How to change an Android App's Splash Screen


A step by step guide on changing the Splash Screen of an Android app in Android Studio.
The following tutorial builds on our Open Source Kotlin project which can be downloaded using the link below, and aims to walk you through how to change an Android apps icon through the example of our Price After app splash screen.
We recommend that you checkout the main branch and carry out the steps described below. The changes that took place can be found on the tutorial/branding/splash branch.
git clone git@github.com:delasign/kotlin-android-starter-project.git
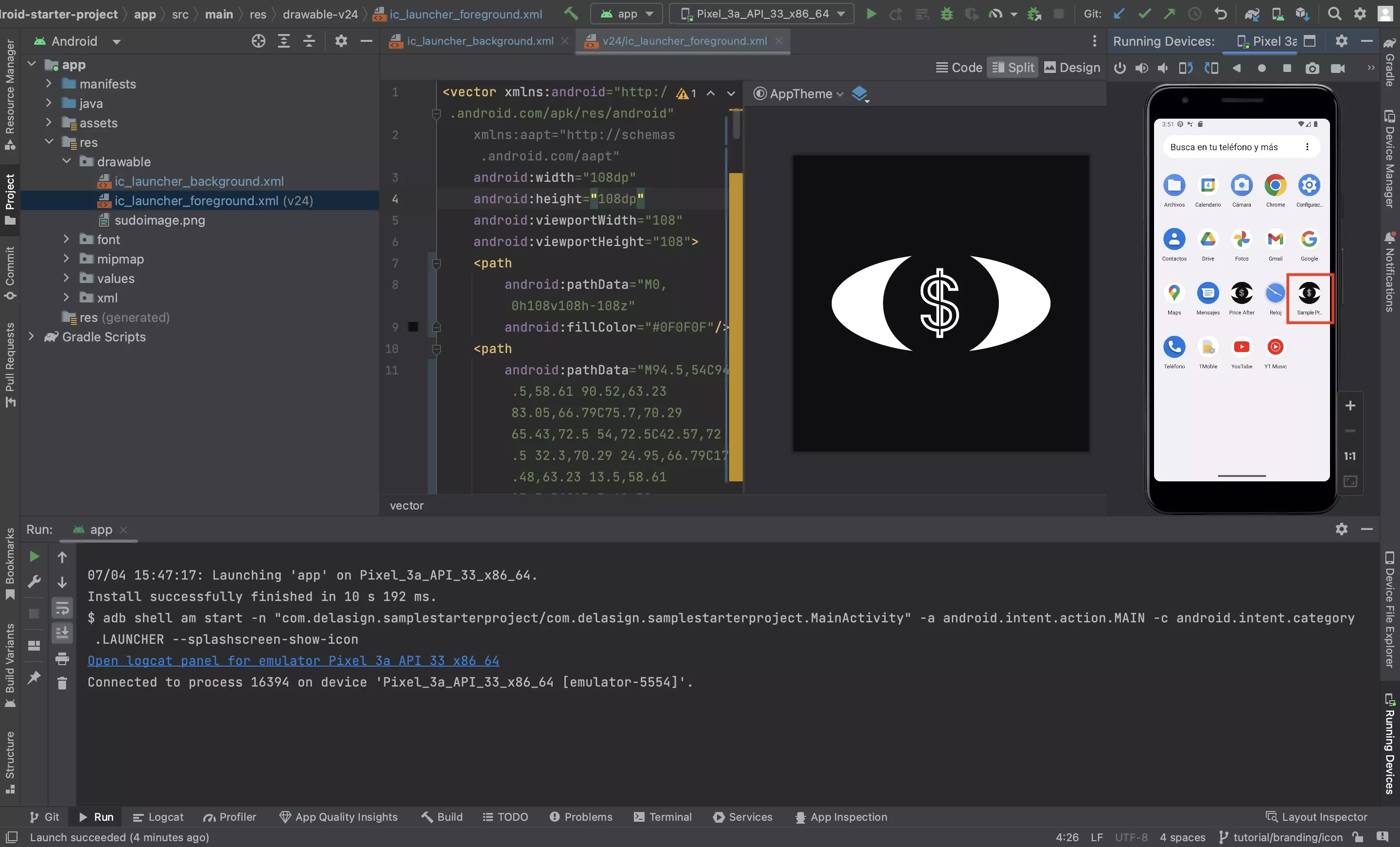
Step One: Setup the App Icon

Setup the app icon.
