Free iOS e-commerce Figma design file


Download & learn how we made our free iOS e-commerce Figma design file that covers how to design for Apple In-App Purchases, Subscriptions and Offers.
Our free iOS e-commerce Figma file has been developed into an Open-Source project as part of a series on Apple's StoreKit 2 that reveals all the technical secrets behind StoreKit 2 development.
Access the project and the guide using the links below.
How we made it

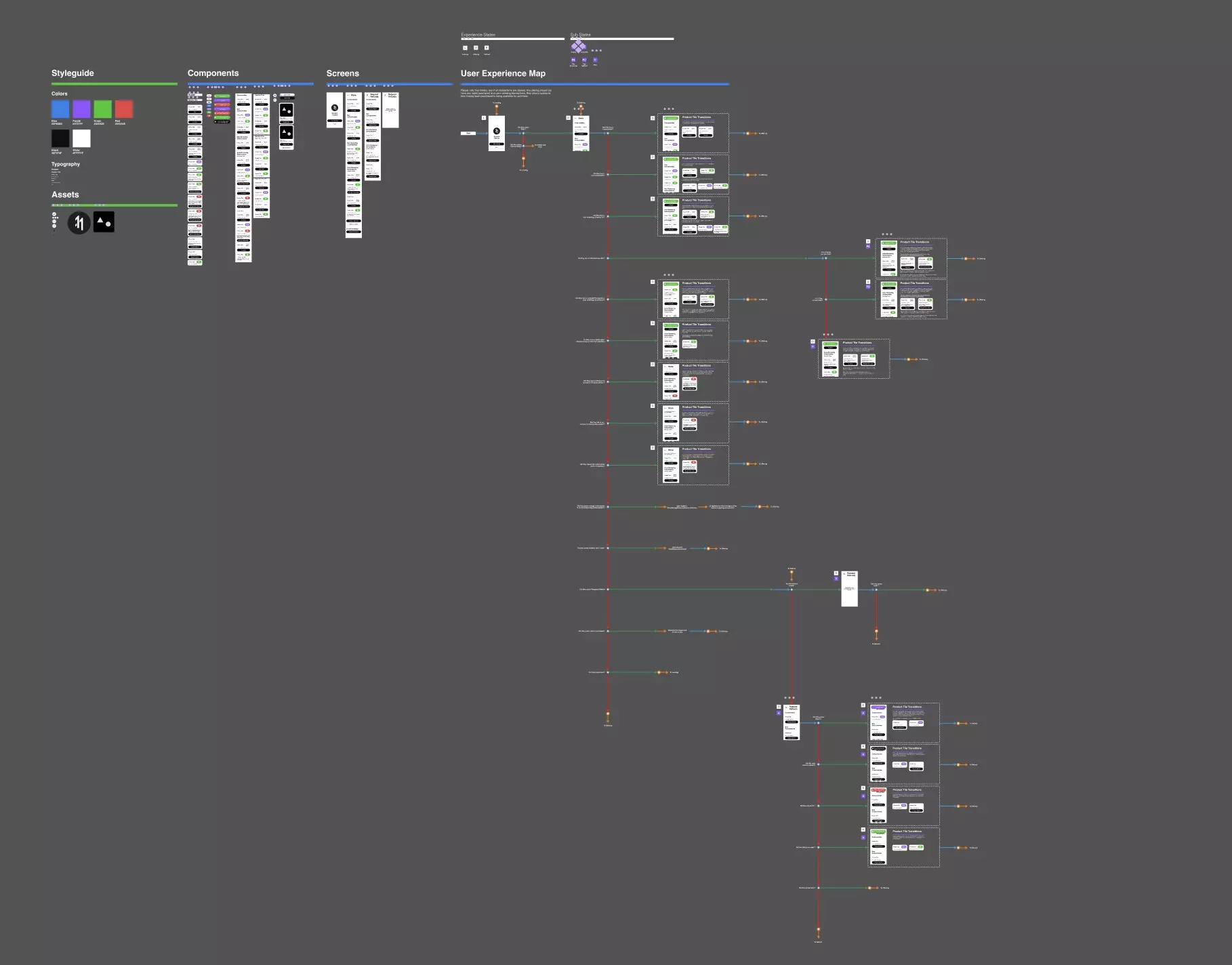
Our iOS e-commerce design file, which is available through a link below, was made using our design technology methodology which uses Figma to implement a styleguide, components with variants, screens and a user experience map.
