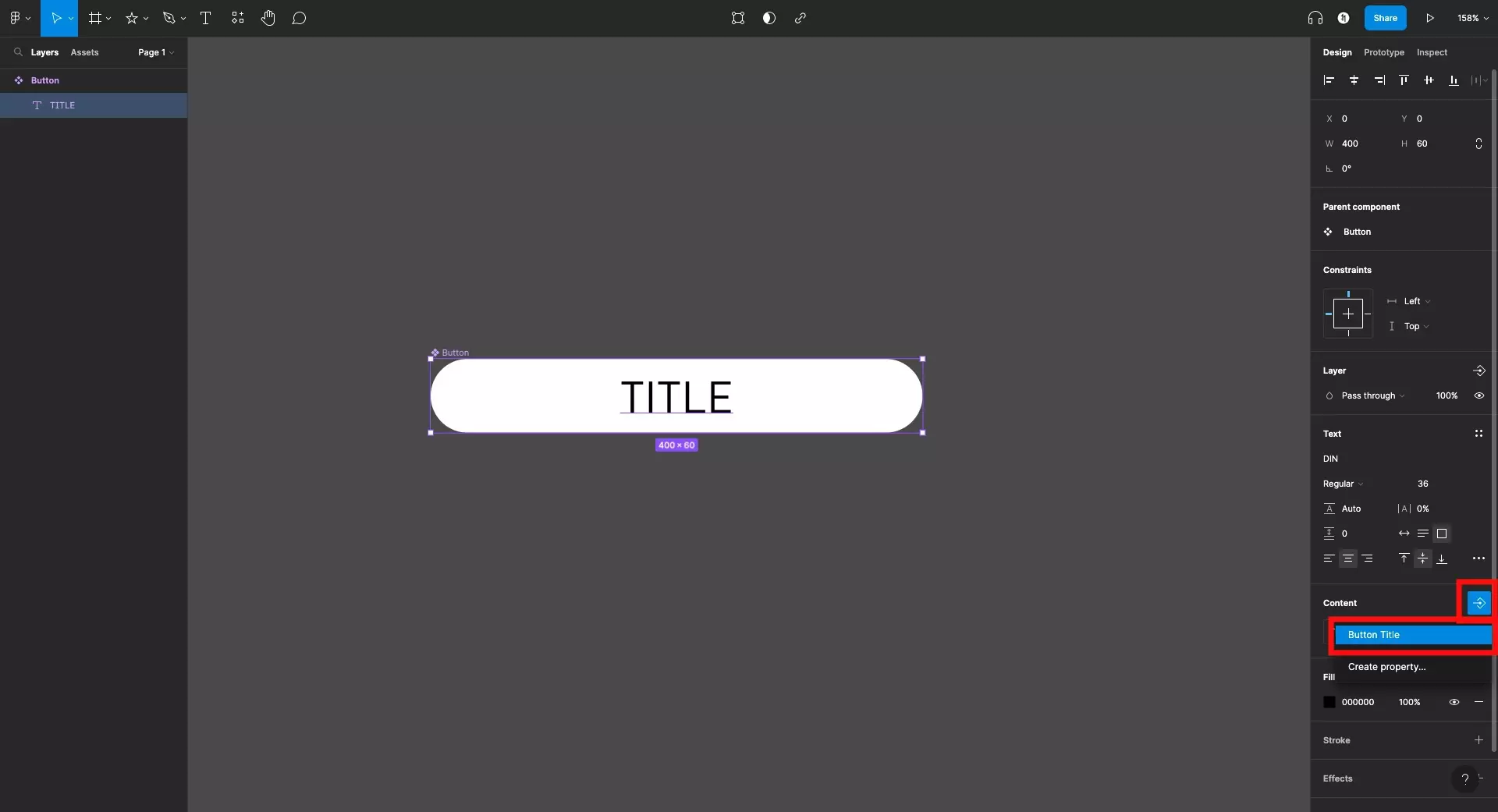
Step Five: Apply Text Property

With the text layer selected, press the link icon next to the Content panel in the right side bar and link the content to the property that you created in step three.
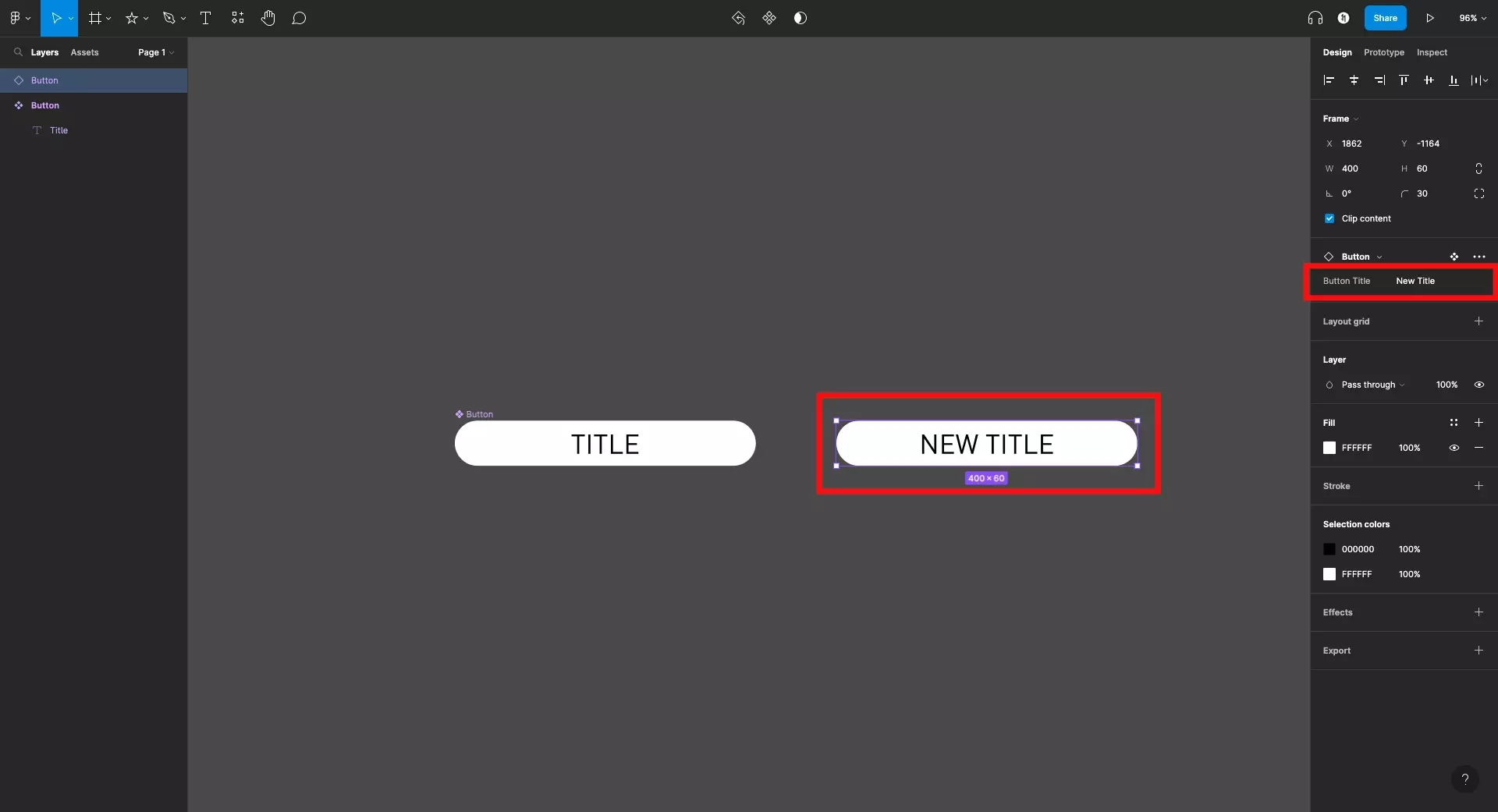
Step Six: Test

Copy the component and using the right side bar, change the text property value to a new value and confirm that the property works as desired.
Please note that changing the text property value is how you "use" text properties in components.
Frequently Asked Questions (FAQ)
Can I use a variable with a component text property ?

As of the last update to this article, component text properties cannot be used with string variables.
To apply a variable, detach your component text property.
Then in the component "copy" double click and link the variable using the tutorial linked below.
How can I apply a string (i.e. text) variable to a component ?

To apply a variable, detach your component text property.
Copy the component and click into the text.
Then link the property using the tutorial linked below.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