If you do not know how to do this, follow the tutorial below.
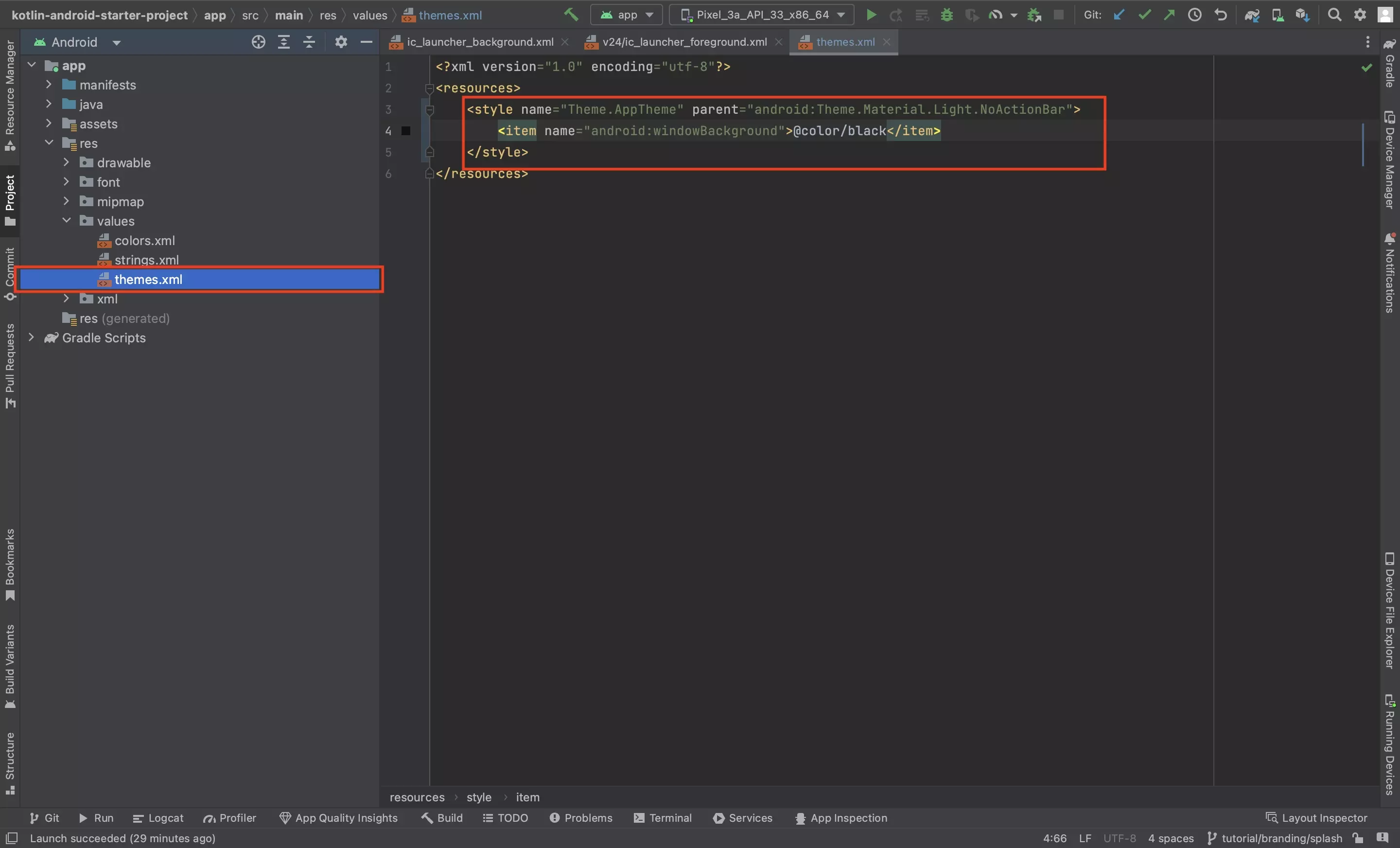
Step Two: Change the background color

In the res > values > themes.xml file, modify the Splash background color using code similar to that below.
