How to fix "Error redefinition of a" in ReactJS, ThreeJS and GLSL


Unlike ReactJS, in GLSL you can only include a file once within an entire program.

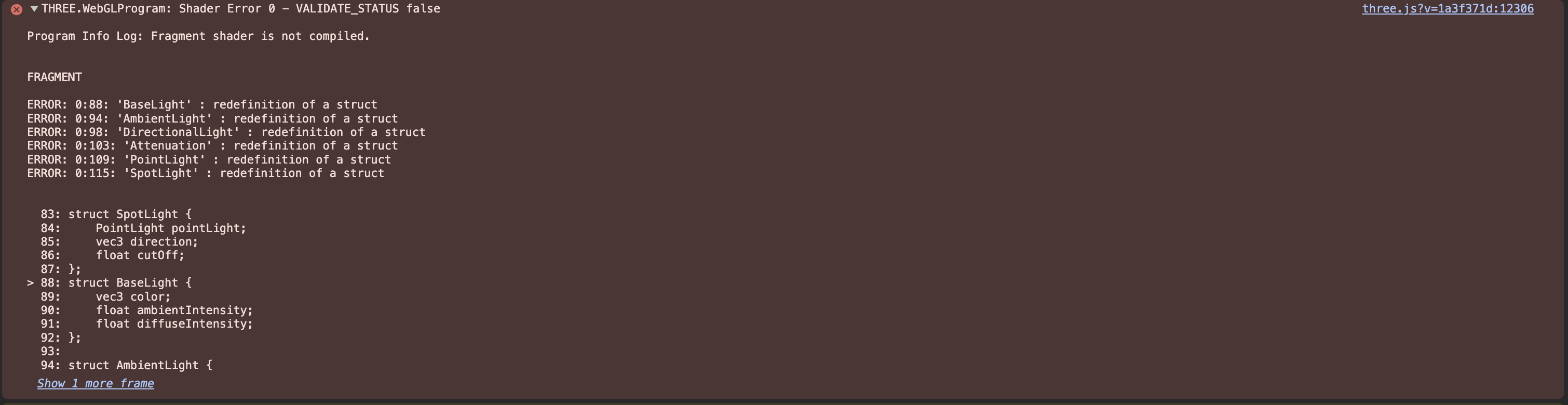
If you attempt to include (i.e. import) a file into multiple locations within the same shader program (i.e. include the "structs" in the "functionality" and also include the ""structs" and "functionality" in the vertex and fragment shader) it will give a redefinition error.
This is because you can only include a file once within a shader program.
To fix this error restructure your code to centralize shared code so that files are only included ones.
The way we did this is by creating a structs.glsl file that holds all the structs and included the structs.glsl in a functionality.glsl file that holds all the shared functionality. The shaders then included the functionality.glsl - making all the functionality and structs available to the program.
To see open source code that does this, please consult the guide below.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.