Please note that although this template includes modals for promotional offers, the map has not yet been updated to take into consideration promotional offers and will be updated at some point in the future.
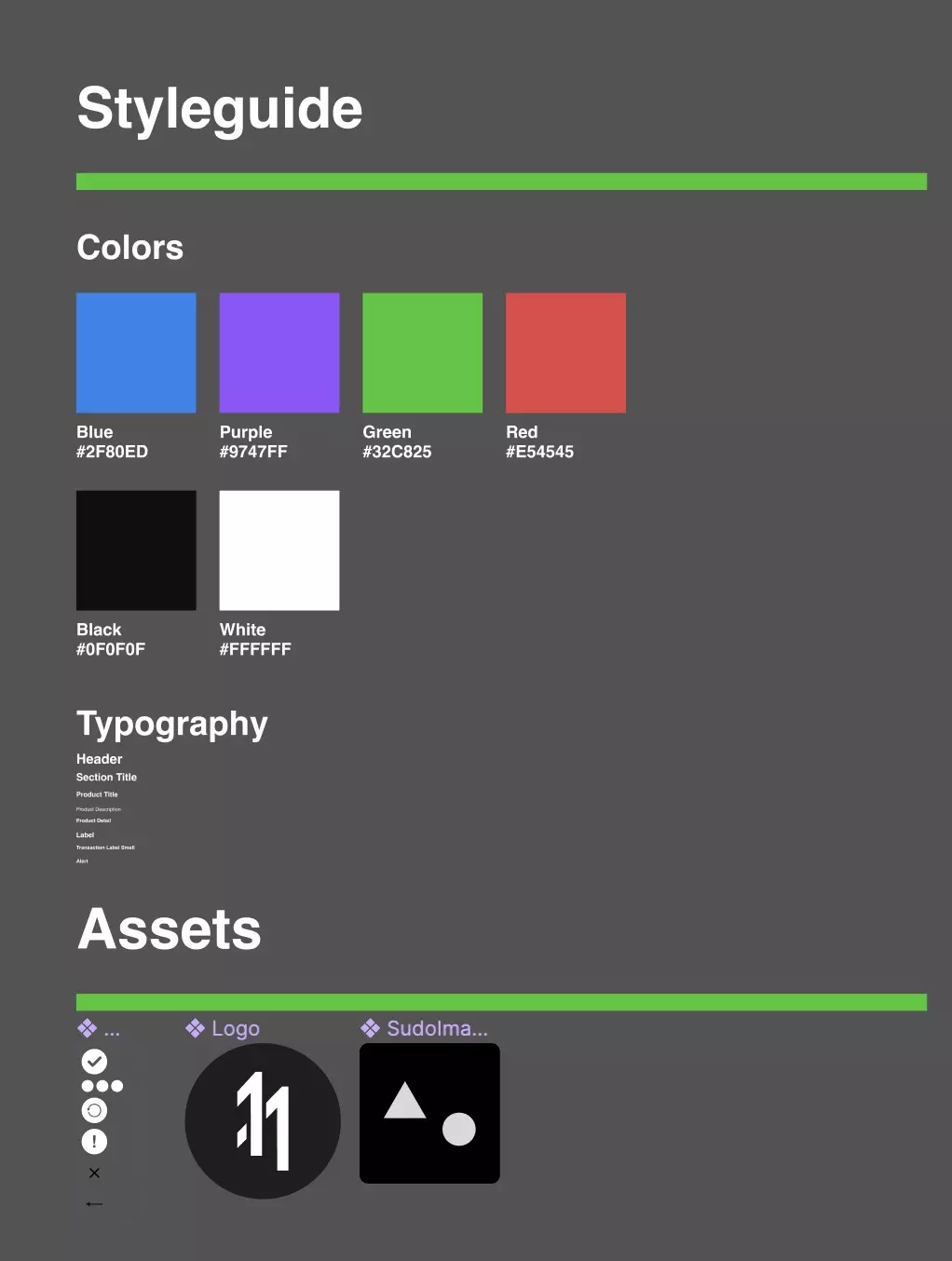
Styleguide

A styleguide is a standards manual that represents a brand or organization and which allows a designer to create printed media, multi-media, physical products or digital applications quickly and coherently. It also helps developers understand what typography, colors and local assets are required to create your system.
