How to make paginated GraphQL queries


A step by step tutorial on making paginated GraphQL queries. GatsbyJS Github repository included.
The following tutorial offers a step by step walkthrough of how to gather paginated results using the GraphQL. The way that we achieve this is by making use of the limit and offset parameters. Additionally, we use the inReverse and orderBy parameter to guarantee that they are ordered as we wish.
If you wish to learn more about using the GraphQL with GatsbyJS, Swift (iOS) or CraftCMS, please use the tutorials below.
What is Pagination ?

Pagination refers to gathering a large dataset, that often takes too long to resolve, in parts that take less to resolve; and combining those parts to produce the full dataset.
Tutorial
Please note that this tutorial assumes that you have crafted your query and are aware of
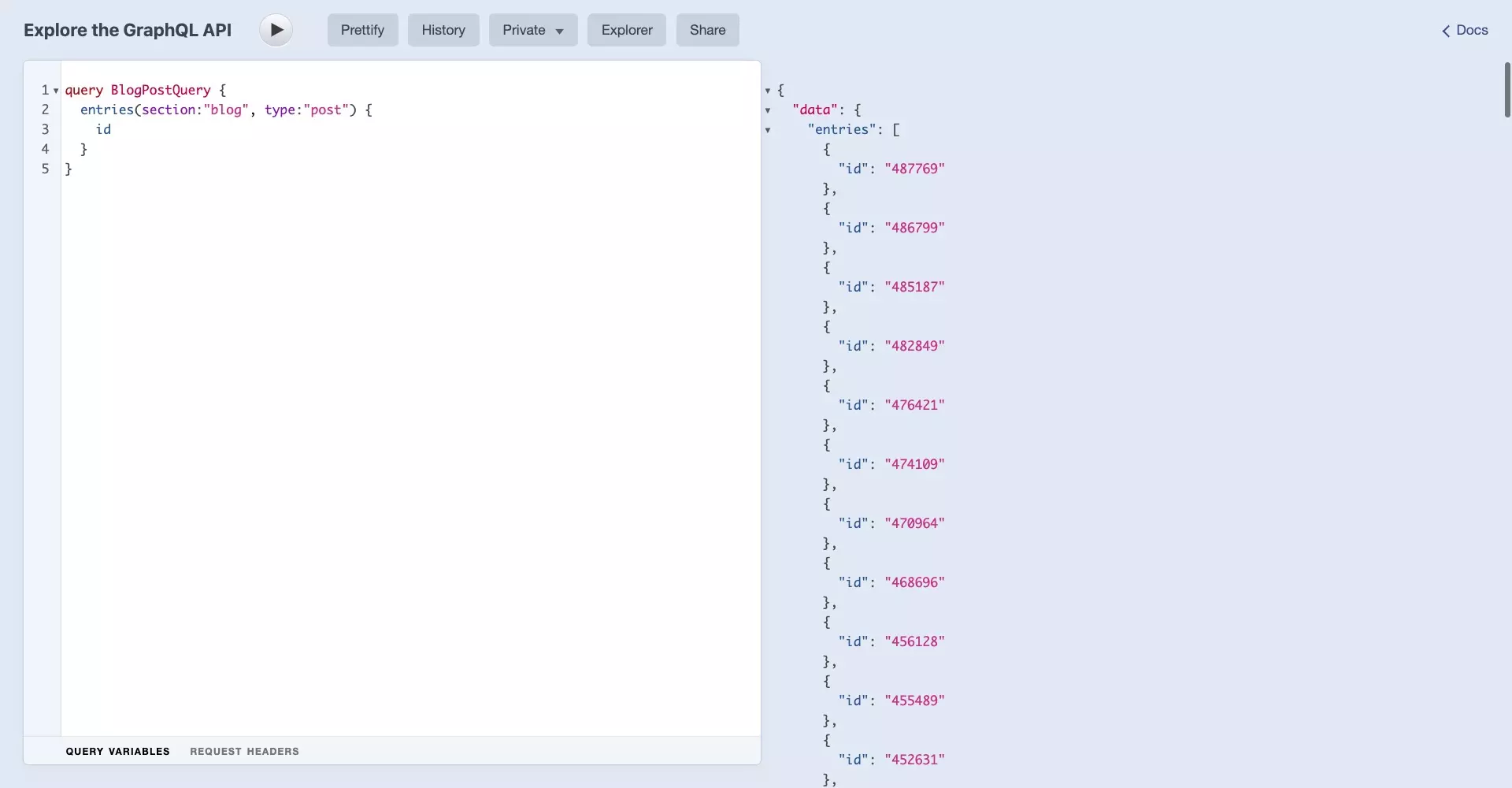
Step One: Gather the total object count

