How to create a post build script with GatsbyJS


A step by step tutorial on writing a custom Post Build script with GatsbyJS.
Step One: Setup the project

Create a GatsbyJS project that includes a gatsby-node.js script.
To download our Open Source Typescript & GatsbyJS starter project, please use the code or link below.
git clone git@github.com:delasign/gatsbyjs-typescript-starter.git
Step Two: Add the Post Build Script

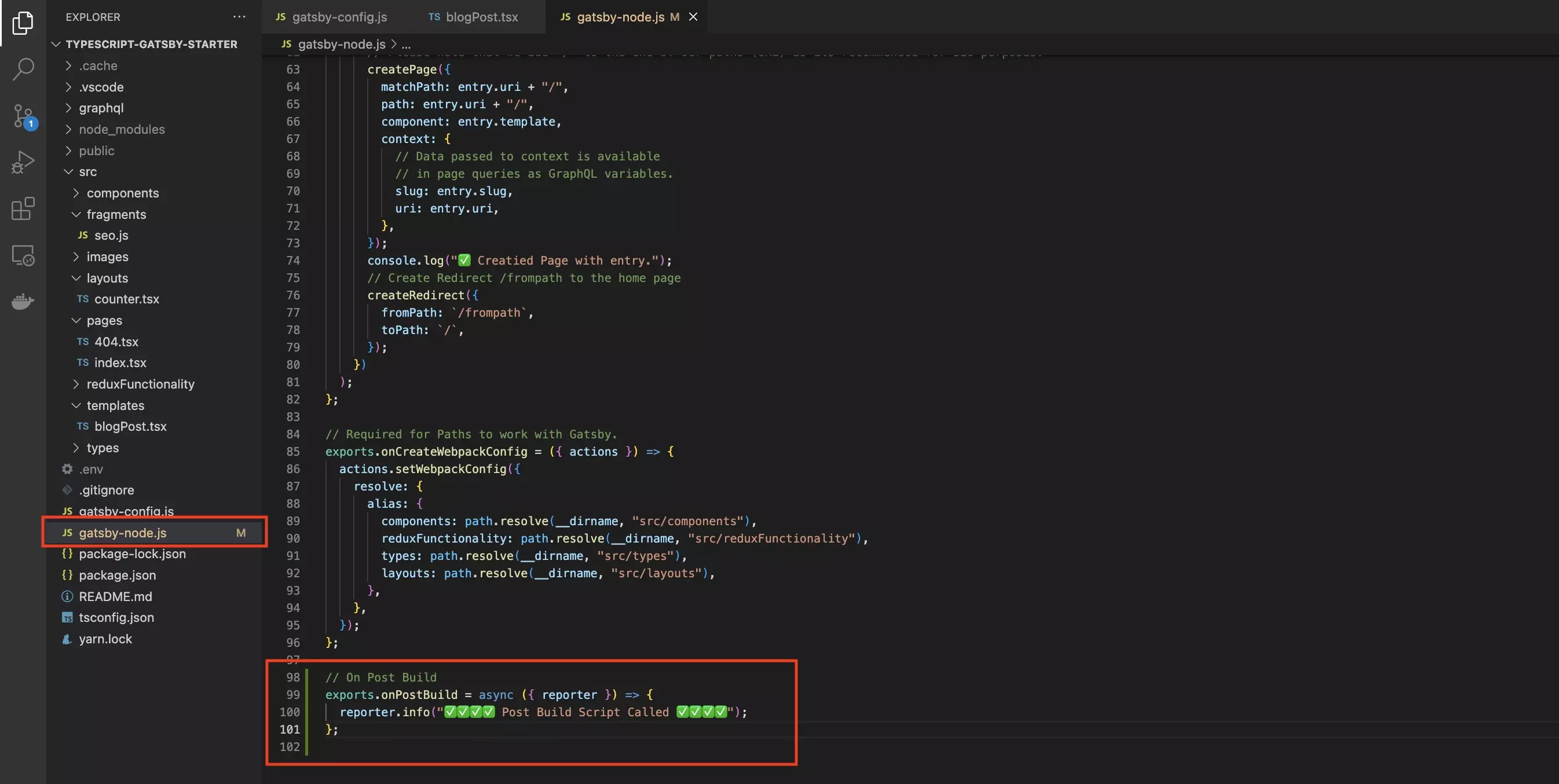
In the gatsby-node.js file add the post build script at the bottom of the file.
We have provided a sample below.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