In Figma, implementing a styleguide system makes modifying designs or creating alternatives, swift and simple, leading to higher productivity and creativity.
To learn more about what a Styleguide is, or how to create one in Figma, consult the links below.
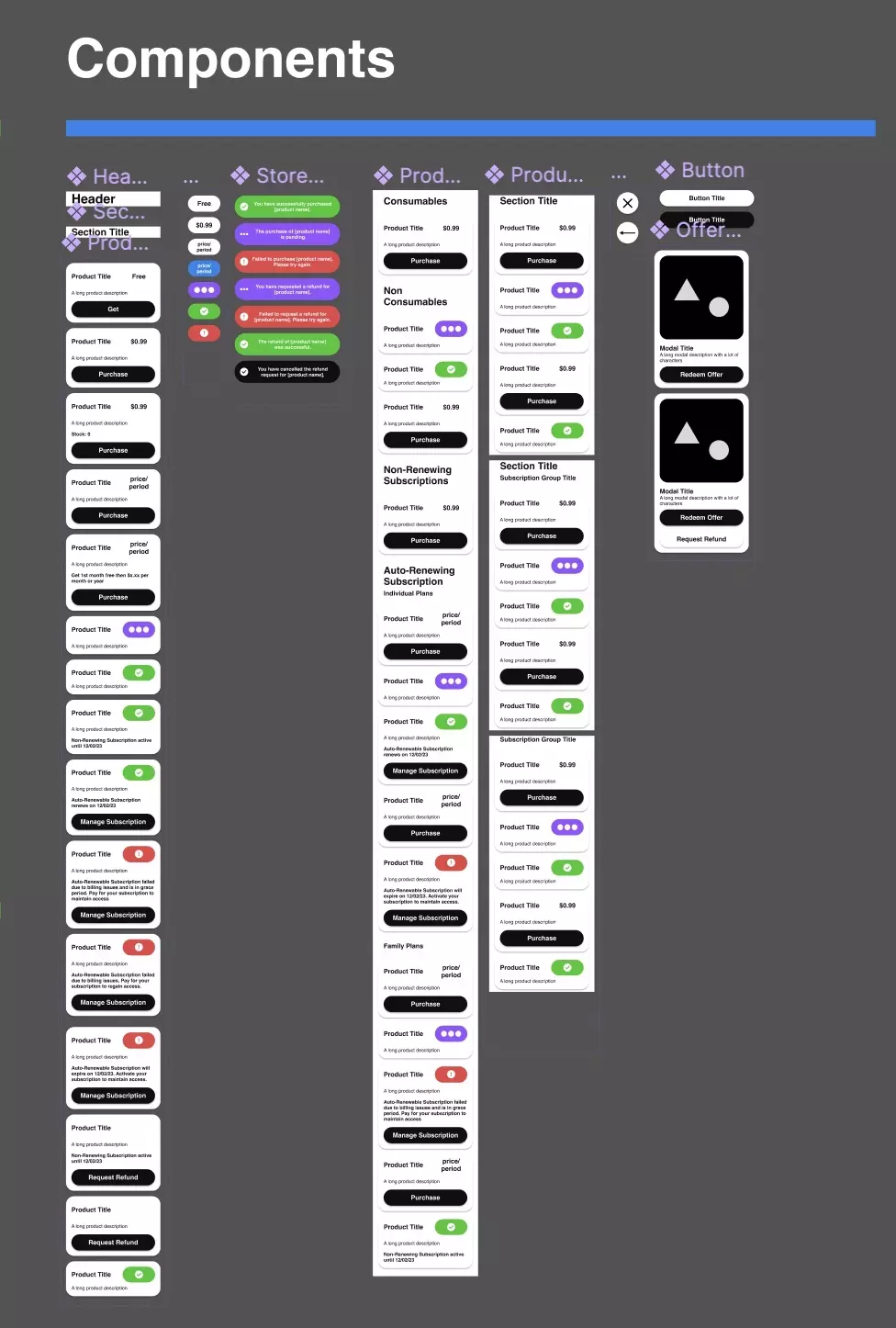
Components, Component Variants & Properties

Components, component variants and properties make creating and modifying designs faster and more efficient.