The first step is to gather the total count of objects for the particular query that you are trying to make.
For this step we recommend making a GraphQL call to gather all the ids of the query that you are trying to call, as the id as it is a universal parameter that is available across all GraphQL providers.
From the response, gather the count of ids.
Sample code on how we execute the whole flow is found below.
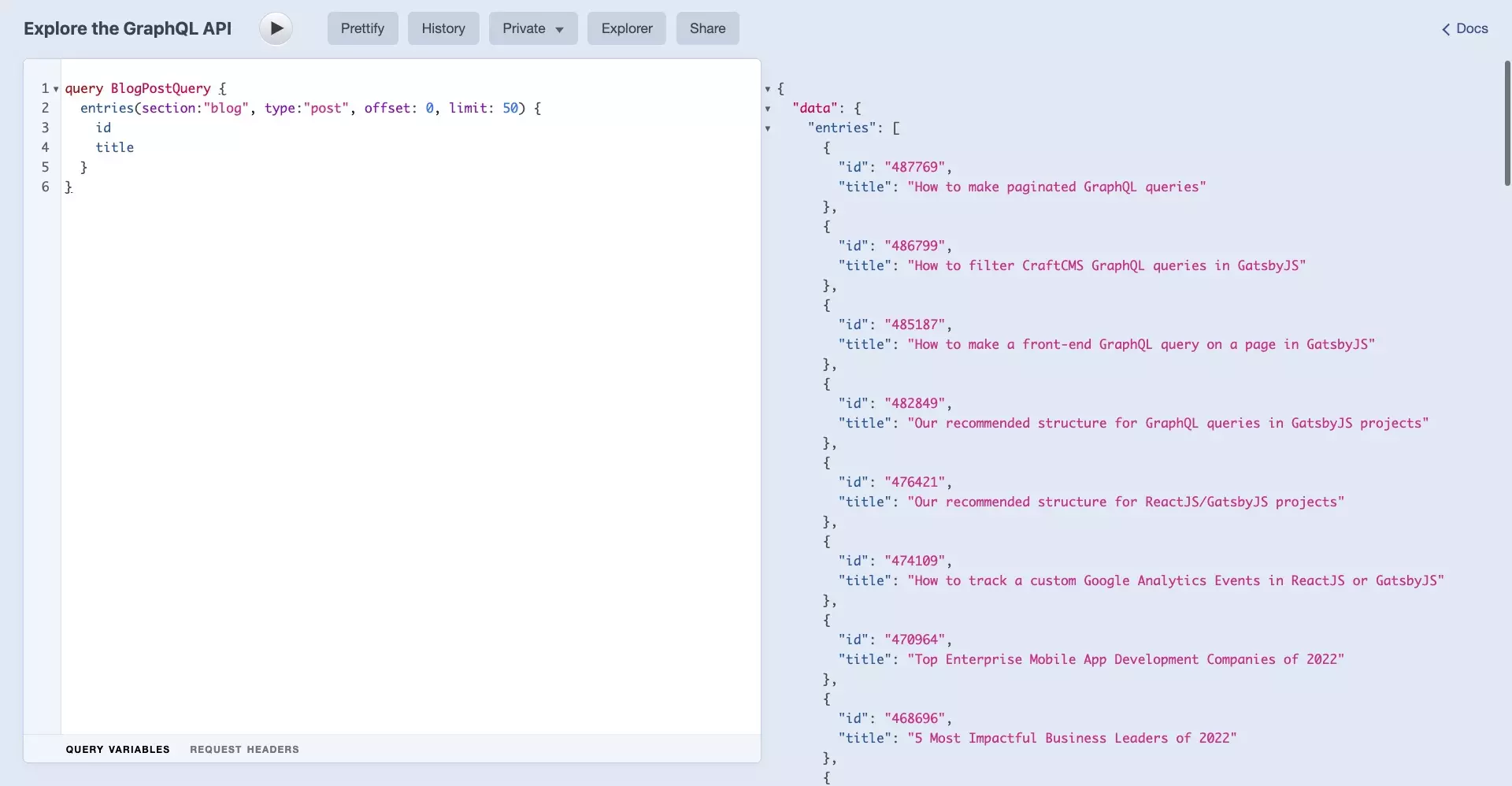
Step Two: Gather all objects

Make all the calls required to gather all the objects based on the count. Once you have received a response, add the objects to an array that holds all the results.
Once you have received all the required responses, move on.
If you require the responses to follow a particular order, do them synchronously. If there is no particular order, request them asynchronously.
Sample code on how we execute the whole flow is found below.
An example of a functional GraphQL call
The example below shows how you can make a functional GraphQL call that takes in the offset and limit to change the query.
Please note that we have ordered it by post date and in reverse to make the results appear as desired in our blog page.
Additionally, if you are using GatsbyJS, functional queries are only available on the backend.