Please note that we are using colors declared in the colors.xml file.
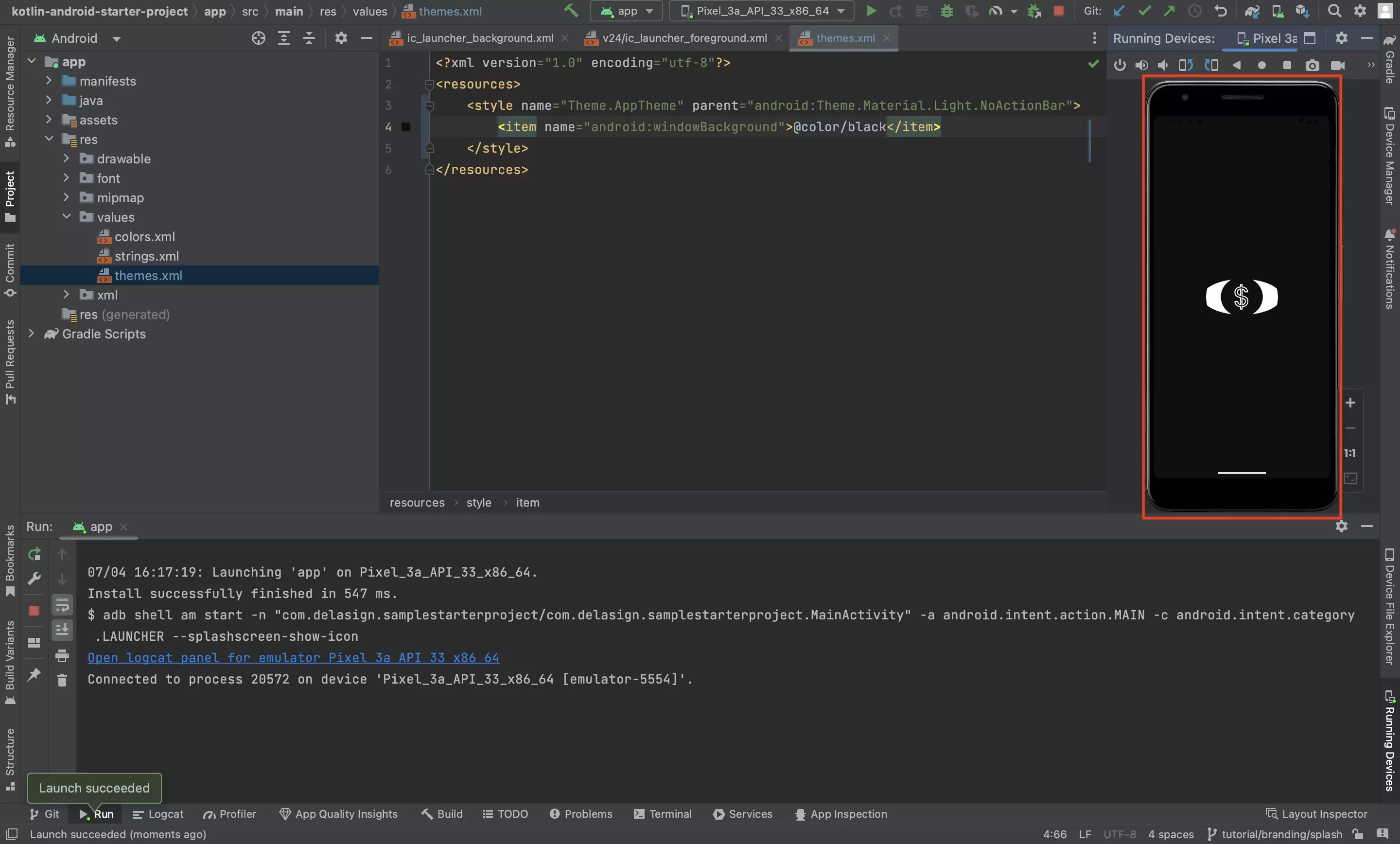
Step Three: Test

Run the code and confirm that the app icon updates on a device or emulator.