These elements help developers understand how an application is broken down; reducing the time developers spend thinking and planning; producing results that demonstrate higher quality in shorter development times.
To learn more about how to create components, component variants, text properties or use auto-layout in Figma, consult the links below.
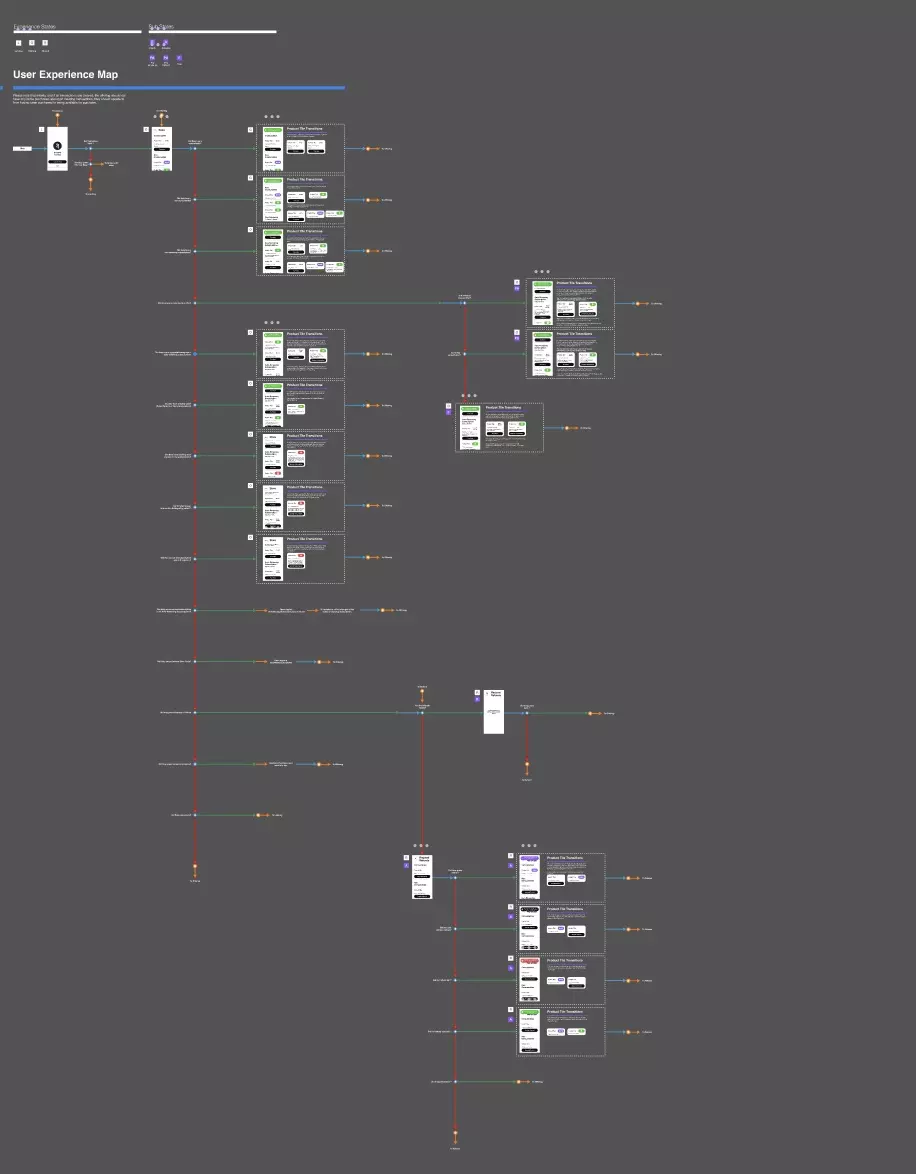
User Experience Map

A user experience map (UXM) gives a holistic understanding of your mobile or desktop application by laying out all your screens in a logical order that have application/experience states or sub states associated to them.
The purpose of a UXM is to maximize efficiency and productivity by making sure that the UXM answers any questions that your developers, team or clients may have regarding how your app, website or experience works, when, how and where.
To learn more, click the link below.