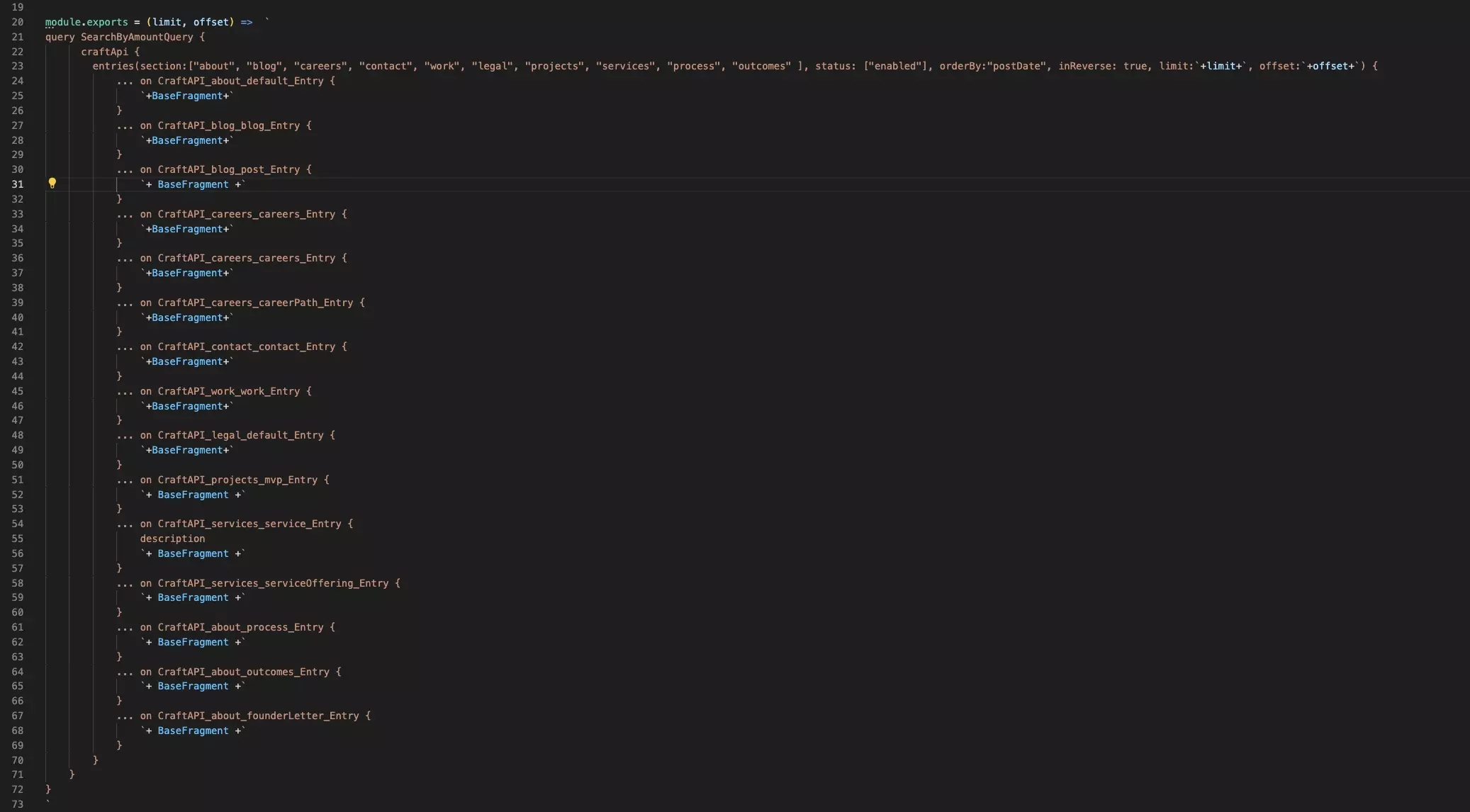
Example of the full flow
Please find an example of the full flow for this tutorial below.
Please note that this example illustrates how we gathered based based of CraftCMS entries. NumberOfPosts refers to the number that we used within the limit of the objects used within the pagination.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
